HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Download
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-8">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">
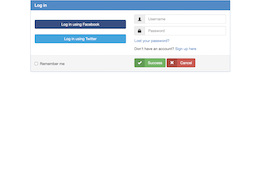
Log in</h3>
</div>
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6 separator social-login-box"> <br />
<a href="http://www.jquery2dotnet.com" class="btn facebook btn-block" role="button">Log in using Facebook</a>
<br />
<a href="http://www.jquery2dotnet.com" class="btn twitter btn-block" role="button">Log in using Twitter</a>
</div>
<div class="col-xs-6 col-sm-6 col-md-6 login-box">
<form role="form">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control" placeholder="Username" required autofocus />
</div>
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></span>
<input type="password" class="form-control" placeholder="Password" required />
</div>
<p>
<a href="http://www.jquery2dotnet.com">Lost your password?</a></p>
Don't have an account? <a href="http://www.jquery2dotnet.com">Sign up here</a>
</form>
</div>
</div>
</div>
<div class="panel-footer">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="checkbox">
<label>
<input type="checkbox" value="Remember">
Remember me
</label>
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<button type="button" class="btn btn-labeled btn-success">
<span class="btn-label"><i class="glyphicon glyphicon-ok"></i></span>Success</button>
<button type="button" class="btn btn-labeled btn-danger">
<span class="btn-label"><i class="glyphicon glyphicon-remove"></i></span>Cancel</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Download
.btn-label {position: relative;left: -12px;display: inline-block;padding: 6px 12px;background: rgba(0,0,0,0.15);border-radius: 3px 0 0 3px;}
.btn-labeled {padding-top: 0;padding-bottom: 0;}
.input-group { margin-bottom:10px; }
.separator { border-right: 1px solid #dfdfe0; }
.facebook,.twitter { min-width:170px; }
.facebook { background-color:#354E84;color:#fff; }
.twitter { background-color:#00A5E3;color:#fff; }
.facebook:hover,.twitter:hover { color:#fff; } Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Download
$(document).ready(function(){
$(".social-login-box").height( $(".login-box").height() - 160 );
}); 
About this bootstrap example/template
This example/template, Small Log in box in panel, was published on Apr 11th 2014, 20:56 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.0.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.0.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working