HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0 included, to get the result that you can see in the preview selection
Download<ul class="sidenav">
<li><a href="#home" id="title">Bettaibi Nidhal</a></li>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a class="active" href="#home">Deseign</a></li>
<li><a href="#news">Intership</a></li>
<li><a href="#news">Dev</a></li>
<li><a href="#home">General</a></li>
</ul>
<div class="main">
<div id="myAside" class="aside">
<a href="javascript:void(0)" class="closebtn" onclick="closeAside()">×</a>
<div class="aside-content">
<p>
AsideBar Content
</p>
</div>
</div>
<div class="topnav">
<a class="active" href="#home">Home</a>
<a href="#news">News</a>
<a href="#contact">Contact</a>
<a href="#about">About</a>
<a href="javascript:void(0)" style="float: right; margin-right:14%;" onclick="openNav()"><span>☰</span></a>
</div>
<div class="content" id="main">
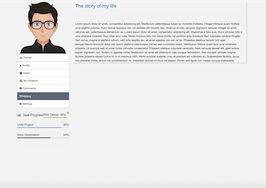
<h2>Responsive Layout Exemple </h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0 included, to get the result that you can see in the preview selection
Downloadbody {
margin: 0;
background: #fff;
font-family: NotoSansJP,Slack-Lato,appleLogo,sans-serif;
color: #2c2d30;
}
ul.sidenav {
list-style-type: none;
margin: 0;
padding: 0;
width: 14%;
background-color: #4d394b;
position: fixed;
height: 100%;
overflow: auto;
visibility: visible;
}
ul.sidenav li a {
display: block;
padding: 8px 16px;
color: rgb(184,176,183);
text-decoration: none;
text-transform: capitalize;
}
ul.sidenav li a.active {
background-color: #4C9689;
color: white;
}
ul.sidenav li a:hover:not(.active) {
background-color: #362434;
}
#title{
text-align: center;
padding: 15px 18px;
text-decoration: none;
font-size: 18px;
font-weight: bold;
border-bottom: 1px solid #3e323d;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
margin-bottom: 18px;
}
@media screen and (max-width: 300px) {
ul.sidenav {
width: 100%;
height: auto;
position: relative;
}
ul.sidenav li a {
float: left;
padding: 15px;
}
div.content {margin-left: 0;}
}
@media screen and (max-width: 300px) {
ul.sidenav li a {
text-align: center;
float: none;
}
}
div.content {
margin-left: 14%;
padding: 72px 20px;
transition: margin-right .5s;
}
/* Nav Bar */
.topnav {
position: fixed;
top: 4px;
left: 14%;
width: 100%;
background-color: #fff;
box-shadow: 0px 1px 0px #edeaec;
overflow: hidden
}
.topnav a {
float: left;
color: #717274;
text-align: center;
padding: 14px 18px;
text-decoration: none;
font-size: 17px;
display: flex;
flex: 1;
}
/* Aside Bar */
.aside {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 58px;
right: 0;
background-color: #fff;
overflow-x: hidden;
overflow-y: auto;
transition: 0.5s;
padding: 50px 0px;
border-left: 1px solid #edeaec;
}
.aside-content{
padding: 0px 13px 10px 13px;
text-decoration: none;
font-size: 19px;
color: #717274;
display: block;
transition: 0.5s;
}
.aside a {
padding: 0px 0px 10px 13px;
text-decoration: none;
font-size: 19px;
color: #717274;
display: block;
transition: 0.5s;
}
.aside .closebtn {
position: absolute;
top: 0;
right: 5px;
font-size: 29px;
}
Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 4.0.0 included, to get the result that you can see in the preview selection
Download // Close AsideBar
function closeAside(){
document.getElementById("myAside").style.width = "0";
document.getElementById("main").style.marginRight= "0";
}
// Open AsideBar
function openNav() {
document.getElementById("myAside").style.width = "300px";
document.getElementById("main").style.marginRight = "300px";
} 
About this bootstrap example/template
This example/template, Responsive layout, was published on Feb 16th 2018, 15:20 by Bettaibi Nidhal and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 807 views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.0.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working