HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/material-design-iconic-font/2.2.0/css/material-design-iconic-font.min.css" integrity="sha256-3sPp8BkKUE7QyPSl6VfBByBroQbKxKG7tsusY2mhbVY=" crossorigin="anonymous" />
<div class="container">
<div class="row">
<div class="col-md-11 mt-60 mx-md-auto">
<div class="login-box bg-white pr-lg-5 pr-0">
<div class="row no-gutters align-items-center">
<div class="col-md-6 order-md-last">
<div class="form-wrap bg-white">
<h4 class="btm-sep pb-3 mb-5">Register</h4>
<form class="form" method="post" action="#">
<div class="row">
<div class="col-12">
<div class="form-group position-relative">
<span class="zmdi zmdi-account"></span>
<input type="text" id="username" class="form-control" placeholder="Username">
</div>
</div>
<div class="col-12">
<div class="form-group position-relative">
<span class="zmdi zmdi-email"></span>
<input type="email" id="email" class="form-control" placeholder="Email Address">
</div>
</div>
<div class="col-12">
<div class="form-group position-relative">
<span class="zmdi zmdi-lock"></span>
<input type="password" id="password" class="form-control" placeholder="Password">
</div>
</div>
<div class="col-12">
<button type="submit" id="submit" class="btn btn-lg btn-custom btn-dark btn-block">
Sign Up
</button>
</div>
</div>
</form>
</div>
</div>
<div class="col-md-6 order-md-first">
<div class="content text-center">
<div class="border-bottom pb-5 mb-5">
<h3 class="c-black">Already have an account?</h3>
<a href="login.html" class="btn btn-custom">sign In</a>
</div>
<h5 class="c-black mb-4 mt-n1">Or Sign Up With</h5>
<div class="socials">
<a href="#" class="zmdi zmdi-facebook"></a>
<a href="#" class="zmdi zmdi-twitter"></a>
<a href="#" class="zmdi zmdi-google"></a>
<a href="#" class="zmdi zmdi-instagram"></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background-image: -webkit-gradient(linear, left top, right top, from(#4e63d7), to(#76bfe9)) !important;
background-image: linear-gradient(to right, #4e63d7 0%, #76bfe9 100%) !important;
margin-top:20px;}
/* ===== LOGIN PAGE ===== */
.login-box {
-webkit-box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.1);
box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.1);
border-radius: 10px;
}
@media (min-width: 992px) {
.login-box {
margin: 40px 0;
}
}
.login-box .form-wrap {
padding: 30px 25px;
border-radius: 10px;
-webkit-box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.1);
box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.1);
}
@media (min-width: 768px) {
.login-box .form-wrap {
padding: 45px;
}
}
@media (min-width: 992px) {
.login-box .form-wrap {
margin-top: -40px;
margin-bottom: -40px;
padding: 60px;
}
}
.login-box .socials a {
-webkit-box-shadow: 0 3px 2px 0 rgba(0, 0, 0, 0.12);
box-shadow: 0 3px 2px 0 rgba(0, 0, 0, 0.12);
}
.login-section {
position: relative;
z-index: 0;
}
.login-section::after {
position: absolute;
content: '';
right: 0;
left: 0;
bottom: 0;
width: 100%;
height: 100%;
opacity: 0.15;
z-index: -1;
background-size: cover;
background-repeat: no-repeat;
background-position: top right;
-webkit-animation-duration: 3s;
animation-duration: 3s;
-webkit-animation-direction: alternate;
animation-direction: alternate;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-name: pulse;
animation-name: pulse;
}
.login-section::before {
position: absolute;
content: '';
opacity: 0.10;
right: 0;
left: 0;
bottom: 0;
width: 100%;
height: 100%;
z-index: -1;
background-size: cover;
background-position: top right;
-webkit-animation-duration: 6s;
animation-duration: 6s;
-webkit-animation-direction: alternate;
animation-direction: alternate;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-name: pulse;
animation-name: pulse;
}
.login-section .content {
padding: 45px;
}
.form-group .zmdi {
position: absolute;
z-index: 1;
color: #fff;
background-color: #4e63d7;
border-radius: 5px;
height: 100%;
width: 45px;
text-align: center;
font-size: 20px;
padding-top: 13px;
}
.form-group input[type='text'], .form-group input[type='email'], .form-group input[type='password'] {
padding-left: 60px;
}
.form-control {
border: 1px solid #e1e1e1;
-webkit-box-shadow: none;
box-shadow: none;
border-radius: 5px;
-webkit-transition: all .3s ease;
transition: all .3s ease;
background-color: #fff;
color: #858585;
font-weight: 400;
position: relative;
}
h3 {
font-size: 35px;
}
.login-box .socials a {
-webkit-box-shadow: 0 3px 2px 0 rgba(0, 0, 0, 0.12);
box-shadow: 0 3px 2px 0 rgba(0, 0, 0, 0.12);
}
.socials a {
width: 35px;
height: 35px;
background-color: #6893e1;
border-radius: 50%;
-webkit-box-shadow: 0 3px 2px 0 #516cd9;
box-shadow: 0 3px 2px 0 #516cd9;
text-align: center;
color: #fff;
padding-top: 10px;
font-size: 16px;
margin-right: 10px;
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}

About this bootstrap example/template
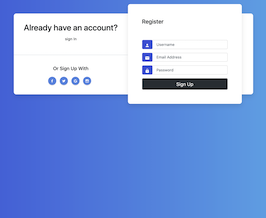
This example/template, blue sign up, was published on Mar 6th 2020, 15:44 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working