HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-default userlist">
<div class="panel-heading">
<h3 class="page-header small">20+ Projects</h3>
<p class="page-subtitle small">UX, UI Designer</p>
<a href="" class="availablity btn btn-circle btn-success"><i class="fa fa-check"></i></a> </div>
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="userpicimg"> </div>
<h3 class="username">John Doe</h3>
<p>Gujarat, India</p>
</div>
<strong>Information</strong><br>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum tincidunt est vitae ultrices accumsan. Aliquam ornare lacus adipiscing, posuere.<br>
<br>
<a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000 </p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-danger userlist">
<div class="panel-heading">
<h3 class="page-header small">20+ Projects</h3>
<p class="page-subtitle small">UX, UI Designer</p>
<a href="" class="availablity btn btn-circle btn-danger"><i class="fa fa-close"></i></a> </div>
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="userpicimg"> </div>
<h3 class="username">Steave Donald</h3>
<p>Gujarat, India</p>
</div>
<strong>Information</strong><br>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum tincidunt est vitae ultrices accumsan. Aliquam ornare lacus adipiscing, posuere.<br>
<br>
<a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000 </p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-default userlist">
<div class="panel-heading">
<h3 class="page-header small">20+ Projects</h3>
<p class="page-subtitle small">UX, UI Designer</p>
<a href="" class="availablity btn btn-circle btn-success"><i class="fa fa-check"></i></a> </div>
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="userpicimg"> </div>
<h3 class="username">Astha Smith</h3>
<p>Gujarat, India</p>
</div>
<strong>Information</strong><br>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum tincidunt est vitae ultrices accumsan. Aliquam ornare lacus adipiscing, posuere.<br>
<br>
<a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000 </p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart-o"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-default userlist">
<div class="panel-heading">
<h3 class="page-header small">20+ Projects</h3>
<p class="page-subtitle small">UX, UI Designer</p>
<a href="" class="availablity btn btn-circle btn-success"><i class="fa fa-check"></i></a> </div>
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="userpicimg"> </div>
<h3 class="username">Lucky Sans</h3>
<p>Gujarat, India</p>
</div>
<strong>Information</strong><br>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum tincidunt est vitae ultrices accumsan. Aliquam ornare lacus adipiscing, posuere.<br>
<br>
<a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000 </p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart-o"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-default userlist">
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="userpicimg"> </div>
<h3 class="username">John Doe</h3>
<p>New York, USA</p>
</div>
<p><a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000</p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart-o"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-default userlist">
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="userpicimg"> </div>
<h3 class="username">John Doe</h3>
<p>New York, USA</p>
</div>
<p><a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000</p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart-o"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-default userlist">
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="userpicimg"> </div>
<h3 class="username">John Doe</h3>
<p>New York, USA</p>
</div>
<p><a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000</p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart-o"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-default userlist">
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="userpicimg"> </div>
<h3 class="username">John Doe</h3>
<p>New York, USA</p>
</div>
<p><a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000</p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart-o"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-blue userlist">
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="userpicimg"> </div>
<h3 class="username">John Doe</h3>
<p>New York, USA</p>
</div>
<p><a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000</p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart-o"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-green userlist">
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="userpicimg"> </div>
<h3 class="username">John Doe</h3>
<p>New York, USA</p>
</div>
<p><a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000</p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart-o"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-yellow userlist">
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="userpicimg"> </div>
<h3 class="username">John Doe</h3>
<p>New York, USA</p>
</div>
<p><a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000</p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart-o"></i></a> </div>
</div>
</div>
<!-- /.col-lg-3 col-md-4 -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="panel panel-red userlist">
<div class="panel-body text-center">
<div class="userprofile">
<div class="userpic"> <img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="userpicimg"> </div>
<h3 class="username">John Doe</h3>
<p>New York, USA</p>
</div>
<p><a href="mailto:[email protected]">[email protected]</a> | +91 000 000 0000</p>
<div class="socials tex-center"> <a href="" class="btn btn-circle btn-primary "><i class="fa fa-facebook"></i></a> <a href="" class="btn btn-circle btn-danger "><i class="fa fa-google-plus"></i></a> <a href="" class="btn btn-circle btn-info "><i class="fa fa-twitter"></i></a> <a href="" class="btn btn-circle btn-warning "><i class="fa fa-envelope"></i></a> </div>
</div>
<div class="panel-footer"> <a href="" class="btn btn-link">Connect</a> <a href="" class="btn btn-link pull-right favorite"><i class="fa fa-heart-o"></i></a> </div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Downloadbody {
font-family: 'Roboto', sans-serif;
font-weight: 400;
background-color: #f0f3f5;
margin-top:40px;
}
/*==============================*/
/*====== siderbar user profile =====*/
/*==============================*/
.nav>li>a.userdd {
padding: 5px 15px
}
.userprofile {
width: 100%;
float: left;
clear: both;
margin: 40px auto
}
.userprofile .userpic {
height: 100px;
width: 100px;
clear: both;
margin: 0 auto;
display: block;
border-radius: 100%;
box-shadow: 0px 3px 10px 0 rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0px 3px 10px 0 rgba(0, 0, 0, 0.15);
-webkit-box-shadow: 0px 3px 10px 0 rgba(0, 0, 0, 0.15);
-ms-box-shadow: 0px 3px 10px 0 rgba(0, 0, 0, 0.15);
position: relative;
}
.userprofile .userpic .userpicimg {
height: auto;
width: 100%;
border-radius: 100%;
}
.username {
font-weight: 400;
font-size: 20px;
line-height: 20px;
color: #000000;
margin-top: 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.username+p {
color: #607d8b;
font-size: 13px;
line-height: 15px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.settingbtn {
height: 30px;
width: 30px;
border-radius: 30px;
display: block;
position: absolute;
bottom: 0px;
right: 0px;
line-height: 30px;
vertical-align: middle;
text-align: center;
padding: 0;
box-shadow: 0px 2px 5px 0 rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0px 2px 5px 0 rgba(0, 0, 0, 0.15);
-webkit-box-shadow: 0px 2px 5px 0 rgba(0, 0, 0, 0.15);
-ms-box-shadow: 0px 2px 5px 0 rgba(0, 0, 0, 0.15);
}
.userprofile.small {
width: auto;
clear: both;
margin: 0px auto;
}
.userprofile.small .userpic {
height: 40px;
width: 40px;
margin: 0 10px 0 0;
display: block;
border-radius: 100%;
box-shadow: 0px 3px 10px 0 rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0px 3px 10px 0 rgba(0, 0, 0, 0.15);
-webkit-box-shadow: 0px 3px 10px 0 rgba(0, 0, 0, 0.15);
-ms-box-shadow: 0px 3px 10px 0 rgba(0, 0, 0, 0.15);
position: relative;
float: left;
}
.userprofile.small .textcontainer {
float: left;
max-width: 100px;
padding: 0
}
.userprofile.small .userpic .userpicimg {
min-height: 100%;
width: 100%;
border-radius: 100%;
}
.userprofile.small .username {
font-weight: 400;
font-size: 16px;
line-height: 21px;
color: #000000;
margin: 0px;
float: left;
width: 100%;
}
.userprofile.small .username+p {
color: #607d8b;
font-size: 13px;
float: left;
width: 100%;
margin: 0;
}
/*==============================*/
/*====== Social Profile css =====*/
/*==============================*/
.countlist h3 {
margin: 0;
font-weight: 400;
line-height: 28px;
}
.countlist {
text-transform: uppercase
}
.countlist li {
padding: 15px 30px 15px 0;
font-size: 14px;
text-align: left;
}
.countlist li small {
font-size: 12px;
margin: 0
}
.followbtn {
float: right;
margin: 22px;
}
.userprofile.social {
background: url(http://placehold.it/500x300) no-repeat top center;
background-size: 100%;
padding: 50px 0;
margin: 0
}
.userprofile.social .username {
color: #ffffff
}
.userprofile.social .username+p {
color: #ffffff;
opacity: 0.8
}
.postbtn {
position: absolute;
right: 5px;
top: 5px;
z-index: 9
}
.status-upload {
width: 100%;
float: left;
margin-bottom: 15px
}
.posttimeline .panel {
margin-bottom: 15px
}
.commentsblock {
background: #f8f9fb;
}
.nopaddingbtm {
margin-bottom: 0
}
/*==============================*/
/*====== Recently connected heading =====*/
/*==============================*/
.memberblock {
width: 100%;
float: left;
clear: both;
margin-bottom: 15px
}
.member {
width: 24%;
float: left;
margin: 2px 1% 2px 0;
background: #ffffff;
border: 1px solid #d8d0c3;
padding: 3px;
position: relative;
overflow: hidden
}
.memmbername {
position: absolute;
bottom: -30px;
background: rgba(0, 0, 0, 0.8);
color: #ffffff;
line-height: 30px;
padding: 0 5px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
width: 100%;
font-size: 11px;
transition: 0.5s ease all;
}
.member:hover .memmbername {
bottom: 0
}
.member img {
width: 100%;
transition: 0.5s ease all;
}
.member:hover img {
opacity: 0.8;
transform: scale(1.2)
}
.panel-default>.panel-heading {
color: #607D8B;
background-color: #ffffff;
font-weight: 400;
font-size: 15px;
border-radius: 0;
border-color: #e1eaef;
}
.btn-circle {
width: 30px;
height: 30px;
padding: 6px 0;
border-radius: 15px;
text-align: center;
font-size: 12px;
line-height: 1.428571429;
}
.page-header.small {
position: relative;
line-height: 22px;
font-weight: 400;
font-size: 20px;
}
.favorite i {
color: #eb3147;
}
.btn i {
font-size: 17px;
}
.panel {
box-shadow: 0px 2px 10px 0 rgba(0, 0, 0, 0.05);
-moz-box-shadow: 0px 2px 10px 0 rgba(0, 0, 0, 0.05);
-webkit-box-shadow: 0px 2px 10px 0 rgba(0, 0, 0, 0.05);
-ms-box-shadow: 0px 2px 10px 0 rgba(0, 0, 0, 0.05);
transition: all ease 0.5s;
-moz-transition: all ease 0.5s;
-webkit-transition: all ease 0.5s;
-ms-transition: all ease 0.5s;
margin-bottom: 35px;
border-radius: 0px;
position: relative;
border: 0;
display: inline-block;
width: 100%;
}
.panel-footer {
padding: 10px 15px;
background-color: #ffffff;
border-top: 1px solid #eef2f4;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
color: #607d8b;
}
.panel-blue {
color: #ffffff;
background-color: #03A9F4;
}
.panel-red.userlist .username, .panel-green.userlist .username, .panel-yellow.userlist .username, .panel-blue.userlist .username {
color: #ffffff;
}
.panel-red.userlist p, .panel-green.userlist p, .panel-yellow.userlist p, .panel-blue.userlist p {
color: rgba(255, 255, 255, 0.8);
}
.panel-red.userlist p a, .panel-green.userlist p a, .panel-yellow.userlist p a, .panel-blue.userlist p a {
color: rgba(255, 255, 255, 0.8);
}
.progress-bar-success, .status.active, .panel-green, .panel-green > .panel-heading, .btn-success, .fc-event, .badge.green, .event_green {
color: white;
background-color: #8BC34A;
}
.progress-bar-warning, .panel-yellow, .status.pending, .panel-yellow > .panel-heading, .btn-warning, .fc-unthemed .fc-today, .badge.yellow, .event_yellow {
color: white;
background-color: #FFC107;
}
.progress-bar-danger, .panel-red, .status.inactive, .panel-red > .panel-heading, .btn-danger, .badge.red, .event_red {
color: white;
background-color: #F44336;
}
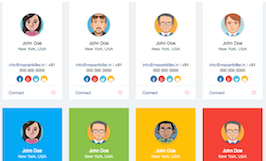
About this bootstrap example/template
This example/template, User list cards, was published on Mar 27th 2017, 12:52 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 21.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working