HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="error-wrapper">
<div class="error-container">
<div class="error">
<div class="error-title">
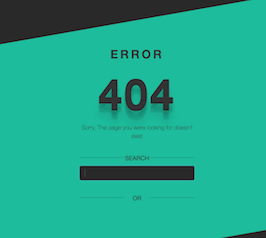
Error
</div>
<div class="error-number">
404
</div>
<div class="error-description">
Sorry, The page you were looking for doesn't exist
</div>
<div class="error-or">
<div class="or-line"></div>
<div class="or">Search</div>
</div>
<div class="error-textbox">
<input type="text" class="form-control" autofocus="">
</div>
<div class="error-or">
<div class="or-line"></div>
<div class="or">Or</div>
</div>
<ul class="error-actions">
<li>
<a href="">
<i class="pe-7s-left-arrow" data-toggle="tooltip" title="" data-original-title="BACK"></i>
</a>
</li>
<li>
<a href="">
<i class="pe-7s-home" data-toggle="tooltip" title="" data-original-title="HOME"></i>
</a>
</li>
<li>
<a href="">
<i class="pe-7s-mail" data-toggle="tooltip" title="" data-original-title="CONTACT US"></i>
</a>
</li>
</ul>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download.error-wrapper {
background-color: #292929;
height: 100%;
padding-top: 10%
}
.error-wrapper .error-container {
-webkit-transform: skew(0deg, -10deg);
-moz-transform: skew(0deg, -10deg);
-o-transform: skew(0deg, -10deg);
-ms-transform: skew(0deg, -10deg);
transform: skew(0deg, -10deg);
background-color: #1dbc9c;
padding: 60px
}
.error-wrapper .error-container .error {
-webkit-transform: skew(0deg, 10deg);
-moz-transform: skew(0deg, 10deg);
-o-transform: skew(0deg, 10deg);
-ms-transform: skew(0deg, 10deg);
transform: skew(0deg, 10deg);
margin: 0 auto;
text-align: center;
width: 350px
}
.error-wrapper .error-container .error .error-title {
font-size: 28px;
font-weight: 700;
letter-spacing: 5px;
text-transform: uppercase
}
.error-wrapper .error-container .error .error-number {
font-size: 100px;
font-weight: 700;
letter-spacing: 5px;
text-shadow: 0 3px 0 #292929, 0 14px 10px rgba(0, 0, 0, .15), 0 24px 2px rgba(0, 0, 0, .1), 0 34px 30px rgba(0, 0, 0, .1)
}
.error-wrapper .error-container .error .error-description {
font-size: 14px;
font-weight: 300;
padding: 0 40px
}
.error-wrapper .error-container .error .error-or {
height: 20px;
margin: 30px 0 10px;
position: relative;
text-align: center
}
.error-wrapper .error-container .error .error-or .or-line {
background-color: #169077;
height: 1px;
left: 40px;
position: absolute;
right: 40px;
top: 10px
}
.error-wrapper .error-container .error .error-or .or {
-lh-property: 0;
left: -webkit-calc(50% - 30px);
left: -moz-calc(50% - 30px);
left: calc(50% - 30px);
background-color: #1dbc9c;
height: 20px;
margin: 0 auto;
position: absolute;
text-transform: uppercase;
top: 2px;
width: 60px
}
.error-wrapper .error-container .error .error-textbox {
padding: 0 40px
}
.error-wrapper .error-container .error .error-textbox .form-control {
background-color: #292929;
border: 0
}
.error-wrapper .error-container .error .error-submit {
padding: 0 40px
}
.error-wrapper .error-container .error .error-submit input {
font-size: 13px;
font-weight: 300;
text-transform: uppercase
}
.error-wrapper .error-container .error .error-actions {
display: block;
height: 40px;
list-style: none;
padding: 5px
}
.error-wrapper .error-container .error .error-actions>li {
display: inline-block;
float: left;
width: 33%
}
.error-wrapper .error-container .error .error-actions>li a i {
color: #292929;
font-size: 32px
}
.error-wrapper .error-container.error-500 {
background-color: #ffc107
}
.error-wrapper .error-container.error-500 .error .error-or .or-line {
background-color: #d39e00
}
.error-wrapper .error-container.error-500 .error .error-or .or {
background-color: #ffc107
}
.error-wrapper .error-container.error-401 {
background-color: #34b5dc
}
.error-wrapper .error-container.error-401 .error .error-or .or-line {
background-color: #2198bd
}
.error-wrapper .error-container.error-401 .error .error-or .or {
background-color: #34b5dc
}
@media only screen and (max-width:600px) {
.error-wrapper {
padding-top: 5%
}
.error-wrapper .error-container {
-webkit-transform: skew(0deg, -5deg);
-moz-transform: skew(0deg, -5deg);
-o-transform: skew(0deg, -5deg);
-ms-transform: skew(0deg, -5deg);
transform: skew(0deg, -5deg)
}
.error-wrapper .error-container .error {
-webkit-transform: skew(0deg, 5deg);
-moz-transform: skew(0deg, 5deg);
-o-transform: skew(0deg, 5deg);
-ms-transform: skew(0deg, 5deg);
transform: skew(0deg, 5deg);
width: auto
}
}
About this bootstrap example/template
This example/template, Server error 404 bootdey, was published on Jun 14th 2016, 14:37 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working