HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="omb_login">
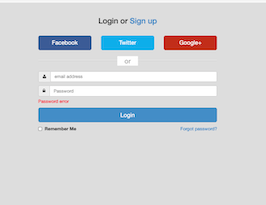
<h3 class="omb_authTitle">Login or <a href="#">Sign up</a></h3>
<div class="row omb_row-sm-offset-3 omb_socialButtons">
<div class="col-xs-4 col-sm-2">
<a href="#" class="btn btn-lg btn-block omb_btn-facebook">
<i class="fa fa-facebook visible-xs"></i>
<span class="hidden-xs">Facebook</span>
</a>
</div>
<div class="col-xs-4 col-sm-2">
<a href="#" class="btn btn-lg btn-block omb_btn-twitter">
<i class="fa fa-twitter visible-xs"></i>
<span class="hidden-xs">Twitter</span>
</a>
</div>
<div class="col-xs-4 col-sm-2">
<a href="#" class="btn btn-lg btn-block omb_btn-google">
<i class="fa fa-google-plus visible-xs"></i>
<span class="hidden-xs">Google+</span>
</a>
</div>
</div>
<div class="row omb_row-sm-offset-3 omb_loginOr">
<div class="col-xs-12 col-sm-6">
<hr class="omb_hrOr">
<span class="omb_spanOr">or</span>
</div>
</div>
<div class="row omb_row-sm-offset-3">
<div class="col-xs-12 col-sm-6">
<form class="omb_loginForm" action="" autocomplete="off" method="POST">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-user"></i></span>
<input type="text" class="form-control" name="username" placeholder="email address">
</div>
<span class="help-block"></span>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-lock"></i></span>
<input type="password" class="form-control" name="password" placeholder="Password">
</div>
<span class="help-block">Password error</span>
<button class="btn btn-lg btn-primary btn-block" type="submit">Login</button>
</form>
</div>
</div>
<div class="row omb_row-sm-offset-3">
<div class="col-xs-12 col-sm-3">
<label class="checkbox">
<input type="checkbox" value="remember-me">Remember Me
</label>
</div>
<div class="col-xs-12 col-sm-3">
<p class="omb_forgotPwd">
<a href="#">Forgot password?</a>
</p>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download@media (min-width: 768px) {
.omb_row-sm-offset-3 div:first-child[class*="col-"] {
margin-left: 25%;
}
}
.omb_login .omb_authTitle {
text-align: center;
line-height: 300%;
}
.omb_login .omb_socialButtons a {
color: white;
opacity:0.9;
}
.omb_login .omb_socialButtons a:hover {
color: white;
opacity:1;
}
.omb_login .omb_socialButtons .omb_btn-facebook {background: #3b5998;}
.omb_login .omb_socialButtons .omb_btn-twitter {background: #00aced;}
.omb_login .omb_socialButtons .omb_btn-google {background: #c32f10;}
.omb_login .omb_loginOr {
position: relative;
font-size: 1.5em;
color: #aaa;
margin-top: 1em;
margin-bottom: 1em;
padding-top: 0.5em;
padding-bottom: 0.5em;
}
.omb_login .omb_loginOr .omb_hrOr {
background-color: #cdcdcd;
height: 1px;
margin-top: 0px !important;
margin-bottom: 0px !important;
}
.omb_login .omb_loginOr .omb_spanOr {
display: block;
position: absolute;
left: 50%;
top: -0.6em;
margin-left: -1.5em;
background-color: white;
width: 3em;
text-align: center;
}
.omb_login .omb_loginForm .input-group.i {
width: 2em;
}
.omb_login .omb_loginForm .help-block {
color: red;
}
@media (min-width: 768px) {
.omb_login .omb_forgotPwd {
text-align: right;
margin-top:10px;
}
}
About this bootstrap example/template
This example/template, Responsive login with social buttons, was published on Apr 11th 2014, 18:53 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working