HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row profile">
<div class="col-md-3" id="profileCol">
<div class="profile-sidebar">
<div class="profile-userpic">
<img src="https://bootdey.com/img/Content/User_for_snippets.png" class="img-responsive" alt="">
</div>
<div class="profile-usertitle">
<div class="profile-usertitle-name">
Clark rodriguez
</div>
</div>
<div class="profile-userbuttons">
<button type="button" class="btn btn-info btn-sm">
<i class="fa fa-user-plus"></i>
Follow
</button>
</div>
<div class="profile-usermenu">
<ul class="nav">
<li class="active">
<a href="#">
<i class="glyphicon glyphicon-home"></i>
Overview </a>
</li>
<li>
<a href="#">
<i class="glyphicon glyphicon-user"></i>
Account Settings </a>
</li>
<li>
<a href="#" target="_blank">
<i class="glyphicon glyphicon-ok"></i>
Tasks </a>
</li>
<li>
<a href="#">
<i class="glyphicon glyphicon-flag"></i>
Help </a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-9" id="contentCol">
<div class="profile-content">
<div class="row hidden-xs hidden-sm">
<a href="#" class="btn btn-info" id="toggle-link">
<i class="fa fa-arrow-left"></i>
Hide menu
</a>
<hr class="hr-sep">
</div>
<div class="row">
<div class="col-sm-12">
<textarea class="form-control" rows="3" placeholder="Write an idea..."></textarea>
</div>
</div>
<hr>
<!-- post 1 -->
<div class="row">
<div class="col-md-2">
<img src="https://bootdey.com/img/Content/user_3.jpg" class="img-responsive img-circle">
</div>
<div class="col-md-10">
<div class="row post">
<div class="col-md-12">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
<a data-placement="top" class="btn btn-success btn-xs glyphicon glyphicon-ok tip" href="#" title="View"></a>
<a data-placement="top" class="btn btn-danger btn-xs glyphicon glyphicon-trash tip" href="#" title="Delete"></a>
<a data-placement="top" class="btn btn-info btn-xs glyphicon glyphicon-share tip" href="#" title="Share"></a>
</div>
</div>
</div>
</div>
<hr>
<!-- post 2 -->
<div class="row">
<div class="col-md-2">
<img src="https://bootdey.com/img/Content/user_1.jpg" class="img-responsive img-circle">
</div>
<div class="col-md-10">
<div class="row post">
<div class="col-md-12">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
<a data-placement="top" class="btn btn-success btn-xs glyphicon glyphicon-ok tip" href="#" title="View"></a>
<a data-placement="top" class="btn btn-danger btn-xs glyphicon glyphicon-trash tip" href="#" title="Delete"></a>
<a data-placement="top" class="btn btn-info btn-xs glyphicon glyphicon-share tip" href="#" title="Share"></a>
</div>
</div>
</div>
</div>
<hr>
<!-- post 3 -->
<div class="row">
<div class="col-md-2">
<img src="https://bootdey.com/img/Content/user_2.jpg" class="img-responsive img-circle">
</div>
<div class="col-md-10">
<div class="row post">
<div class="col-md-12">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
<a data-placement="top" class="btn btn-success btn-xs glyphicon glyphicon-ok tip" href="#" title="View"></a>
<a data-placement="top" class="btn btn-danger btn-xs glyphicon glyphicon-trash tip" href="#" title="Delete"></a>
<a data-placement="top" class="btn btn-info btn-xs glyphicon glyphicon-share tip" href="#" title="Danger"></a>
</div>
</div>
</div>
</div>
<hr>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody {
background: #eee;
}
.post-date{
background:#eee;
color:#31b0d5;
}
.toggled {
position: absolute;
margin-right: -250px;
}
#profileCol .profile-sidebar{
min-height: 410px;
}
.hr-sep{
border:1px solid #eee;
}
.profile {
margin: 20px 0;
}
.profile-sidebar {
padding: 20px 0 10px 0;
background: #fff;
}
.profile-userpic img {
float: none;
margin: 0 auto;
width: 50%;
height: 50%;
-webkit-border-radius: 50% !important;
-moz-border-radius: 50% !important;
border-radius: 50% !important;
}
.profile-usertitle {
text-align: center;
margin-top: 20px;
}
.profile-usertitle-name {
color: #5a7391;
font-size: 16px;
font-weight: 600;
margin-bottom: 7px;
}
.profile-userbuttons {
text-align: center;
margin-top: 10px;
}
.profile-userbuttons .btn {
text-transform: uppercase;
font-size: 11px;
font-weight: 600;
padding: 6px 15px;
margin-right: 5px;
}
.profile-usermenu {
margin-top: 30px;
}
.profile-usermenu ul li {
border-bottom: 1px solid #f0f4f7;
}
.profile-usermenu ul li:last-child {
border-bottom: none;
}
.profile-usermenu ul li a {
color: #93a3b5;
font-size: 14px;
font-weight: 400;
}
.profile-usermenu ul li a i {
margin-right: 8px;
font-size: 14px;
}
.profile-usermenu ul li a:hover {
background-color: #fafcfd;
color: #5b9bd1;
}
.profile-usermenu ul li.active {
border-bottom: none;
}
.profile-usermenu ul li.active a {
color: #5b9bd1;
background-color: #f6f9fb;
border-left: 2px solid #5b9bd1;
margin-left: -2px;
}
.profile-content {
padding: 20px;
background: #fff;
min-height: 410px;
}
.btn {
border-radius: 0;
border: 0;
border-bottom: 4px solid #CCCCCC;
margin:0;
-webkit-box-shadow: 0 5px 5px -6px rgba(0,0,0,.3);
-moz-box-shadow: 0 5px 5px -6px rgba(0,0,0,.3);
box-shadow: 0 5px 5px -6px rgba(0,0,0,.3);
}
.btn .btn-block:active, .btn .btn-lg:active {
-webkit-box-shadow: inset 0 3px 3px -5px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 3px 3px -5px rgba(0,0,0,.3);
box-shadow: inset 0 3px 3px -5px rgba(0,0,0,.3);
}
.btn-default {
color: #555;
background-color: #f9f9f9;
border-color: #cacaca;
text-shadow: 1px 1px 0 #f5f5f5;
}
.btn-default:hover, .btn-default:focus {
background-color: #f4f4f4;
border-color: #bebebe;
}
.btn-success {
background-color: #80d752;
border-color: #61be26;
text-shadow: 1px 1px 0 #5fdb34;
}
.btn-success:hover, .btn-success:focus {
background-color: #75cd53;
border-color: #53aa27;
}
.btn-info {
background-color: #39b3d7;
border-color: #348fd2;
text-shadow: 1px 1px 0 #238ed5;
}
.btn-info:hover, .btn-info:focus {
background-color: #45abcd;
border-color: #347abe;
}
.btn-warning {
background-color: #FEAF20;
border-color: #d79a34;
text-shadow: 1px 1px 0 #db9e34;
}
.btn-warning:hover, .btn-warning:focus {
background-color: #f5a620;
border-color: #cd9034;
}
.btn-danger {
background-color: #d73814;
border-color: #be0000;
text-shadow: 1px 1px 0 #ac2925;
}
.btn-danger:hover, .btn-danger:focus {
background-color: #cd3714;
border-color: #aa0000;
}
.btn-primary {
background-color: #4274d7;
border-color: #4d5bbe;
text-shadow: 1px 1px 0 #232bd5;
}
.btn-primary:hover, .btn-primary:focus {
background-color: #426acd;
border-color: #4f56aa;
}
.btn-magick {
color: #fff;
background-color: #bb39d7;
border-color: #9a00cd;
text-shadow: 1px 1px 0 #9823d5;
}
.btn-magick:hover, .btn-magick:focus {
color: #fff;
background-color: #b13acd;
border-color: #8600b9;
}
.btn-pressure {
position: relative;
margin-bottom: 0;
}
.btn-pressure:focus {
-moz-outline-style:none;
outline:medium none;
}
.btn-pressure:active, .btn-pressure.active {
top: 4px;
border: 0;
position: relative;
}
.btn-sensitive:active, .btn-sensitive.active {
top: 1px;
margin-top: 4px;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download
$(function(){
$("#toggle-link").click(function(e) {
e.preventDefault();
$("#profileCol").toggleClass("hidden");
if($("#profileCol").hasClass('hidden')){
$("#contentCol").removeClass('col-md-9');
$("#contentCol").addClass('col-md-12 fade in');
$(this).html('Show Menu <i class="fa fa-arrow-right"></i>');
}else {
$("#contentCol").removeClass('col-md-12');
$("#contentCol").addClass('col-md-9');
$(this).html('<i class="fa fa-arrow-left"></i> Hide Menu');
}
});
$('.tip').tooltip();
});

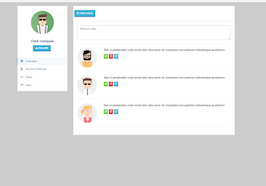
About this bootstrap example/template
This example/template, User wall with sidebar show hide, was published on May 16th 2015, 00:13 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working