HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<div class="v-card">
<!-- Header -->
<header>
<ul class="list-inline">
<li class="active"><a href="#home" data-toggle="tab">Home</a></li>
<li class=""><a href="#qualification" data-toggle="tab">Qualification</a></li>
</ul>
</header>
<!-- tab Content -->
<div class="tab-content">
<!-- Tab Pane - Home -->
<div class="tab-pane fade active in" id="home">
<!-- Home Image -->
<div class="vcard-img">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="img-responsive img-thumbnail"></a>
</div>
<div class="vcard-content">
<!-- Name -->
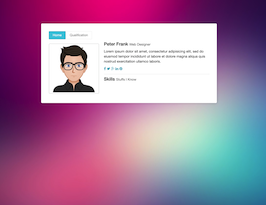
<h4>Peter Frank <small>Web Designer</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua quis nostrud exercitation ullamco laboris.</p>
<!-- Social media links -->
<div class="brand-bg">
<a href="#" class="facebook b-tooltip" title="" data-original-title="Facebook"><i class="fa fa-facebook square-2 rounded-1"></i></a>
<a href="#" class="twitter b-tooltip" title="" data-original-title="Twitter"><i class="fa fa-twitter square-2 rounded-1"></i></a>
<a href="#" class="google-plus b-tooltip" title="" data-original-title="Google Plus"><i class="fa fa-google-plus square-2 rounded-1"></i></a>
<a href="#" class="linkedin b-tooltip" title="" data-original-title="LinkedIn"><i class="fa fa-linkedin square-2 rounded-1"></i></a>
<a href="#" class="pinterest b-tooltip" title="" data-original-title="PInterest"><i class="fa fa-pinterest square-2 rounded-1"></i></a>
</div>
<hr>
<!-- Skills -->
<h4>Skills <small>Stuffs I Know</small></h4>
<span class="label label-red">HTML 5</span>
<span class="label label-green">CSS 3</span>
<span class="label label-lblue">JQUERY</span>
<span class="label label-blue">.NET</span>
<span class="label label-orange">JAVA</span>
<span class="label label-yellow">Testing</span>
<span class="label label-purple">JavaScript</span>
<span class="label label-rose">Photoshop</span>
<span class="label label-brown">PHP</span>
<span class="label label-red">C#.net</span>
</div>
<!-- Clearfix -->
<div class="clearfix"></div>
</div>
<!-- Tab Pane - Education & Experience -->
<div class="tab-pane fade" id="qualification">
<div class="education">
<h4><i class="fa fa-graduation-cap color"></i> Education</h4>
<hr>
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="education-item">
<!-- Eudcation detail and year -->
<h5>B.E (Computer Science) <small>2006-2010</small></h5>
<p>At vero eos et accusamus odio dignissimos voluptatum et iusto odio dignissimos voluptatum deleniti atque corrupti quos.</p>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="education-item">
<h5>MCA (Computer Application) <small>2010-2012</small></h5>
<p>At vero eos et accusamus odio dignissimos voluptatum et iusto odio dignissimos voluptatum deleniti atque corrupti quos.</p>
</div>
</div>
</div>
</div>
<hr>
<div class="experience">
<h4><i class="fa fa-database color"></i> Experience</h4>
<hr>
<div class="row">
<div class="col-md-6 col-sm-6">
<!-- Experience Detail -->
<div class="experience-item">
<!-- Experience detail and year -->
<h5>Programmer - AshoApps <small>2012-2013</small></h5>
<p>At vero eos et accusamus odio dignissimos voluptatum et iusto odio dignissimos voluptatum deleniti atque corrupti quos.</p>
</div>
</div>
<div class="col-md-6 col-sm-6">
<!-- Experience Detail -->
<div class="experience-item">
<h5>Developer - Rage Solution <small>2013-2014</small></h5>
<p>At vero eos et accusamus odio dignissimos voluptatum et iusto odio dignissimos voluptatum deleniti atque corrupti quos.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download
body{
background: url(https://bootdey.com/img/Content/bg1.jpg) 0 0/cover fixed,url(https://bootdey.com/img/Content/bg1.jpg) 0 0/cover fixed;
}
.color {
color: #32c8de !important;
}
.v-card header ul li.active a {
background: #32c8de;
border-color: #1faabe;
}
.v-card header ul li.active a:hover {
background: #32c8de;
}
.v-card header ul li a:hover {
background: #32c8de;
border-color: #1faabe;
color: #ffffff;
}
a {
color: #1faabe;
}
a:hover {
color: #32c8de;
}
.v-card {
max-width:700px;
margin:0 auto;
margin-top:100px;
background:#fff;
padding:30px;
box-shadow:0px 0px 10px rgba(0, 0, 0, 0.2);
border-radius:4px;
margin-bottom:50px;
}
@media (max-width: 767px){
.v-card {
max-width:500px;
margin-top:50px;
}
.v-card header ul{
text-align:center;
}
}
.v-card header ul.list-inline,
.v-card header ul li{
margin:0px;
padding:0px;
}
.v-card header ul li a{
display:inline-block;
padding:6px 15px;
color:#999;
background:#fff;
border:1px solid #f3f3f3;
border-radius:2px;
font-size:13px;
}
@media (max-width: 541px){
.v-card header ul li a{
padding:5px 8px !important;
margin-bottom:10px !important;
}
}
@media (max-width: 767px){
.v-card header ul li a{
padding:5px 10px;
}
}
.v-card header ul li.active a{
color:#fff;
}
.v-card hr{
margin:7px 0px;
}
.v-card .tab-content{
margin-top:5px;
}
.v-card .vcard-img{
float:left;
max-width:200px;
margin-top:8px;
}
@media (max-width: 767px){
.v-card .vcard-img{
float:none;
max-width:150px;
margin:0 auto;
margin-bottom:20px;
}
}
.v-card .vcard-content {
margin-left:220px;
}
@media (max-width: 767px){
.v-card .vcard-content {
margin-left:0px;
text-align:center;
}
}
.v-card .brand-bg{
margin:10px 0px;
}
.v-card .label{
display:inline-block;
margin-right:4px;
margin-bottom:4px;
}
.v-card .education-item,
.v-card .experience-item{
margin:5px 0px;
}
.v-card .portfolio{
margin:5px 0px;
}
@media (max-width:767px){
.v-card .portfolio{
text-align:center;
}
}
.v-card .portfolio img{
max-width:150px;
margin-right:7px;
margin-bottom:5px;
margin-top:5px;
}
.v-card form{
margin-top:10px;
}
.v-card .map iframe{
width:100%;
height:170px;
padding:3px;
border:1px solid #ddd;
margin-bottom:5px;
border-radius:3px;
}
@media (max-width: 767px){
.v-card .map{
margin-top:30px;
}
}
.v-card .contact-detail p{
line-height:40px;
}
.v-card .contact-detail p i{
width:30px;
height:30px;
line-height:30px;
text-align:center;
border-radius:100px;
font-size:13px;
color:#fff;
margin-right:10px;
} 
About this bootstrap example/template
This example/template, V card presentation, was published on Nov 11th 2014, 08:35 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working