HTML code
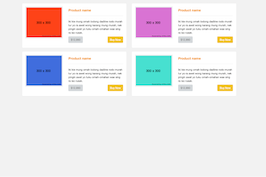
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row bootstrap snippets bootdeys" id="store-list">
<div class="col-md-6 col-xs-12">
<div class="panel">
<div class="panel-body">
<div class="row">
<div class="col-sm-5">
<a href="#"><img src="https://www.bootdey.com/image/300x300/FF4500/000000" class="img-responsive"></a>
</div>
<div class="col-sm-7">
<h4 class="title-store">
<strong><a href="#">Product name</a></strong>
</h4>
<hr>
<p>Iki kie mung omah lodong dadiine rodo murah tur yo ra awet wong karang mung murah, nek pingin awet yo tuku omah-omahan wae sing ra iso rusak.</p>
<p>
<a href="#" class="btn btn-default" disabled="" data-original-title="" title="">$12,990</a>
<a href="#" class="btn btn-warning pull-right" data-original-title="" title="">Buy Now</a>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-xs-12">
<div class="panel">
<div class="panel-body">
<div class="row">
<div class="col-sm-5">
<a href="#"><img src="https://www.bootdey.com/image/300x300/DA70D6/000000" class="img-responsive"></a>
</div>
<div class="col-sm-7">
<h4 class="title-store">
<strong><a href="#">Product name</a></strong>
</h4>
<hr>
<p>Iki kie mung omah lodong dadiine rodo murah tur yo ra awet wong karang mung murah, nek pingin awet yo tuku omah-omahan wae sing ra iso rusak.</p>
<p>
<a href="#" class="btn btn-default" disabled="" data-original-title="" title="">$12,990</a>
<a href="#" class="btn btn-warning pull-right" data-original-title="" title="">Buy Now</a>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-xs-12">
<div class="panel">
<div class="panel-body">
<div class="row">
<div class="col-sm-5">
<a href="#"><img src="https://www.bootdey.com/image/300x300/4169E1/000000" class="img-responsive"></a>
</div>
<div class="col-sm-7">
<h4 class="title-store">
<strong><a href="#">Product name</a></strong>
</h4>
<hr>
<p>Iki kie mung omah lodong dadiine rodo murah tur yo ra awet wong karang mung murah, nek pingin awet yo tuku omah-omahan wae sing ra iso rusak.</p>
<p>
<a href="#" class="btn btn-default" disabled="" data-original-title="" title="">$12,990</a>
<a href="#" class="btn btn-warning pull-right" data-original-title="" title="">Buy Now</a>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-xs-12">
<div class="panel">
<div class="panel-body">
<div class="row">
<div class="col-sm-5">
<a href="#"><img src="https://www.bootdey.com/image/300x300/40E0D0/000000" class="img-responsive"></a>
</div>
<div class="col-sm-7">
<h4 class="title-store">
<strong><a href="#">Product name</a></strong>
</h4>
<hr>
<p>Iki kie mung omah lodong dadiine rodo murah tur yo ra awet wong karang mung murah, nek pingin awet yo tuku omah-omahan wae sing ra iso rusak.</p>
<p>
<a href="#" class="btn btn-default" disabled="" data-original-title="" title="">$12,990</a>
<a href="#" class="btn btn-warning pull-right" data-original-title="" title="">Buy Now</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #f2f2f2;
margin-top:20px;
}
#store-list img {
width: 100%;
height: 170px;
border: 5px solid #ecf0f1;
margin-bottom: 7px;
}
#store-list h4.title-store a:hover {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-ms-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
color: #f1c40f;
}
#store-list h4.title-store a {
color: #f39c12;
}
.btn.btn-default {
border-color: #bdc3c7;
background-color: #bdc3c7;
border: 1px solid #bdc3c7;
}
.btn.btn-warning {
border-color: #f1c40f;
background-color: #f1c40f;
border: 1px solid #f1c40f;
}

About this bootstrap example/template
This example/template, Store List, was published on Apr 3rd 2016, 21:43 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working