HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<table width="100%" height="100%" bgcolor="#5bc0de" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="100%" align="center" valign="top" bgcolor="#5bc0de" style="background-color:#5bc0de; min-height: 200px;">
<table>
<tbody>
<tr>
<td class="table-td-wrap" align="center" width="600">
<table class="table-row" style="table-layout: auto; padding-right: 24px; padding-left: 24px; width: 580px; background-color: transparent;" bgcolor="transparent" width="580" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr height="50px" style="font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px; height: 50px; background-color: transparent;">
<td class="table-row-td" style="height: 50px; padding-right: 16px; font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px; font-weight: normal; vertical-align: middle;" valign="middle" align="left">
<a href="#" style="color: #ffffff; text-decoration: none; padding: 0px; font-size: 18px; line-height: 20px; height: 50px; background-color: transparent;">
Bootdey Newsletter
</a>
</td>
<td class="table-row-td" style="height: 50px; font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px; font-weight: normal; text-align: right; vertical-align: middle;" align="right" valign="middle">
<a href="#" style="color: #fff; text-decoration: none; background-color: transparent;">
View inside browser
</a>
</td>
</tr>
</tbody>
</table>
<table class="table-space" height="16" style="height: 16px; font-size: 0px; line-height: 0; width: 580px; background-color: #ffffff;" width="580" bgcolor="#FFFFFF" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="table-space-td" valign="middle" height="16" style="height: 16px; width: 580px; background-color: #ffffff;" width="580" bgcolor="#FFFFFF" align="left"> </td>
</tr>
</tbody>
</table>
<table class="table-row" width="580" bgcolor="#FFFFFF" style="table-layout: fixed; background-color: #ffffff;" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="table-row-td" style="font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px; font-weight: normal; padding-left: 24px; padding-right: 24px;" valign="top" align="left">
<table class="table-col" align="left" width="532" cellspacing="0" cellpadding="0" border="0" style="table-layout: fixed;">
<tbody>
<tr>
<td class="table-col-td" width="532" style="font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px; font-weight: normal;" valign="top" align="left">
<div style="font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px; text-align: center;">
<img src="https://www.bootdey.com/image/520x280/FF69B4/000000" style="border: 0px none #444444; vertical-align: middle; display: block; padding-bottom: 9px;" hspace="0" vspace="0" border="0">
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table class="table-row" width="580" bgcolor="#FFFFFF" style="table-layout: fixed; background-color: #ffffff;" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="table-row-td" style="font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px; font-weight: normal; padding-left: 36px; padding-right: 36px;" valign="top" align="left">
<table class="table-col" align="left" width="508" cellspacing="0" cellpadding="0" border="0" style="table-layout: fixed;">
<tbody>
<tr>
<td class="table-col-td" width="508" style="font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px; font-weight: normal;" valign="top" align="left">
<table class="header-row" width="508" cellspacing="0" cellpadding="0" border="0" style="table-layout: fixed;">
<tbody>
<tr>
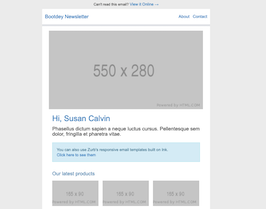
<td class="header-row-td" width="508" style="font-size: 28px; margin: 0px; font-family: Arial, sans-serif; font-weight: normal; line-height: 19px; color: #478fca; padding-bottom: 10px; padding-top: 15px;" valign="top" align="left">Hi, Susan Calvin</td>
</tr>
</tbody>
</table>
<div style="font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px;">Phasellus dictum sapien a neque luctus cursus. Pellentesque sem dolor, fringilla et pharetra vitae.</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table class="table-space" height="12" style="height: 12px; font-size: 0px; line-height: 0; width: 580px; background-color: #ffffff;" width="580" bgcolor="#FFFFFF" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="table-space-td" valign="middle" height="12" style="height: 12px; width: 580px; background-color: #ffffff;" width="580" bgcolor="#FFFFFF" align="left"> </td>
</tr>
</tbody>
</table>
<table class="table-space" height="12" style="height: 12px; font-size: 0px; line-height: 0; width: 580px; background-color: #113d68;" width="580" bgcolor="#113D68" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="table-space-td" valign="middle" height="12" style="height: 12px; width: 580px; background-color: #113d68;" width="580" bgcolor="#113D68" align="left"> </td>
</tr>
</tbody>
</table>
<table class="table-row" width="580" bgcolor="transparent" style="table-layout: fixed; background-color: transparent;" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="table-row-td" height="45px" bgcolor="transparent" style="font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px; font-weight: normal; height: 45px; padding-left: 24px; padding-right: 24px; background-color: transparent;" valign="top" align="left">
<table class="table-col" align="left" width="532" cellspacing="0" cellpadding="0" border="0" style="table-layout: fixed;">
<tbody>
<tr>
<td class="table-col-td" width="532" align="center" style="font-family: Arial, sans-serif; line-height: 19px; color: #444444; font-size: 13px; font-weight: normal; text-align: center;" valign="top">
<span style="font-family: Arial, sans-serif; line-height: 19px; color: #113d68; font-size: 13px;">click here to unsubscribe</span>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
About this bootstrap example/template
This example/template, Small Newsletter template, was published on Apr 22nd 2016, 09:55 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 4.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working