HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<div class="row">
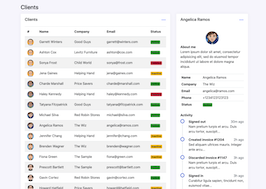
<h2 class="text-primary title"><span class="glyphicon glyphicon-align-justify"></span>User list</h2>
<div class="col-lg-12">
<input type="search" class="form-control" id="input-search" placeholder="Search..." >
</div>
<div class="searchable-container">
<div class="items col-xs-12 col-sm-6 col-md-6 col-lg-6 clearfix">
<div class="info-block block-info clearfix">
<div class="square-box pull-left">
<span class="fa fa-user"></span>
</div>
<h5 class="text-success">Company Name</h5>
<h4>Name: <b>Full name</b></h4>
<p>Title: Manager</p>
<span>Email: [email protected]</span>
</div>
</div>
<div class="items col-xs-12 col-sm-12 col-md-6 col-lg-6 clearfix">
<div class="info-block block-info clearfix">
<div class="square-box pull-left">
<span class="fa fa-user"></span>
</div>
<h5 class="text-success">Company Name</h5>
<h4>Name: <b>Full name</b></h4>
<p>Title: Manager</p>
<span>Email: [email protected]</span>
</div>
</div>
<div class="items col-xs-12 col-sm-12 col-md-6 col-lg-6">
<div class="info-block block-info clearfix">
<div class="square-box pull-left">
<span class="fa fa-user"></span>
</div>
<h5 class="text-success">Company Name</h5>
<h4>Name: <b>Full name</b></h4>
<p>Title: Manager</p>
<span>Email: [email protected]</span>
</div>
</div>
<div class="items col-xs-12 col-sm-12 col-md-6 col-lg-6">
<div class="info-block block-info clearfix">
<div class="square-box pull-left">
<span class="fa fa-user"></span>
</div>
<h5 class="text-success">Company Name</h5>
<h4>Name: <b>Full name</b></h4>
<p>Title: Manager</p>
<span>Email: [email protected]</span>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download.title{
margin-left:20px
}
.fa-user{
font-size:80px
}
.searchable-container{
margin-top:40px;
}
.glyphicon-lg{
font-size:4em
}
.info-block{
border-right:5px solid #E6E6E6;margin-bottom:25px
}
.info-block .square-box {
width:120px;
min-height:120px;
margin-right:22px;
text-align:center!important;
background-color:#676767;
padding:20px 0
}
.info-block:hover .info-block.block-info {
border-color:#20819e
}
.info-block.block-info .square-box {
background-color:#5bc0de;
color:#FFF
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download $(function() {
$('#input-search').on('keyup', function() {
var rex = new RegExp($(this).val(), 'i');
$('.searchable-container .items').hide();
$('.searchable-container .items').filter(function() {
return rex.test($(this).text());
}).show();
});
}); 
About this bootstrap example/template
This example/template, User list, was published on Jun 20th 2014, 11:06 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working