HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container mb-4 main-container">
<div class="row">
<div class="col-lg-4 pb-5">
<!-- Account Sidebar-->
<div class="author-card pb-3">
<div class="author-card-cover" style="background-image: url(https://bootdey.com/img/Content/flores-amarillas-wallpaper.jpeg);"><a class="btn btn-style-1 btn-white btn-sm" href="#" data-toggle="tooltip" title="" data-original-title="You currently have 290 Reward points to spend"><i class="fa fa-award text-md"></i> 290 points</a></div>
<div class="author-card-profile">
<div class="author-card-avatar"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Daniel Adams">
</div>
<div class="author-card-details">
<h5 class="author-card-name text-lg">Daniel Adams</h5><span class="author-card-position">Joined February 06, 2017</span>
</div>
</div>
</div>
<div class="wizard">
<nav class="list-group list-group-flush">
<a class="list-group-item active" href="#">
<div class="d-flex justify-content-between align-items-center">
<div><i class="fa fa-shopping-bag mr-1 text-muted"></i>
<div class="d-inline-block font-weight-medium text-uppercase">Orders List</div>
</div><span class="badge badge-secondary">6</span>
</div>
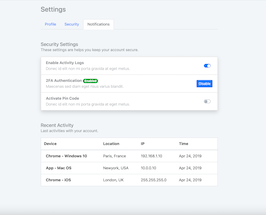
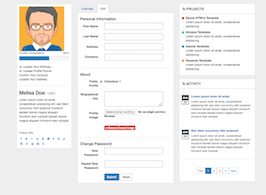
</a><a class="list-group-item" href="https://www.bootdey.com/snippets/view/bs4-profile-settings-page" target="__blank"><i class="fa fa-user text-muted"></i>Profile Settings</a><a class="list-group-item" href="#"><i class="fa fa-map-marker text-muted"></i>Addresses</a>
<a class="list-group-item" href="https://www.bootdey.com/snippets/view/bs4-wishlist-profile-page" tagert="__blank">
<div class="d-flex justify-content-between align-items-center">
<div><i class="fa fa-heart mr-1 text-muted"></i>
<div class="d-inline-block font-weight-medium text-uppercase">My Wishlist</div>
</div><span class="badge badge-secondary">3</span>
</div>
</a>
<a class="list-group-item" href="#">
<div class="d-flex justify-content-between align-items-center">
<div><i class="fa fa-tag mr-1 text-muted"></i>
<div class="d-inline-block font-weight-medium text-uppercase">My Tickets</div>
</div><span class="badge badge-secondary">4</span>
</div>
</a>
</nav>
</div>
</div>
<!-- Orders Table-->
<div class="col-lg-8 pb-5">
<div class="d-flex justify-content-end pb-3">
<div class="form-inline">
<label class="text-muted mr-3" for="order-sort">Sort Orders</label>
<select class="form-control" id="order-sort">
<option>All</option>
<option>Delivered</option>
<option>In Progress</option>
<option>Delayed</option>
<option>Canceled</option>
</select>
</div>
</div>
<div class="table-responsive">
<table class="table table-hover mb-0">
<thead>
<tr>
<th>Order #</th>
<th>Date Purchased</th>
<th>Status</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td><a class="navi-link" href="#order-details" data-toggle="modal">78A643CD409</a></td>
<td>August 08, 2017</td>
<td><span class="badge badge-danger m-0">Canceled</span></td>
<td><span>$760.50</span></td>
</tr>
<tr>
<td><a class="navi-link" href="#order-details" data-toggle="modal">34VB5540K83</a></td>
<td>July 21, 2017</td>
<td><span class="badge badge-info m-0">In Progress</span></td>
<td>$315.20</td>
</tr>
<tr>
<td><a class="navi-link" href="#order-details" data-toggle="modal">112P45A90V2</a></td>
<td>June 15, 2017</td>
<td><span class="badge badge-warning m-0">Delayed</span></td>
<td>$1,264.00</td>
</tr>
<tr>
<td><a class="navi-link" href="#order-details" data-toggle="modal">28BA67U0981</a></td>
<td>May 19, 2017</td>
<td><span class="badge badge-success m-0">Delivered</span></td>
<td>$198.35</td>
</tr>
<tr>
<td><a class="navi-link" href="#order-details" data-toggle="modal">502TR872W2</a></td>
<td>April 04, 2017</td>
<td><span class="badge badge-success m-0">Delivered</span></td>
<td>$2,133.90</td>
</tr>
<tr>
<td><a class="navi-link" href="#order-details" data-toggle="modal">47H76G09F33</a></td>
<td>March 30, 2017</td>
<td><span class="badge badge-success m-0">Delivered</span></td>
<td>$86.40</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.main-container{
margin-top:40px;
}
.widget-author {
margin-bottom: 58px;
}
.author-card {
position: relative;
padding-bottom: 48px;
background-color: #fff;
box-shadow: 0 12px 20px 1px rgba(64, 64, 64, .09);
}
.author-card .author-card-cover {
position: relative;
width: 100%;
height: 100px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.author-card .author-card-cover::after {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: '';
opacity: 0.5;
}
.author-card .author-card-cover > .btn {
position: absolute;
top: 12px;
right: 12px;
padding: 0 10px;
}
.author-card .author-card-profile {
display: table;
position: relative;
margin-top: -22px;
padding-right: 15px;
padding-bottom: 16px;
padding-left: 20px;
z-index: 5;
}
.author-card .author-card-profile .author-card-avatar, .author-card .author-card-profile .author-card-details {
display: table-cell;
vertical-align: middle;
}
.author-card .author-card-profile .author-card-avatar {
width: 85px;
border-radius: 50%;
box-shadow: 0 8px 20px 0 rgba(0, 0, 0, .15);
overflow: hidden;
}
.author-card .author-card-profile .author-card-avatar > img {
display: block;
width: 100%;
}
.author-card .author-card-profile .author-card-details {
padding-top: 20px;
padding-left: 15px;
}
.author-card .author-card-profile .author-card-name {
margin-bottom: 2px;
font-size: 14px;
font-weight: bold;
}
.author-card .author-card-profile .author-card-position {
display: block;
color: #8c8c8c;
font-size: 12px;
font-weight: 600;
}
.author-card .author-card-info {
margin-bottom: 0;
padding: 0 25px;
font-size: 13px;
}
.author-card .author-card-social-bar-wrap {
position: absolute;
bottom: -18px;
left: 0;
width: 100%;
}
.author-card .author-card-social-bar-wrap .author-card-social-bar {
display: table;
margin: auto;
background-color: #fff;
box-shadow: 0 12px 20px 1px rgba(64, 64, 64, .11);
}
.btn-style-1.btn-white {
background-color: #fff;
}
.list-group-item i {
display: inline-block;
margin-top: -1px;
margin-right: 8px;
font-size: 1.2em;
vertical-align: middle;
}
.mr-1, .mx-1 {
margin-right: .25rem !important;
}
.list-group-item.active:not(.disabled) {
border-color: #e7e7e7;
background: #fff;
color: #ac32e4;
cursor: default;
pointer-events: none;
}
.list-group-flush:last-child .list-group-item:last-child {
border-bottom: 0;
}
.list-group-flush .list-group-item {
border-right: 0 !important;
border-left: 0 !important;
}
.list-group-flush .list-group-item {
border-right: 0;
border-left: 0;
border-radius: 0;
}
.list-group-item.active {
z-index: 2;
color: #fff;
background-color: #007bff;
border-color: #007bff;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: .25rem;
border-bottom-left-radius: .25rem;
}
a.list-group-item, .list-group-item-action {
color: #404040;
font-weight: 600;
}
.list-group-item {
padding-top: 16px;
padding-bottom: 16px;
-webkit-transition: all .3s;
transition: all .3s;
border: 1px solid #e7e7e7 !important;
border-radius: 0 !important;
color: #404040;
font-size: 12px;
font-weight: 600;
letter-spacing: .08em;
text-transform: uppercase;
text-decoration: none;
}
.list-group-item {
position: relative;
display: block;
padding: .75rem 1.25rem;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid rgba(0,0,0,0.125);
}

About this bootstrap example/template
This example/template, bs4 account tickets, was published on Dec 25th 2018, 08:35 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 27.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working