HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<div class="content">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="search-result-box card-box">
<div class="row">
<div class="col-md-8 offset-md-2">
<div class="pt-3 pb-4">
<div class="input-group">
<input type="text" id="" name="" class="form-control" value="Admin Dashboard">
<div class="input-group-append">
<button type="button" class="btn waves-effect waves-light btn-custom"><i class="fa fa-search mr-1"></i> Search</button>
</div>
</div>
<div class="mt-4 text-center">
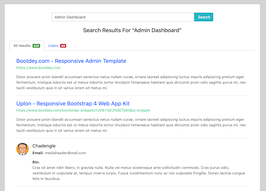
<h4>Search Results For "Admin Dashboard"</h4></div>
</div>
</div>
</div>
<!-- end row -->
<ul class="nav nav-tabs tabs-bordered">
<li class="nav-item"><a href="#home" data-toggle="tab" aria-expanded="true" class="nav-link active">All results <span class="badge badge-success ml-1">325</span></a></li>
<li class="nav-item"><a href="#users" data-toggle="tab" aria-expanded="false" class="nav-link">Users <span class="badge badge-danger ml-1">89</span></a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">
<div class="row">
<div class="col-md-12">
<div class="search-item">
<h4 class="mb-1"><a href="#">Bootdey.com - Responsive Admin Template</a></h4>
<div class="font-13 text-success mb-3">https://www.bootdey.com</div>
<p class="mb-0 text-muted">Dolor posuere proin blandit accumsan senectus netus nullam curae, ornare laoreet adipiscing luctus mauris adipiscing pretium eget fermentum, tristique lobortis est ut metus lobortis tortor tincidunt himenaeos habitant quis dictumst proin odio sagittis purus mi, nec taciti vestibulum quis in sit varius lorem sit metus mi.</p>
</div>
<div class="search-item">
<h4 class="mb-1"><a href="#">Uplon - Responsive Bootstrap 4 Web App Kit</a></h4>
<div class="font-13 text-success mb-3">https://www.bootdey.com/bootstrap-snippets?utf8=%E2%9C%93&q=snippet</div>
<p class="mb-0 text-muted">Dolor posuere proin blandit accumsan senectus netus nullam curae, ornare laoreet adipiscing luctus mauris adipiscing pretium eget fermentum, tristique lobortis est ut metus lobortis tortor tincidunt himenaeos habitant quis dictumst proin odio sagittis purus mi, nec taciti vestibulum quis in sit varius lorem sit metus mi.</p>
</div>
<div class="search-item">
<div class="media"><img class="d-flex mr-3 rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Generic placeholder image" height="54">
<div class="media-body">
<h5 class="media-heading mt-0"><a href="#" class="text-dark">Chadengle</a></h5>
<p class="font-13"><b>Email:</b> <span><a href="#" class="text-muted">[email protected]</a></span></p>
<p class="mb-0 font-13"><b>Bio:</b>
<br><span class="text-muted">Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</span></p>
</div>
</div>
</div>
<div class="search-item">
<h4 class="mb-1"><a href="#">Zircos - Responsive Admin Template</a></h4>
<div class="font-13 text-success mb-3">https://www.bootdey.com/</div>
<p class="mb-0 text-muted">Dolor posuere proin blandit accumsan senectus netus nullam curae, ornare laoreet adipiscing luctus mauris adipiscing pretium eget fermentum, tristique lobortis est ut metus lobortis tortor tincidunt himenaeos habitant quis dictumst proin odio sagittis purus mi, nec taciti vestibulum quis in sit varius lorem sit metus mi.</p>
</div>
<div class="search-item">
<h4 class="mb-1"><a href="#">Uplon - Responsive Bootstrap 4 Web App Kit</a></h4>
<div class="font-13 text-success mb-3">https://www.bootdey.com/bootstrap-snippets?utf8=%E2%9C%93&q=snippet</div>
<div class="">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" height="48" alt="image">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" height="48" alt="image">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" height="48" alt="image">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" height="48" alt="image">
</div>
</div>
<div class="search-item">
<h4 class="mb-1"><a href="#">Zircos - Responsive Admin Template</a></h4>
<div class="font-13 text-success mb-3">https://www.bootdey.com/</div>
<p class="mb-0 text-muted">Dolor posuere proin blandit accumsan senectus netus nullam curae, ornare laoreet adipiscing luctus mauris adipiscing pretium eget fermentum, tristique lobortis est ut metus lobortis tortor tincidunt himenaeos habitant quis dictumst proin odio sagittis purus mi, nec taciti vestibulum quis in sit varius lorem sit metus mi.</p>
</div>
<div class="search-item">
<h4 class="mb-1"><a href="#">Uplon - Responsive Bootstrap 4 Web App Kit</a></h4>
<div class="font-13 text-success mb-3">https://www.bootdey.com/bootstrap-snippets?utf8=%E2%9C%93&q=snippet</div>
<p class="mb-0 text-muted">Dolor posuere proin blandit accumsan senectus netus nullam curae, ornare laoreet adipiscing luctus mauris adipiscing pretium eget fermentum, tristique lobortis est ut metus lobortis tortor tincidunt himenaeos habitant quis dictumst proin odio sagittis purus mi, nec taciti vestibulum quis in sit varius lorem sit metus mi.</p>
</div>
<ul class="pagination justify-content-end pagination-split mt-0">
<li class="page-item"><a class="page-link" href="#" aria-label="Previous"><span aria-hidden="true">«</span> <span class="sr-only">Previous</span></a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#" aria-label="Next"><span aria-hidden="true">»</span> <span class="sr-only">Next</span></a></li>
</ul>
<div class="clearfix"></div>
</div>
</div>
</div>
<!-- end All results tab -->
<!-- Users tab -->
<div class="tab-pane" id="users">
<div class="search-item">
<div class="media mt-1"><img class="d-flex mr-3 rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Generic placeholder image" height="54">
<div class="media-body">
<h5 class="media-heading mt-0"><a href="#" class="text-dark">Chadengle</a></h5>
<p class="font-13"><b>Email:</b> <span><a href="#" class="text-muted">[email protected]</a></span></p>
<p class="mb-0 font-13"><b>Bio:</b>
<br><span class="text-muted">Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</span></p>
</div>
</div>
</div>
<div class="search-item">
<div class="media"><img class="d-flex mr-3 rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Generic placeholder image" height="54">
<div class="media-body">
<h5 class="media-heading mt-0"><a href="#" class="text-dark">Chadengle</a></h5>
<p class="font-13"><b>Email:</b> <span><a href="#" class="text-muted">[email protected]</a></span></p>
<p class="mb-0 font-13"><b>Bio:</b>
<br><span class="text-muted">Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</span></p>
</div>
</div>
</div>
<div class="search-item">
<div class="media"><img class="d-flex mr-3 rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Generic placeholder image" height="54">
<div class="media-body">
<h5 class="media-heading mt-0"><a href="#" class="text-dark">Chadengle</a></h5>
<p class="font-13"><b>Email:</b> <span><a href="#" class="text-muted">[email protected]</a></span></p>
<p class="mb-0 font-13"><b>Bio:</b>
<br><span class="text-muted">Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</span></p>
</div>
</div>
</div>
<div class="search-item">
<div class="media"><img class="d-flex mr-3 rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="Generic placeholder image" height="54">
<div class="media-body">
<h5 class="media-heading mt-0"><a href="#" class="text-dark">Chadengle</a></h5>
<p class="font-13"><b>Email:</b> <span><a href="#" class="text-muted">[email protected]</a></span></p>
<p class="mb-0 font-13"><b>Bio:</b>
<br><span class="text-muted">Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</span></p>
</div>
</div>
</div>
<div class="search-item">
<div class="media"><img class="d-flex mr-3 rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="Generic placeholder image" height="54">
<div class="media-body">
<h5 class="media-heading mt-0"><a href="#" class="text-dark">Chadengle</a></h5>
<p class="font-13"><b>Email:</b> <span><a href="#" class="text-muted">[email protected]</a></span></p>
<p class="mb-0 font-13"><b>Bio:</b>
<br><span class="text-muted">Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</span></p>
</div>
</div>
</div>
<ul class="pagination justify-content-end pagination-split mt-0">
<li class="page-item"><a class="page-link" href="#" aria-label="Previous"><span aria-hidden="true">«</span> <span class="sr-only">Previous</span></a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#" aria-label="Next"><span aria-hidden="true">»</span> <span class="sr-only">Next</span></a></li>
</ul>
<div class="clearfix"></div>
</div>
<!-- end Users tab -->
</div>
</div>
</div>
</div>
<!-- end row -->
</div>
<!-- container -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#dcdcdc;
}
.card-box {
padding: 20px;
border-radius: 3px;
margin-bottom: 30px;
background-color: #fff;
}
.search-result-box .tab-content {
padding: 30px 30px 10px 30px;
-webkit-box-shadow: none;
box-shadow: none;
-moz-box-shadow: none
}
.search-result-box .search-item {
padding-bottom: 20px;
border-bottom: 1px solid #e3eaef;
margin-bottom: 20px
}
.text-success {
color: #0acf97!important;
}
a {
color: #007bff;
text-decoration: none;
background-color: transparent;
}
.btn-custom {
background-color: #02c0ce;
border-color: #02c0ce;
}
.btn-custom, .btn-danger, .btn-info, .btn-inverse, .btn-pink, .btn-primary, .btn-purple, .btn-success, .btn-warning {
color: #fff!important;
}
About this bootstrap example/template
This example/template, bs4 Search Results With Users, was published on Jun 18th 2019, 08:57 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working