HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-sm-3">
<ul class="nav nav-pills nav-stacked nav-email rounded shadow mb-20">
<li class="active">
<a href="#mail-inbox.html">
<i class="fa fa-inbox"></i> Inbox <span class="label pull-right">7</span>
</a>
</li>
<li>
<a href="#mail-compose.html"><i class="fa fa-envelope-o"></i> Send Mail</a>
</li>
<li>
<a href="#"><i class="fa fa-certificate"></i> Important</a>
</li>
<li>
<a href="#">
<i class="fa fa-file-text-o"></i> Drafts <span class="label label-info pull-right inbox-notification">35</span>
</a>
</li>
<li><a href="#"> <i class="fa fa-trash-o"></i> Trash</a></li>
</ul>
<h5 class="nav-email-subtitle">More</h5>
<ul class="nav nav-pills nav-stacked nav-email mb-20 rounded shadow">
<li>
<a href="#">
<i class="fa fa-folder-open"></i> Promotions <span class="label label-danger pull-right">3</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-folder-open"></i> Job list
</a>
</li>
<li>
<a href="#">
<i class="fa fa-folder-open"></i> Backup
</a>
</li>
</ul>
</div>
<div class="col-sm-9">
<!-- Star form compose mail -->
<form class="form-horizontal">
<div class="panel mail-wrapper rounded shadow">
<div class="panel-heading">
<div class="pull-left">
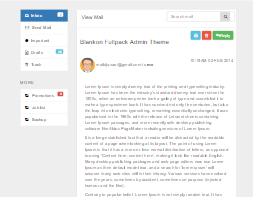
<h3 class="panel-title">View Mail</h3>
</div>
<div class="pull-right">
<div class="form-group no-margin no-padding has-feedback">
<input type="text" class="form-control" placeholder="Search mail">
<button type="submit" class="btn btn-theme fa fa-search form-control-feedback"></button>
</div>
</div>
<div class="clearfix"></div>
</div><!-- /.panel-heading -->
<div class="panel-sub-heading inner-all">
<div class="pull-left">
<h3 class="lead no-margin">Blankon Fullpack Admin Theme</h3>
</div>
<div class="pull-right">
<button class="btn btn-info btn-sm tooltips" data-container="body" data-original-title="Print" type="button" data-toggle="tooltip" data-placement="top" title=""><i class="fa fa-print"></i> </button>
<button class="btn btn-danger btn-sm tooltips" data-container="body" data-original-title="Trash" data-toggle="tooltip" data-placement="top" title=""><i class="fa fa-trash-o"></i></button>
<a href="#mail-compose.html" class="btn btn-success btn-sm"><i class="fa fa-reply"></i> Reply</a>
</div>
<div class="clearfix"></div>
</div><!-- /.panel-sub-heading -->
<div class="panel-sub-heading inner-all">
<div class="row">
<div class="col-md-8 col-sm-8 col-xs-7">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="..." class="img-circle senden-img">
<span>[email protected]</span>
to
<strong>me</strong>
</div>
<div class="col-md-4 col-sm-4 col-xs-5">
<p class="pull-right"> 10:15AM 02 FEB 2014</p>
</div>
</div>
</div><!-- /.panel-sub-heading -->
<div class="panel-body">
<div class="view-mail">
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</p>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
</p>
</div><!-- /.view-mail -->
<div class="attachment-mail">
<p>
<span><i class="fa fa-paperclip"></i> 3 attachments — </span>
<a href="#">Download all attachments</a>
|
<a href="#">View all images</a>
</p>
<ul>
<li>
<a class="atch-thumb" href="#" data-toggle="modal" data-target=".bs-example-modal-photo1">
<img src="https://www.bootdey.com/image/200x200/" alt="...">
</a>
<a class="name" href="#">
IMG_001.jpg
<span>20KB</span>
</a>
<div class="links">
<a href="#" data-toggle="modal" data-target=".bs-example-modal-photo1">View</a> -
<a href="#">Download</a>
</div>
</li>
<li>
<a class="atch-thumb" href="#" data-toggle="modal" data-target=".bs-example-modal-photo2">
<img src="https://www.bootdey.com/image/200x200/" alt="...">
</a>
<a class="name" href="#">
IMG_002.jpg
<span>15KB</span>
</a>
<div class="links">
<a href="#" data-toggle="modal" data-target=".bs-example-modal-photo2">View</a> -
<a href="#">Download</a>
</div>
</li>
<li>
<a class="atch-thumb" href="#" data-toggle="modal" data-target=".bs-example-modal-photo3">
<img src="https://www.bootdey.com/image/200x200/" alt="...">
</a>
<a class="name" href="#">
IMG_003.jpg
<span>13KB</span>
</a>
<div class="links" data-toggle="modal" data-target=".bs-example-modal-photo3">
<a href="#">View</a> -
<a href="">Download</a>
</div>
</li>
</ul>
</div><!-- /.attachment mail -->
</div><!-- /.panel-body -->
<div class="panel-footer">
<div class="pull-right">
<a href="#mail-compose.html" class="btn btn-success btn-sm"><i class="fa fa-reply"></i> Reply</a>
<button type="submit" class="btn btn-primary btn-sm"><i class="fa fa-arrow-right"></i> Forward</button>
<button class="btn btn-info btn-sm tooltips" data-container="body" data-original-title="Print" type="button" data-toggle="tooltip" data-placement="top" title=""><i class="fa fa-print"></i> </button>
<button class="btn btn-danger btn-sm tooltips" data-container="body" data-original-title="Trash" data-toggle="tooltip" data-placement="top" title=""><i class="fa fa-trash-o"></i></button>
</div>
<div class="clearfix"></div>
</div><!-- /.panel-footer -->
</div><!-- /.panel -->
</form>
<!--/ End form compose mail -->
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.senden-img{
width:50px;
height:50px;
}
.btn-compose-email {
padding: 10px 0px;
margin-bottom: 20px;
}
.btn-danger {
background-color: #E9573F;
border-color: #E9573F;
color: white;
}
.panel-teal .panel-heading {
background-color: #37BC9B;
border: 1px solid #36b898;
color: white;
}
.panel .panel-heading {
padding: 5px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
border-bottom: 1px solid #DDD;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
}
.panel .panel-heading .panel-title {
padding: 10px;
font-size: 17px;
}
form .form-group {
position: relative;
margin-left: 0px !important;
margin-right: 0px !important;
}
.inner-all {
padding: 10px;
}
/* ========================================================================
* MAIL
* ======================================================================== */
.nav-email > li:first-child + li:active {
margin-top: 0px;
}
.nav-email > li + li {
margin-top: 1px;
}
.nav-email li {
background-color: white;
}
.nav-email li.active {
background-color: transparent;
}
.nav-email li.active .label {
background-color: white;
color: black;
}
.nav-email li a {
color: black;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
}
.nav-email li a:hover {
background-color: #EEEEEE;
}
.nav-email li a i {
margin-right: 5px;
}
.nav-email li a .label {
margin-top: -1px;
}
.table-email tr:first-child td {
border-top: none;
}
.table-email tr td {
vertical-align: top !important;
}
.table-email tr td:first-child, .table-email tr td:nth-child(2) {
text-align: center;
width: 35px;
}
.table-email tr.unread, .table-email tr.selected {
background-color: #EEEEEE;
}
.table-email .media {
margin: 0px;
padding: 0px;
position: relative;
}
.table-email .media h4 {
margin: 0px;
font-size: 14px;
line-height: normal;
}
.table-email .media-object {
width: 35px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
}
.table-email .media-meta, .table-email .media-attach {
font-size: 11px;
color: #999;
position: absolute;
right: 10px;
}
.table-email .media-meta {
top: 0px;
}
.table-email .media-attach {
bottom: 0px;
}
.table-email .media-attach i {
margin-right: 10px;
}
.table-email .media-attach i:last-child {
margin-right: 0px;
}
.table-email .email-summary {
margin: 0px 110px 0px 0px;
}
.table-email .email-summary strong {
color: #333;
}
.table-email .email-summary span {
line-height: 1;
}
.table-email .email-summary span.label {
padding: 1px 5px 2px;
}
.table-email .ckbox {
line-height: 0px;
margin-left: 8px;
}
.table-email .star {
margin-left: 6px;
}
.table-email .star.star-checked i {
color: goldenrod;
}
.nav-email-subtitle {
font-size: 15px;
text-transform: uppercase;
color: #333;
margin-bottom: 15px;
margin-top: 30px;
}
.compose-mail {
position: relative;
padding: 15px;
}
.compose-mail textarea {
width: 100%;
padding: 10px;
border: 1px solid #DDD;
}
.view-mail {
padding: 10px;
font-weight: 300;
}
.attachment-mail {
padding: 10px;
width: 100%;
display: inline-block;
margin: 20px 0px;
border-top: 1px solid #EFF2F7;
}
.attachment-mail p {
margin-bottom: 0px;
}
.attachment-mail a {
color: #32323A;
}
.attachment-mail ul {
padding: 0px;
}
.attachment-mail ul li {
float: left;
width: 200px;
margin-right: 15px;
margin-top: 15px;
list-style: none;
}
.attachment-mail ul li a.atch-thumb img {
width: 200px;
margin-bottom: 10px;
}
.attachment-mail ul li a.name span {
float: right;
color: #767676;
}
@media (max-width: 640px) {
.compose-mail-wrapper .compose-mail {
padding: 0px;
}
}
@media (max-width: 360px) {
.mail-wrapper .panel-sub-heading {
text-align: center;
}
.mail-wrapper .panel-sub-heading .pull-left, .mail-wrapper .panel-sub-heading .pull-right {
float: none !important;
display: block;
}
.mail-wrapper .panel-sub-heading .pull-right {
margin-top: 10px;
}
.mail-wrapper .panel-sub-heading img {
display: block;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
}
.mail-wrapper .panel-footer {
text-align: center;
}
.mail-wrapper .panel-footer .pull-right {
float: none !important;
margin-left: auto;
margin-right: auto;
}
.mail-wrapper .attachment-mail ul {
padding: 0px;
}
.mail-wrapper .attachment-mail ul li {
width: 100%;
}
.mail-wrapper .attachment-mail ul li a.atch-thumb img {
width: 100% !important;
}
.mail-wrapper .attachment-mail ul li .links {
margin-bottom: 20px;
}
.compose-mail-wrapper .search-mail input {
width: 130px;
}
.compose-mail-wrapper .panel-sub-heading {
padding: 10px 7px;
}
}

About this bootstrap example/template
This example/template, View mail, was published on Apr 9th 2016, 11:17 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working