HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://allyoucan.cloud/cdn/icofont/1.0.1/icofont.css" integrity="sha384-jbCTJB16Q17718YM9U22iJkhuGbS0Gd2LjaWb4YJEZToOPmnKDjySVa323U+W7Fv" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="osahan-account-page-left shadow-sm bg-white h-100">
<div class="border-bottom p-4">
<div class="osahan-user text-center">
<div class="osahan-user-media">
<img class="mb-3 rounded-pill shadow-sm mt-1" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="gurdeep singh osahan">
<div class="osahan-user-media-body">
<h6 class="mb-2">Gurdeep Singh</h6>
<p class="mb-1">+91 85680-79956</p>
<p>[email protected]</p>
<p class="mb-0 text-black font-weight-bold"><a class="text-primary mr-3" data-toggle="modal" data-target="#edit-profile-modal" href="#"><i class="icofont-ui-edit"></i> EDIT</a></p>
</div>
</div>
</div>
</div>
<ul class="nav nav-tabs flex-column border-0 pt-4 pl-4 pb-4" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link" id="offers-tab" data-toggle="tab" href="#offers" role="tab" aria-controls="offers" aria-selected="false"><i class="icofont-sale-discount"></i> Offers</a>
</li>
</ul>
</div>
</div>
<div class="col-md-9">
<div class="osahan-account-page-right shadow-sm bg-white p-4 h-100">
<div class="tab-content" id="myTabContent">
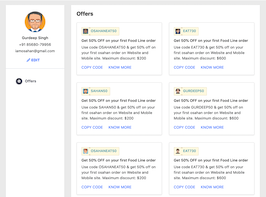
<div class="tab-pane fade active show" id="offers" role="tabpanel" aria-labelledby="offers-tab">
<h4 class="font-weight-bold mt-0 mb-4">Offers</h4>
<div class="row mb-4 pb-2">
<div class="col-md-6">
<div class="card offer-card shadow-sm">
<div class="card-body">
<h5 class="card-title"><img src="https://bootdey.com/img/Content/avatar/avatar2.png"> OSAHANEAT50</h5>
<h6 class="card-subtitle mb-2 text-block">Get 50% OFF on your first Food Line order</h6>
<p class="card-text">Use code OSAHANEAT50 & get 50% off on your first osahan order on Website and Mobile site. Maximum discount: $200</p>
<a href="#" class="card-link">COPY CODE</a>
<a href="#" class="card-link">KNOW MORE</a>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card offer-card shadow-sm">
<div class="card-body">
<h5 class="card-title"><img src="https://bootdey.com/img/Content/avatar/avatar3.png"> EAT730</h5>
<h6 class="card-subtitle mb-2 text-block">Get 50% OFF on your first Food Line order</h6>
<p class="card-text">Use code EAT730 & get 50% off on your first osahan order on Website and Mobile site. Maximum discount: $600</p>
<a href="#" class="card-link">COPY CODE</a>
<a href="#" class="card-link">KNOW MORE</a>
</div>
</div>
</div>
</div>
<div class="row mb-4 pb-2">
<div class="col-md-6">
<div class="card offer-card shadow-sm">
<div class="card-body">
<h5 class="card-title"><img src="https://bootdey.com/img/Content/avatar/avatar4.png"> SAHAN50</h5>
<h6 class="card-subtitle mb-2 text-block">Get 50% OFF on your first Food Line order</h6>
<p class="card-text">Use code SAHAN50 & get 50% off on your first osahan order on Website and Mobile site. Maximum discount: $200</p>
<a href="#" class="card-link">COPY CODE</a>
<a href="#" class="card-link">KNOW MORE</a>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card offer-card shadow-sm">
<div class="card-body">
<h5 class="card-title"><img src="https://bootdey.com/img/Content/avatar/avatar5.png"> GURDEEP50</h5>
<h6 class="card-subtitle mb-2 text-block">Get 50% OFF on your first Food Line order</h6>
<p class="card-text">Use code GURDEEP50 & get 50% off on your first osahan order on Website and Mobile site. Maximum discount: $600</p>
<a href="#" class="card-link">COPY CODE</a>
<a href="#" class="card-link">KNOW MORE</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="card offer-card shadow-sm">
<div class="card-body">
<h5 class="card-title"><img src="https://bootdey.com/img/Content/avatar/avatar6.png"> OSAHANEAT50</h5>
<h6 class="card-subtitle mb-2 text-block">Get 50% OFF on your first Food Line order</h6>
<p class="card-text">Use code OSAHANEAT50 & get 50% off on your first osahan order on Website and Mobile site. Maximum discount: $200</p>
<a href="#" class="card-link">COPY CODE</a>
<a href="#" class="card-link">KNOW MORE</a>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card offer-card shadow-sm">
<div class="card-body">
<h5 class="card-title"><img src="https://bootdey.com/img/Content/avatar/avatar7.png"> EAT730</h5>
<h6 class="card-subtitle mb-2 text-block">Get 50% OFF on your first Food Line order</h6>
<p class="card-text">Use code EAT730 & get 50% off on your first osahan order on Website and Mobile site. Maximum discount: $600</p>
<a href="#" class="card-link">COPY CODE</a>
<a href="#" class="card-link">KNOW MORE</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
/* My Account */
.payments-item img.mr-3 {
width: 47px;
}
.order-list .btn {
border-radius: 2px;
min-width: 121px;
font-size: 13px;
padding: 7px 0 7px 0;
}
.osahan-account-page-left .nav-link {
padding: 18px 20px;
border: none;
font-weight: 600;
color: #535665;
}
.osahan-account-page-left .nav-link i {
width: 28px;
height: 28px;
background: #535665;
display: inline-block;
text-align: center;
line-height: 29px;
font-size: 15px;
border-radius: 50px;
margin: 0 7px 0 0px;
color: #fff;
}
.osahan-account-page-left .nav-link.active {
background: #f3f7f8;
color: #282c3f !important;
}
.osahan-account-page-left .nav-link.active i {
background: #282c3f !important;
}
.osahan-user-media img {
width: 90px;
}
.card offer-card h5.card-title {
border: 2px dotted #000;
}
.card.offer-card h5 {
border: 1px dotted #daceb7;
display: inline-table;
color: #17a2b8;
margin: 0 0 19px 0;
font-size: 15px;
padding: 6px 10px 6px 6px;
border-radius: 2px;
background: #fffae6;
position: relative;
}
.card.offer-card h5 img {
height: 22px;
object-fit: cover;
width: 22px;
margin: 0 8px 0 0;
border-radius: 2px;
}
.card.offer-card h5:after {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-bottom: 4px solid #daceb7;
content: "";
left: 30px;
position: absolute;
bottom: 0;
}
.card.offer-card h5:before {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #daceb7;
content: "";
left: 30px;
position: absolute;
top: 0;
}
.payments-item .media {
align-items: center;
}
.payments-item .media img {
margin: 0 40px 0 11px !important;
}
.reviews-members .media .mr-3 {
width: 56px;
height: 56px;
object-fit: cover;
}
.order-list img.mr-4 {
width: 70px;
height: 70px;
object-fit: cover;
box-shadow: 0 .125rem .25rem rgba(0, 0, 0, .075)!important;
border-radius: 2px;
}
.osahan-cart-item p.text-gray.float-right {
margin: 3px 0 0 0;
font-size: 12px;
}
.osahan-cart-item .food-item {
vertical-align: bottom;
}
.h1, .h2, .h3, .h4, .h5, .h6, h1, h2, h3, h4, h5, h6 {
color: #000000;
}
.shadow-sm {
box-shadow: 0 .125rem .25rem rgba(0,0,0,.075)!important;
}
.rounded-pill {
border-radius: 50rem!important;
}
a:hover{
text-decoration:none;
}
About this bootstrap example/template
This example/template, bs4 Offers profile, was published on Jun 17th 2019, 07:44 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working