HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div id="wrapper" class="wrapper-content">
<div id="sidebar-wrapper">
<ul class="sidebar-nav">
<li class="sidebar-brand">
<a href="#">
Bootdey.com
</a>
</li>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Shortcuts</a>
</li>
<li>
<a href="#">Overview</a>
</li>
<li>
<a href="#">Events</a>
</li>
<li class="active">
<a href="#">About</a>
</li>
<li>
<a href="#">Services</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
<div id="page-content-wrapper">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button class="btn-menu btn btn-success btn-toggle-menu" type="button">
<i class="fa fa-bars"></i>
</button>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="ti-panel"></i>
<p>Stats</p>
</a>
</li>
<li>
<a href="#">
<i class="ti-settings"></i>
<p>Settings</p>
</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
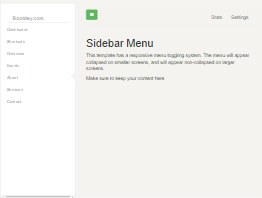
<h1>Sidebar Menu</h1>
<p>This template has a responsive menu toggling system. The menu will appear collapsed on smaller screens,
and will appear non-collapsed on larger screens.</p>
<p>Make sure to keep your content here</p>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
background:#f4f3ef;
}
#wrapper {
padding-left: 0;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
#wrapper.toggled {
padding-left: 250px;
}
#sidebar-wrapper {
z-index: 1000;
position: fixed;
left: 250px;
width: 0;
height: 100%;
margin-left: -250px;
overflow-y: auto;
background:#fff;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
#sidebar-wrapper {
box-shadow: inset -1px 0px 0px 0px #DDDDDD;
}
#wrapper.toggled #sidebar-wrapper {
width: 250px;
}
#page-content-wrapper {
width: 100%;
position: absolute;
padding: 15px;
}
#wrapper.toggled #page-content-wrapper {
position: absolute;
margin-right: -250px;
}
/* Sidebar Styles */
.sidebar-nav {
position: absolute;
top: 0;
width: 250px;
margin: 0;
padding: 0;
list-style: none;
}
.sidebar-nav li {
text-indent: 20px;
line-height: 40px;
}
.sidebar-nav li a {
display: block;
text-decoration: none;
color: #999999;
}
.sidebar-nav li a:hover {
text-decoration: none;
}
.sidebar-nav li a:active,
.sidebar-nav li a:focus {
text-decoration: none;
}
.sidebar-nav > .sidebar-brand {
height: 65px;
font-size: 18px;
line-height: 60px;
}
.sidebar-nav > .sidebar-brand a {
color: #999999;
}
.sidebar-nav > .sidebar-brand a:hover {
color: #fff;
background: none;
}
@media(min-width:768px) {
#wrapper {
padding-left: 250px;
}
#wrapper.toggled {
padding-left: 0;
}
#sidebar-wrapper {
width: 250px;
}
#wrapper.toggled #sidebar-wrapper {
width: 0;
}
#page-content-wrapper {
padding: 20px;
position: relative;
}
#wrapper.toggled #page-content-wrapper {
position: relative;
margin-right: 0;
}
}
#sidebar-wrapper li.active > a:after {
border-right: 17px solid #f4f3ef;
border-top: 17px solid transparent;
border-bottom: 17px solid transparent;
content: "";
display: inline-block;
position: absolute;
right: -1px;
}
.sidebar-brand {
border-bottom: 1px solid rgba(102, 97, 91, 0.3);
}
.sidebar-brand {
padding: 18px 0px;
margin: 0 20px;
}
.navbar .navbar-nav > li > a p {
display: inline-block;
margin: 0;
}
p {
font-size: 16px;
line-height: 1.4em;
}
.navbar-default {
background-color: #f4f3ef;
border:0px;
border-bottom: 1px solid #DDDDDD;
}
btn-menu {
border-radius: 3px;
padding: 4px 12px;
margin: 14px 5px 5px 20px;
font-size: 14px;
float: left;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
$(function(){
$(".btn-toggle-menu").click(function() {
$("#wrapper").toggleClass("toggled");
});
}) 
About this bootstrap example/template
This example/template, Sidebar left menu, was published on Apr 22nd 2016, 23:38 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 27.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working