HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-sm-12">
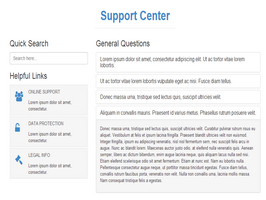
<h1 class="title-lg first-child text-center text-primary"><span>Support Center</span></h1>
</div>
</div>
<div class="row">
<div class="col-sm-4 col-lg-3">
<h3 class="title-block first-child">Quick Search</h3>
<form role="form">
<label for="search" class="sr-only">Search</label>
<input type="search" class="form-control" id="search" placeholder="Search here...">
</form>
<h3 class="title-block">Helpful Links</h3>
<div class="menu-lg">
<div class="item">
<i class="fa fa-users text-primary"></i>
<div class="content">
<div class="title"><a href="#"><span class="text-red">Online</span> Support</a></div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur.
</div>
</div>
</div>
<div class="item">
<i class="fa fa-unlock-alt text-primary"></i>
<div class="content">
<div class="title"><a href="#"><span class="text-red">Data</span> Protection</a></div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur.
</div>
</div>
</div>
<div class="item">
<i class="fa fa-legal text-primary"></i>
<div class="content">
<div class="title"><a href="#"><span class="text-red">Legal</span> Info</a></div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur.
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-8 col-lg-9">
<h3 class="title-block second-child">General Questions</h3>
<div class="panel-group" id="faqList">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#faqList" href="#questionOne" class="collapsed">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.
</a>
</h4>
</div>
<div id="questionOne" class="panel-collapse collapse" style="height: 0px;">
<div class="panel-body">
<p>Donec massa urna, tristique sed lectus quis, suscipit ultricies velit. Curabitur pulvinar rutrum risus eu aliquet. Vestibulum at felis et ipsum lacinia fringilla. Praesent blandit ultricies velit non euismod. Integer fringilla, ipsum eu adipiscing venenatis, nisl nisl fermentum sem, nec suscipit felis arcu in augue. Nunc ac blandit lorem. Maecenas auctor justo odio, at eleifend nulla venenatis quis. Aenean semper, libero ac dictum bibendum, enim augue lacinia neque, quis aliquam lacus nulla sed nisi. Etiam eleifend scelerisque odio sit amet fermentum. Etiam at nunc est. Nam eu lobortis nulla. Pellentesque consectetur augue neque, ut porttitor massa tincidunt egestas. Fusce diam tellus, convallis rutrum faucibus porta, venenatis non velit. Nulla non convallis urna, lacinia mollis massa. Nam consequat tristique felis a egestas.</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#faqList" href="#questionTwo" class="collapsed">
Ut ac tortor vitae lorem lobortis vulputate eget ac nisi. Fusce diam tellus.
</a>
</h4>
</div>
<div id="questionTwo" class="panel-collapse collapse" style="height: 0px;">
<div class="panel-body">
<p>Donec massa urna, tristique sed lectus quis, suscipit ultricies velit. Curabitur pulvinar rutrum risus eu aliquet. Vestibulum at felis et ipsum lacinia fringilla. Praesent blandit ultricies velit non euismod. Integer fringilla, ipsum eu adipiscing venenatis, nisl nisl fermentum sem, nec suscipit felis arcu in augue. Nunc ac blandit lorem. Maecenas auctor justo odio, at eleifend nulla venenatis quis. Aenean semper, libero ac dictum bibendum, enim augue lacinia neque, quis aliquam lacus nulla sed nisi. Etiam eleifend scelerisque odio sit amet fermentum. Etiam at nunc est. Nam eu lobortis nulla. Pellentesque consectetur augue neque, ut porttitor massa tincidunt egestas. Fusce diam tellus, convallis rutrum faucibus porta, venenatis non velit. Nulla non convallis urna, lacinia mollis massa. Nam consequat tristique felis a egestas.</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#faqList" href="#questionThree" class="collapsed">
Donec massa urna, tristique sed lectus quis, suscipit ultricies velit.
</a>
</h4>
</div>
<div id="questionThree" class="panel-collapse collapse" style="height: 0px;">
<div class="panel-body">
<p>Donec massa urna, tristique sed lectus quis, suscipit ultricies velit. Curabitur pulvinar rutrum risus eu aliquet. Vestibulum at felis et ipsum lacinia fringilla. Praesent blandit ultricies velit non euismod. Integer fringilla, ipsum eu adipiscing venenatis, nisl nisl fermentum sem, nec suscipit felis arcu in augue. Nunc ac blandit lorem. Maecenas auctor justo odio, at eleifend nulla venenatis quis. Aenean semper, libero ac dictum bibendum, enim augue lacinia neque, quis aliquam lacus nulla sed nisi. Etiam eleifend scelerisque odio sit amet fermentum. Etiam at nunc est. Nam eu lobortis nulla. Pellentesque consectetur augue neque, ut porttitor massa tincidunt egestas. Fusce diam tellus, convallis rutrum faucibus porta, venenatis non velit. Nulla non convallis urna, lacinia mollis massa. Nam consequat tristique felis a egestas.</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#faqList" href="#collapseFour" class="">
Aliquam in convallis mauris. Praesent id varius metus. Phasellus rutrum posuere velit.
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse in" style="">
<div class="panel-body">
<p>Donec massa urna, tristique sed lectus quis, suscipit ultricies velit. Curabitur pulvinar rutrum risus eu aliquet. Vestibulum at felis et ipsum lacinia fringilla. Praesent blandit ultricies velit non euismod. Integer fringilla, ipsum eu adipiscing venenatis, nisl nisl fermentum sem, nec suscipit felis arcu in augue. Nunc ac blandit lorem. Maecenas auctor justo odio, at eleifend nulla venenatis quis. Aenean semper, libero ac dictum bibendum, enim augue lacinia neque, quis aliquam lacus nulla sed nisi. Etiam eleifend scelerisque odio sit amet fermentum. Etiam at nunc est. Nam eu lobortis nulla. Pellentesque consectetur augue neque, ut porttitor massa tincidunt egestas. Fusce diam tellus, convallis rutrum faucibus porta, venenatis non velit. Nulla non convallis urna, lacinia mollis massa. Nam consequat tristique felis a egestas.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Downloada:hover {
text-decoration:none;
}
.panel-group .panel-heading {
background: white;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.title-lg > span {
display: inline-block;
position: relative;
padding: 0 20px 15px;
border-bottom: 1px solid #e9e9e9;
font-weight: 700;
}
.menu-lg > .item {
padding: 10px 20px;
margin-bottom: 2px;
background: #f6f6f6;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.05);
}
.menu-lg > .item > .fa {
float: left;
margin-top: 10px;
font-size: 28px;
}
.menu-lg > .item > .content {
overflow: hidden;
margin-left: 50px;
}
.menu-lg > .item .title {
margin-bottom: 10px;
text-transform: uppercase;
font-weight: 600;
}
.menu-lg > .item .title a {
text-decoration: none;
color: #505050;
}
.menu-lg > .item .description {
font-size: 13px;
}
.panel-group .panel-body {
font-size: 13px;
background: #f6f6f6;
-webkit-box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.03);
box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.03);
} 
About this bootstrap example/template
This example/template, Support center, was published on Aug 13th 2014, 19:17 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working