HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container collage">
<div class="social-collage">
<!-- Social icon container -->
<div class="social-container">
<!-- Facebook -->
<a href="#">
<div class="social-item facebook">
<i class="fa fa-facebook"></i>
</div>
</a>
<!-- Google plus -->
<a href="#">
<div class="social-item google-plus">
<i class="fa fa-google"></i>
</div>
</a>
<!-- LinkedIn -->
<a href="#">
<div class="social-item linkedin">
<i class="fa fa-linkedin"></i>
</div>
</a>
<!-- Twitter -->
<a href="#">
<div class="social-item twitter">
<i class="fa fa-twitter"></i>
</div>
</a>
<!-- Pinterest -->
<a href="#">
<div class="social-item pinterest">
<i class="fa fa-pinterest"></i>
</div>
</a>
<!-- Github -->
<a href="#">
<div class="social-item github">
<i class="fa fa-github"></i>
</div>
</a>
<!-- Flickr -->
<a href="#">
<div class="social-item flickr">
<i class="fa fa-flickr"></i>
</div>
</a>
<!-- Instagram -->
<a href="#">
<div class="social-item instagram">
<i class="fa fa-instagram"></i>
</div>
</a>
<!-- Youtube -->
<a href="#">
<div class="social-item youtube">
<i class="fa fa-youtube"></i>
</div>
</a>
<!-- Bitcoin -->
<a href="#">
<div class="social-item bitcoin">
<i class="fa fa-bitcoin"></i>
</div>
</a>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download@import url('http://fonts.googleapis.com/css?family=Open+Sans:300,400italic,400,600');
.collage{
margin-top:40px;
}
/* General */
body {
color: #666666;
font-size: 13px;
line-height: 23px;
background: #fff;
font-family: 'Open Sans', sans-serif;
-webkit-font-smoothing: antialiased;
}
a{
text-decoration: none;
color: #777;
}
a:hover,a:active,a:focus {
outline: 0;
text-decoration: none;
color: #999;
}
/* Social Media */
.facebook { background: #3280e7; }
.facebook:hover { background: #134fa0; }
.twitter { background: #32c8de;}
.twitter:hover { background: #188392;}
.google-plus {background: #f96f4a;}
.google-plus:hover { background: #eb6440;}
.linkedin { background: #729fda;}
.linkedin:hover {background: #3069b6;}
.pinterest { background: #ed5441;}
.pinterest:hover { background: #b72411;}
.dropbox {background: #32c8de;}
.dropbox:hover { background: #188392;}
.bitcoin {background: #f8a841;}
.bitcoin:hover { background: #cc7607;}
.foursquare {background: #22bed4;}
.foursquare:hover {background: #146f7c;}
.flickr { background: #ff61e7;}
.flickr:hover { background: #fa00d4;}
.github {background: #666666;}
.github:hover { background: #333333;}
.instagram { background: #d6917a;}
.instagram:hover {background: #b35637;}
.skype {background: #32c8de;}
.skype:hover {background: #188392;}
.tumblr {background: #84a1c8;}
.tumblr:hover {background: #476d9f;}
.vimeo {background: #32c8de;}
.vimeo:hover {background: #188392;}
.dribbble{background: #ff2edf;}
.dribbble:hover {background: #c700a9;}
.youtube {background: #ed5441;}
.youtube:hover { background: #b72411;}
/* UI X */
body{
background:#f4f8fd;
}
.ui-44{
margin:170px 0px;
}
.social-collage .social-container {
position: relative;
max-width: 180px;
height: 200px;
margin: 100px auto;
}
.social-collage .social-item {
position: absolute;
text-align: center;
border: 1px solid #fff;
-webkit-transition: all 0.35s ease-out;
-moz-transition: all 0.35s ease-out;
transition: all 0.35s ease-out;
}
.social-collage .social-item i { color: #fff; }
.social-collage .facebook {
top: 0;
left: 0;
z-index: 115;
width: 180px;
height: 200px;
color: #fff;
font-size: 100px;
line-height: 200px;
}
.social-collage .google-plus {
top: 100%;
left: 100%;
z-index: 6;
width: 90px;
height: 100px;
line-height: 100px;
margin-left: -40px;
font-size: 50px;
}
.social-collage .linkedin {
top: 100%;
right: 40px;
z-index: 7;
width: 87px;
height: 110px;
font-size: 40px;
line-height: 110px;
}
.social-collage .twitter {
top: 20px;
right: 100%;
z-index: 8;
width: 120px;
height: 130px;
font-size: 50px;
line-height: 130px;
}
.social-collage .pinterest {
bottom: 100%;
right: 100%;
z-index: 9;
width: 80px;
height: 90px;
margin-bottom: -20px;
font-size: 35px;
line-height: 90px;
}
.social-collage .github {
bottom: 0;
left: 100%;
z-index: 10;
width: 80px;
height: 80px;
font-size: 35px;
line-height: 80px;
}
.social-collage .instagram {
bottom: 80px;
left: 100%;
z-index: 10;
width: 130px;
height: 150px;
font-size: 80px;
line-height: 150px;
}
.social-collage .flickr {
bottom: 100%;
left: 0;
z-index: 11;
width: 120px;
height: 120px;
font-size: 50px;
line-height: 120px;
}
.social-collage .youtube {
top: 150px;
right: 100%;
z-index: 10;
margin-right: -53px;
width: 150px;
height: 170px;
font-size: 80px;
line-height: 170px;
}
.social-collage .bitcoin {
bottom: 100%;
right: 0px;
z-index: 10;
width: 64px;
height: 80px;
line-height: 80px;
font-size: 27px;
}
/* Mobile phones */
@media (max-width: 480px){
.social-collage .social-container {
max-width: 250px !important;
}
.social-collage .social-item {
margin-bottom: 0px !important;
margin-left: 0px !important;
width: 49% !important;
}
}
/* Tablets */
@media (max-width: 767px){
.social-collage .social-container {
width: 100%;
max-width: 500px;
margin: 0 auto;
height: auto;
}
.social-collage .social-item {
position: static;
display: inline-block;
width: 24%;
height: auto;
font-size: 50px;
line-height: 80px;
margin: 0 auto;
margin-top: 3px;
padding: 20px 0;
}
}
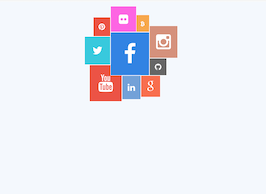
About this bootstrap example/template
This example/template, Social media collage, was published on Jun 2nd 2015, 22:02 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working