HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-7">
<div class="panel panel-default">
<div class="panel-body">
<div class="row">
<div class="col-xs-12 col-sm-8">
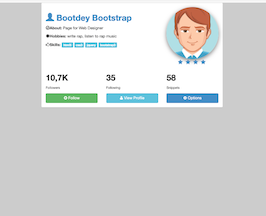
<h2 class="text-primary"><b><span class="glyphicon glyphicon-user"></span> Bootdey Bootstrap</b></h2>
<p><strong><span class="glyphicon glyphicon-ok-circle"></span>About: </strong>Page for Web Designer</p>
<p><strong><span class="glyphicon glyphicon-certificate"></span>Hobbies: </strong>write rap, listen to rap music</p>
<p><strong><span class="glyphicon glyphicon-thumbs-up"></span>Skills: </strong>
<span class="label label-info tags">html5</span>
<span class="label label-info tags">css3</span>
<span class="label label-info tags">jquery</span>
<span class="label label-info tags">bootstrap3</span>
</p>
</div><!--/col-->
<div class="col-xs-12 col-sm-4 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="center-block img-circle img-responsive profile-img">
<ul class="list-inline ratings text-center" title="Ratings">
<li><a href="#"><span class="fa fa-star fa-lg"></span></a></li>
<li><a href="#"><span class="fa fa-star fa-lg"></span></a></li>
<li><a href="#"><span class="fa fa-star fa-lg"></span></a></li>
<li><a href="#"><span class="fa fa-star fa-lg"></span></a></li>
</ul>
</div><!--/col-->
<div class="col-xs-12 col-sm-4">
<h2><strong> 10,7K </strong></h2>
<p><small>Followers</small></p>
<button class="btn btn-success btn-block"><span class="fa fa-plus-circle"></span> Follow </button>
</div><!--/col-->
<div class="col-xs-12 col-sm-4">
<h2><strong>35</strong></h2>
<p><small>Following</small></p>
<button class="btn btn-info btn-block"><span class="fa fa-user"></span> View Profile </button>
</div><!--/col-->
<div class="col-xs-12 col-sm-4">
<h2><strong>58</strong></h2>
<p><small>Snippets</small></p>
<button type="button" class="btn btn-primary btn-block"><span class="fa fa-gear"></span> Options </button>
</div><!--/col-->
</div><!--/row-->
</div><!--/panel-body-->
</div><!--/panel-->
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download.profile-img{box-shadow: 0 5px 15px rgba(0,0,0,.5)}
About this bootstrap example/template
This example/template, User profile resume, was published on Jun 7th 2014, 09:57 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working