HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
<div class="container bootstrap snippets bootdey">
<div class="panel panel-default">
<div class="panel-body">
<div class="row">
<div class="col-md-6 col-sm-6 text-left">
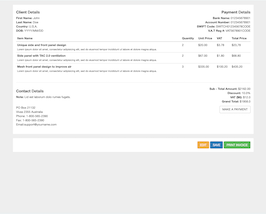
<h4><strong>Client</strong> Details</h4>
<ul class="list-unstyled">
<li><strong>First Name:</strong> John</li>
<li><strong>Last Name:</strong> Doe</li>
<li><strong>Country:</strong> U.S.A.</li>
<li><strong>DOB:</strong> YYYY/MM/DD</li>
</ul>
</div>
<div class="col-md-6 col-sm-6 text-right">
<h4><strong>Payment</strong> Details</h4>
<ul class="list-unstyled">
<li><strong>Bank Name:</strong> 012345678901</li>
<li><strong>Account Number:</strong> 012345678901</li>
<li><strong>SWIFT Code:</strong> SWITCH012345678CODE</li>
<li><strong>V.A.T Reg #:</strong> VAT5678901CODE</li>
</ul>
</div>
</div>
<div class="table-responsive">
<table class="table table-condensed nomargin">
<thead>
<tr>
<th>Item Name</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>VAT</th>
<th>Total Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div><strong>Unique side and front panel design</strong></div>
<small>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</small>
</td>
<td>2</td>
<td>$20.00</td>
<td>$3.78</td>
<td>$23,78</td>
</tr>
<tr>
<td>
<div><strong>Side panel with TAC 2.0 ventilation</strong></div>
<small>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</small>
</td>
<td>2</td>
<td>$67.00</td>
<td>$1.80</td>
<td>$68.80</td>
</tr>
<tr>
<td>
<div><strong>Mesh front panel design to improve air</strong></div>
<small>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</small>
</td>
<td>3</td>
<td>$335.00</td>
<td>$100.20</td>
<td>$435.20</td>
</tr>
</tbody>
</table>
</div>
<hr class="nomargin-top">
<div class="row">
<div class="col-sm-6 text-left">
<h4><strong>Contact</strong> Details</h4>
<p class="nomargin nopadding">
<strong>Note:</strong>
Lid est laborum dolo rumes fugats.
</p><br><!-- no P margin for printing - use <br> instead -->
<address>
PO Box 21132 <br>
Vivas 2355 Australia<br>
Phone: 1-800-565-2390 <br>
Fax: 1-800-565-2390 <br>
Email:[email protected]
</address>
</div>
<div class="col-sm-6 text-right">
<ul class="list-unstyled">
<li><strong>Sub - Total Amount:</strong> $2162.00</li>
<li><strong>Discount:</strong> 10.0%</li>
<li><strong>VAT ($6):</strong> $12.0</li>
<li><strong>Grand Total:</strong> $1958.0</li>
</ul>
<a class="btn btn-default" href="#">MAKE A PAYMENT</a>
</div>
</div>
</div>
</div>
<div class="panel panel-default text-right">
<div class="panel-body">
<a class="btn btn-warning" href="#"><i class="fa fa-pencil-square-o"></i> EDIT</a>
<a class="btn btn-primary" href="#"><i class="fa fa-check"></i> SAVE</a>
<a class="btn btn-success" href="page-invoice-print.html" target="_blank"><i class="fa fa-print"></i> PRINT INVOICE</a>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
body{margin-top:20px;
background:#eee;
}
/** 17. Panel
*************************************************** **/
/* pannel */
.panel {
position:relative;
background:transparent;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.panel.fullscreen .accordion .panel-body,
.panel.fullscreen .panel-group .panel-body {
position:relative !important;
top:auto !important;
left:auto !important;
right:auto !important;
bottom:auto !important;
}
.panel.fullscreen .panel-footer {
position:absolute;
bottom:0;
left:0;
right:0;
}
.panel>.panel-heading {
text-transform: uppercase;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.panel>.panel-heading small {
text-transform:none;
}
.panel>.panel-heading strong {
font-family:Arial,Helvetica,Sans-Serif;
}
.panel>.panel-heading .buttons {
display:inline-block;
margin-top:-3px;
margin-right:-8px;
}
.panel-default>.panel-heading {
padding: 15px 15px;
background:#fff;
}
.panel-default>.panel-heading small {
color:#9E9E9E;
font-size:12px;
font-weight:300;
}
.panel-clean {
border: 1px solid #ddd;
border-bottom: 3px solid #ddd;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.panel-clean>.panel-heading {
padding: 11px 15px;
background:#fff !important;
color:#000;
border-bottom: #eee 1px solid;
}
.panel>.panel-heading .btn {
margin-bottom: 0 !important;
}
.panel>.panel-heading .progress {
background-color:#ddd;
}
.panel>.panel-heading .pagination {
margin:-5px;
}
.panel-default {
border:0;
}
.panel-light {
border:rgba(0,0,0,0.1) 1px solid;
}
.panel-light>.panel-heading {
padding: 11px 15px;
background:transaprent;
border-bottom:rgba(0,0,0,0.1) 1px solid;
}
.panel-heading a.opt>.fa {
display: inline-block;
font-size: 14px;
font-style: normal;
font-weight: normal;
margin-right: 2px;
padding: 5px;
position: relative;
text-align: right;
top: -1px;
}
.panel-heading>label>.form-control {
display:inline-block;
margin-top:-8px;
margin-right:0;
height:30px;
padding:0 15px;
}
.panel-heading ul.options>li>a {
color:#999;
}
.panel-heading ul.options>li>a:hover {
color:#333;
}
.panel-title a {
text-decoration:none;
display:block;
color:#333;
}
.panel-body {
background-color:#fff;
padding: 15px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.panel-body.panel-row {
padding:8px;
}
.panel-footer {
font-size:12px;
border-top:rgba(0,0,0,0.02) 1px solid;
background-color:rgba(0255,255,255,1);
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}

About this bootstrap example/template
This example/template, Simple invoice page, was published on Apr 7th 2016, 23:06 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 15.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working