HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-md-8">
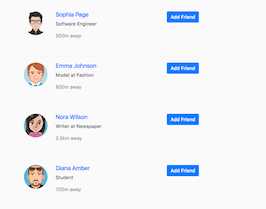
<div class="people-nearby">
<div class="nearby-user">
<div class="row">
<div class="col-md-2 col-sm-2">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="user" class="profile-photo-lg">
</div>
<div class="col-md-7 col-sm-7">
<h5><a href="#" class="profile-link">Sophia Page</a></h5>
<p>Software Engineer</p>
<p class="text-muted">500m away</p>
</div>
<div class="col-md-3 col-sm-3">
<button class="btn btn-primary pull-right">Add Friend</button>
</div>
</div>
</div>
<div class="nearby-user">
<div class="row">
<div class="col-md-2 col-sm-2">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="user" class="profile-photo-lg">
</div>
<div class="col-md-7 col-sm-7">
<h5><a href="#" class="profile-link">Emma Johnson</a></h5>
<p>Model at Fashion</p>
<p class="text-muted">800m away</p>
</div>
<div class="col-md-3 col-sm-3">
<button class="btn btn-primary pull-right">Add Friend</button>
</div>
</div>
</div>
<div class="nearby-user">
<div class="row">
<div class="col-md-2 col-sm-2">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="user" class="profile-photo-lg">
</div>
<div class="col-md-7 col-sm-7">
<h5><a href="#" class="profile-link">Nora Wilson</a></h5>
<p>Writer at Newspaper</p>
<p class="text-muted">2.5km away</p>
</div>
<div class="col-md-3 col-sm-3">
<button class="btn btn-primary pull-right">Add Friend</button>
</div>
</div>
</div>
<div class="nearby-user">
<div class="row">
<div class="col-md-2 col-sm-2">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="user" class="profile-photo-lg">
</div>
<div class="col-md-7 col-sm-7">
<h5><a href="#" class="profile-link">Diana Amber</a></h5>
<p>Student</p>
<p class="text-muted">700m away</p>
</div>
<div class="col-md-3 col-sm-3">
<button class="btn btn-primary pull-right">Add Friend</button>
</div>
</div>
</div>
<div class="nearby-user">
<div class="row">
<div class="col-md-2 col-sm-2">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="user" class="profile-photo-lg">
</div>
<div class="col-md-7 col-sm-7">
<h5><a href="#" class="profile-link">Addison Thomas</a></h5>
<p>Barber at Fashion</p>
<p class="text-muted">1.5km away</p>
</div>
<div class="col-md-3 col-sm-3">
<button class="btn btn-primary pull-right">Add Friend</button>
</div>
</div>
</div>
<div class="nearby-user">
<div class="row">
<div class="col-md-2 col-sm-2">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="user" class="profile-photo-lg">
</div>
<div class="col-md-7 col-sm-7">
<h5><a href="#" class="profile-link">Jonathon Thompson</a></h5>
<p>Fashion Designer</p>
<p class="text-muted">2km away</p>
</div>
<div class="col-md-3 col-sm-3">
<button class="btn btn-primary pull-right">Add Friend</button>
</div>
</div>
</div>
<div class="nearby-user">
<div class="row">
<div class="col-md-2 col-sm-2">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="user" class="profile-photo-lg">
</div>
<div class="col-md-7 col-sm-7">
<h5><a href="#" class="profile-link">Olivia Steward</a></h5>
<p>Creative Director</p>
<p class="text-muted">2km away</p>
</div>
<div class="col-md-3 col-sm-3">
<button class="btn btn-primary pull-right">Add Friend</button>
</div>
</div>
</div>
<div class="nearby-user">
<div class="row">
<div class="col-md-2 col-sm-2">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="user" class="profile-photo-lg">
</div>
<div class="col-md-7 col-sm-7">
<h5><a href="#" class="profile-link">Elena Foster</a></h5>
<p>Executive Officer</p>
<p class="text-muted">4km away</p>
</div>
<div class="col-md-3 col-sm-3">
<button class="btn btn-primary pull-right">Add Friend</button>
</div>
</div>
</div>
<div class="nearby-user">
<div class="row">
<div class="col-md-2 col-sm-2">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="user" class="profile-photo-lg">
</div>
<div class="col-md-7 col-sm-7">
<h5><a href="#" class="profile-link">Brian Walton</a></h5>
<p>Designer at Designer</p>
<p class="text-muted">3km away</p>
</div>
<div class="col-md-3 col-sm-3">
<button class="btn btn-primary pull-right">Add Friend</button>
</div>
</div>
</div>
<div class="nearby-user">
<div class="row">
<div class="col-md-2 col-sm-2">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="user" class="profile-photo-lg">
</div>
<div class="col-md-7 col-sm-7">
<h5><a href="#" class="profile-link">Cris Haris</a></h5>
<p>General Manager at Manager</p>
<p class="text-muted">1km away</p>
</div>
<div class="col-md-3 col-sm-3">
<button class="btn btn-primary pull-right">Add Friend</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#FAFAFA;
}
/*==================================================
Nearby People CSS
==================================================*/
.people-nearby .google-maps{
background: #f8f8f8;
border-radius: 4px;
border: 1px solid #f1f2f2;
padding: 20px;
margin-bottom: 20px;
}
.people-nearby .google-maps .map{
height: 300px;
width: 100%;
border: none;
}
.people-nearby .nearby-user{
padding: 20px 0;
border-top: 1px solid #f1f2f2;
border-bottom: 1px solid #f1f2f2;
margin-bottom: 20px;
}
img.profile-photo-lg{
height: 80px;
width: 80px;
border-radius: 50%;
}

About this bootstrap example/template
This example/template, bs4 beta friend list, was published on Dec 31st 2017, 17:36 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 20.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0-beta
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js'></script>
This code example is based on bootstrap 4.0.0-beta and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working