HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="col-sm-6">
<ul class="nav nav-tabs responsive-tabs">
<li class="active"><a href="#home1">Home</a></li>
<li><a href="#profile1">Profile</a></li>
<li><a href="#messages1">Messages</a></li>
<li><a href="#settings1">Settings</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home1">
<p>Home Content ....</p>
</div>
<div class="tab-pane" id="profile1">
<p>Profile Content ....</p>
</div>
<div class="tab-pane" id="messages1">
<p>Messages Content .....</p>
</div>
<div class="tab-pane" id="settings1">
<p>Settings Content ....</p>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.responsive-tabs {
margin-top:20px;
}
.responsive-tabs-container .tab-content {
padding:10px 20px;
border:1px solid #ddd;
border-top:none;
}
.responsive-tabs-container[class*="accordion-"] .tab-pane {
margin-bottom: 15px;
}
.responsive-tabs-container[class*="accordion-"] .accordion-link {
display: none;
margin-bottom: 10px;
padding: 10px 15px;
background-color: #f5f5f5;
border-radius: 3px;
border: 1px solid #ddd;
color: #333;
}
.responsive-tabs-container[class*="accordion-"] .accordion-link.active {
border-bottom: medium none;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
color: #ff6600;
}
@media (max-width: 767px) {
.responsive-tabs-container.accordion-xs .nav-tabs {
display: none;
}
.responsive-tabs-container.accordion-xs .accordion-link {
display: block;
}
.responsive-tabs-container[class*="accordion-"] .tab-pane {
border:1px solid #ddd;
border-top:none;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-width: medium 1px 1px;
margin-bottom: 10px;
margin-top: -10px;
padding: 10px 10px 0;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.responsive-tabs-container.accordion-sm .nav-tabs {
display: none;
}
.responsive-tabs-container.accordion-sm .accordion-link {
display: block;
}
.responsive-tabs-container[class*="accordion-"] .tab-pane {
border:1px solid #ddd;
border-top:none;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-width: medium 1px 1px;
margin-bottom: 10px;
margin-top: -10px;
padding: 10px 10px 0;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.responsive-tabs-container.accordion-md .nav-tabs {
display: none;
}
.responsive-tabs-container.accordion-md .accordion-link {
display: block;
}
}
@media (min-width: 1200px) {
.responsive-tabs-container.accordion-lg .nav-tabs {
display: none;
}
.responsive-tabs-container.accordion-lg .accordion-link {
display: block;
}
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download! function($) {
"use strict";
var a = {
accordionOn: ["xs"]
};
$.fn.responsiveTabs = function(e) {
var t = $.extend({}, a, e),
s = "";
return $.each(t.accordionOn, function(a, e) {
s += " accordion-" + e
}), this.each(function() {
var a = $(this),
e = a.find("> li > a"),
t = $(e.first().attr("href")).parent(".tab-content"),
i = t.children(".tab-pane");
a.add(t).wrapAll('<div class="responsive-tabs-container" />');
var n = a.parent(".responsive-tabs-container");
n.addClass(s), e.each(function(a) {
var t = $(this),
s = t.attr("href"),
i = "",
n = "",
r = "";
t.parent("li").hasClass("active") && (i = " active"), 0 === a && (n = " first"), a === e.length - 1 && (r = " last"), t.clone(!1).addClass("accordion-link" + i + n + r).insertBefore(s)
});
var r = t.children(".accordion-link");
e.on("click", function(a) {
a.preventDefault();
var e = $(this),
s = e.parent("li"),
n = s.siblings("li"),
c = e.attr("href"),
l = t.children('a[href="' + c + '"]');
s.hasClass("active") || (s.addClass("active"), n.removeClass("active"), i.removeClass("active"), $(c).addClass("active"), r.removeClass("active"), l.addClass("active"))
}), r.on("click", function(t) {
t.preventDefault();
var s = $(this),
n = s.attr("href"),
c = a.find('li > a[href="' + n + '"]').parent("li");
s.hasClass("active") || (r.removeClass("active"), s.addClass("active"), i.removeClass("active"), $(n).addClass("active"), e.parent("li").removeClass("active"), c.addClass("active"))
})
})
}
}(jQuery);
$('.responsive-tabs').responsiveTabs({
accordionOn: ['xs', 'sm']
});

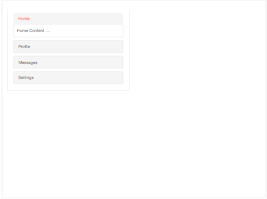
About this bootstrap example/template
This example/template, Responsive tabs with accordion style in mobile devices, was published on Apr 20th 2016, 06:34 by Srinu Sirigiri and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 21.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working