HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.0 included, to get the result that you can see in the preview selection
Download<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row margin-bottom-10">
<div class="col-md-4 col-sm-6">
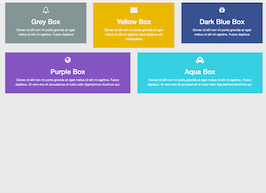
<div class="servive-block servive-block-grey">
<i class="icon-2x color-light fa fa-bell-o"></i>
<h2 class="heading-md">Grey Box</h2>
<p>Donec id elit non mi porta gravida at eget metus id elit mi egetine. Fusce dapibus</p>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="servive-block servive-block-yellow">
<i class="icon-2x color-light fa fa-envelope"></i>
<h2 class="heading-md">Yellow Box</h2>
<p>Donec id elit non mi porta gravida at eget metus id elit mi egetine usce dapibus elit nondapibus</p>
</div>
</div>
<div class="col-md-4 col-sm-12">
<div class="servive-block servive-block-dark-blue">
<i class="icon-2x color-light fa fa-gift"></i>
<h2 class="heading-md">Dark Blue Box</h2>
<p>Donec id elit non mi porta gravida at eget metus id elit mi egetine. Fusce dapibus</p>
</div>
</div>
</div>
<div class="row margin-bottom-10">
<div class="col-sm-6">
<div class="servive-block servive-block-purple">
<i class="icon-2x color-light fa fa-globe"></i>
<h2 class="heading-md">Purple Box</h2>
<p>Donec id elit non mi porta gravida at eget metus id elit mi egetine. Fusce dapibus. At vero eos et accusamus et iusto odio dignissimos ducimus qui.</p>
</div>
</div>
<div class="col-sm-6">
<div class="servive-block rounded servive-block-aqua">
<i class="icon-2x color-light fa fa-taxi"></i>
<h2 class="heading-md">Aqua Box</h2>
<p>Donec id elit non mi porta gravida at eget metus id elit mi egetine. Fusce dapibus. At vero eos et accusamus et iusto odio dignissimos ducimus qui.</p>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.0 included, to get the result that you can see in the preview selection
Downloadi.icon-2x {
font-size: 30px;
}
.color-light{
color:#FFFFFF;
}
/*Colored Content Boxes
------------------------------------*/
.servive-block {
padding: 20px 30px;
text-align: center;
margin-bottom: 20px;
}
.servive-block p,
.servive-block h2 {
color: #fff;
}
.servive-block h2 a:hover{
text-decoration: none;
}
.servive-block-light,
.servive-block-default {
background: #fafafa;
border: solid 1px #eee;
}
.servive-block-default:hover {
box-shadow: 0 0 8px #eee;
}
.servive-block-light p,
.servive-block-light h2,
.servive-block-default p,
.servive-block-default h2 {
color: #555;
}
.servive-block-u {
background: #72c02c;
}
.servive-block-blue {
background: #3498db;
}
.servive-block-red {
background: #e74c3c;
}
.servive-block-sea {
background: #1abc9c;
}
.servive-block-grey {
background: #95a5a6;
}
.servive-block-yellow {
background: #f1c40f;
}
.servive-block-orange {
background: #e67e22;
}
.servive-block-green {
background: #2ecc71;
}
.servive-block-purple {
background: #9b6bcc;
}
.servive-block-aqua {
background: #27d7e7;
}
.servive-block-brown {
background: #9c8061;
}
.servive-block-dark-blue {
background: #4765a0;
}
.servive-block-light-green {
background: #79d5b3;
}
.servive-block-dark {
background: #555;
}
.servive-block-light {
background: #ecf0f1;
}

About this bootstrap example/template
This example/template, box colored, was published on Nov 3rd 2014, 21:04 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 46.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working