HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
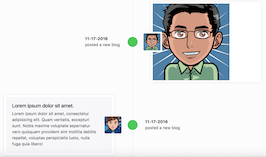
<div class="timeline-wrapper">
<div class="pk-timeline">
<div class="pk-tl-block">
<div class="pk-tl-icon"><i class="fa fa-file-text-o"></i></div>
<div class="pk-tl-info"><strong>11-17-2016</strong>
<br>posted a new blog</div>
<div class="pk-tl-content">
<div class="pk-tl-avatar"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt=""></div>
<div class="pk-tl-content-text">
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quam veritatis, excepturi sunt. Nobis maxime voluptate aspernatur vero quisquam provident sint mollitia debitis repellat, voluptas perspiciatis iusto, nulla fuga quia libero!</p>
</div>
</div>
<!-- /.pk-tl-content -->
</div>
<!-- /.pk-tl-block -->
<div class="pk-tl-block">
<div class="pk-tl-icon"><i class="fa fa-photo"></i></div>
<div class="pk-tl-info"><strong>11-17-2016</strong>
<br>posted a new blog</div>
<div class="pk-tl-content">
<div class="pk-tl-avatar"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt=""></div>
<div class="pk-tl-content-media"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt=""></div>
</div>
<!-- /.pk-tl-content -->
</div>
<!-- /.pk-tl-block -->
<div class="pk-tl-block">
<div class="pk-tl-icon"><i class="fa fa-photo"></i></div>
<div class="pk-tl-info"><strong>11-17-2016</strong>
<br>posted a new blog</div>
<div class="pk-tl-content">
<div class="pk-tl-avatar"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt=""></div>
<div class="pk-tl-content-media"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt=""></div>
</div>
<!-- /.pk-tl-content -->
</div>
<!-- /.pk-tl-block -->
<div class="pk-tl-block">
<div class="pk-tl-icon"><i class="fa fa-file-text-o"></i></div>
<div class="pk-tl-info"><strong>11-17-2016</strong>
<br>posted a new blog</div>
<div class="pk-tl-content">
<div class="pk-tl-avatar"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt=""></div>
<div class="pk-tl-content-text">
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quam veritatis, excepturi sunt. Nobis maxime voluptate aspernatur vero quisquam provident sint mollitia debitis repellat, voluptas perspiciatis iusto, nulla fuga quia libero!</p>
</div>
</div>
<!-- /.pk-tl-content -->
</div>
<!-- /.pk-tl-block -->
</div>
<!-- /.pk-timeline -->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Downloadbody{
background:#FCFCFC;
}
.pk-timeline {
position: relative
}
.pk-timeline:before {
content: "";
width: 2px;
background-color: #eceeef;
position: absolute;
top: 0;
bottom: 0;
left: 2rem
}
@media (min-width:768px) {
.pk-timeline:before {
left: 50%
}
}
.pk-tl-block {
position: relative;
padding: 1.5rem;
padding-left: 2rem;
margin-bottom: 1.5rem
}
.pk-tl-block:after {
display: block;
content: "";
clear: both
}
.pk-tl-block:last-child {
margin-bottom: 0
}
@media (min-width:768px) {
.pk-tl-block {
padding-left: 1.5rem;
margin-bottom: 0
}
}
.pk-tl-icon {
width: 50px;
height: 50px;
line-height: 40px;
text-align: center;
color: #fff;
font-size: 1.13rem;
font-weight: 600;
border-radius: 500px;
background: #60c84c;
border: 5px solid #fff;
box-shadow: 0 0 1px #ddd;
position: absolute;
top: 1.5rem;
left: 9px
}
@media (min-width:768px) {
.pk-tl-icon {
top: calc(50% - 25px);
left: calc(50% - 25px)
}
}
.pk-tl-info {
position: absolute;
top: 1.5rem;
left: 170px
}
@media (min-width:768px) {
.pk-tl-info {
top: calc(50% - 25px);
left: calc(50% + 50px)
}
.pk-tl-block:nth-child(odd) .pk-tl-info {
right: calc(50% + 50px);
left: auto
}
}
.pk-tl-content {
position: relative;
background: #fff;
border-radius: .25rem;
border: 1px solid #eceeef;
box-shadow: 0 0 12px #eee;
padding: .5rem;
margin-left: 1.5rem;
margin-top: 50px
}
@media (min-width:768px) {
.pk-tl-content {
width: 43%;
margin: 0
}
.pk-tl-block:nth-child(odd) .pk-tl-content {
float: right
}
}
.pk-tl-avatar {
width: 80px;
height: 80px;
padding: 5px;
background: #fff;
border: 1px solid #eceeef;
border-radius: .25rem;
position: absolute;
top: -50px;
left: 20px
}
.pk-tl-avatar img {
width: 100%;
height: 100%;
border-radius: .25rem
}
@media (min-width:768px) {
.pk-tl-avatar {
top: calc(50% - 40px);
right: -35px;
left: auto
}
.pk-tl-block:nth-child(odd) .pk-tl-avatar {
left: -35px;
right: auto
}
}
.pk-tl-content-text {
background: #f7f7f9;
min-height: 100px;
border-radius: .25rem;
padding: 2.5rem 1.5rem 1.5rem
}
.pk-tl-content-text p:last-child {
margin-bottom: 0
}
@media (min-width:768px) {
.pk-tl-content-text {
padding: 1.5rem 3.5rem 1.5rem 1.5rem
}
.pk-tl-block:nth-child(odd) .pk-tl-content-text {
padding: 1.5rem 1.5rem 1.5rem 3.5rem
}
}
.pk-tl-content-media img {
max-width: 100%;
height: auto
}
About this bootstrap example/template
This example/template, bs4 beta timeline, was published on Sep 28th 2017, 13:47 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 5.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0-beta
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js'></script>
This code example is based on bootstrap 4.0.0-beta and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working