HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download
<div class="container btn-container">
<div class="row">
<div class="col-md-12">
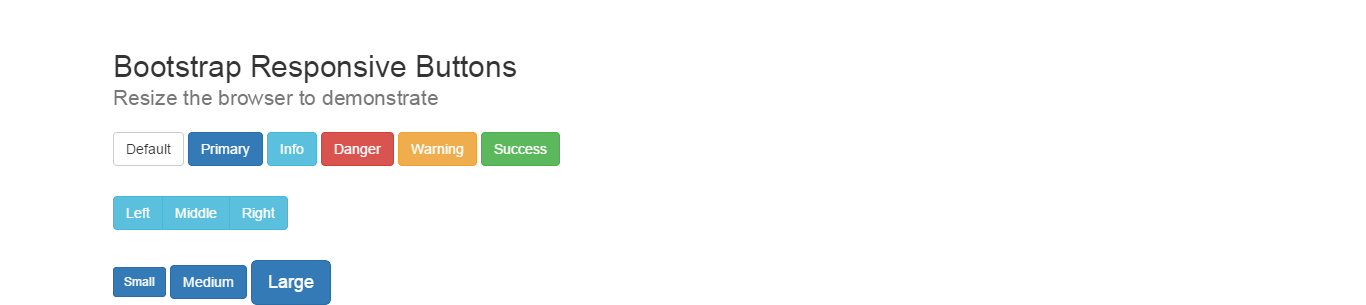
<h2>Bootstrap Responsive Buttons<p class="lead text-muted">Resize the browser to demonstrate</p></h2>
<button name="button" class="btn btn-default btn-responsive">Default</button>
<button name="button" class="btn btn-primary btn-responsive">Primary</button>
<button name="button" class="btn btn-info btn-responsive">Info</button>
<a class="btn btn-danger btn-responsive" href="#">Danger</a>
<a class="btn btn-warning btn-responsive" href="#">Warning</a>
<a class="btn btn-success btn-responsive" href="#">Success</a>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="btn-group">
<button class="btn btn-info btn-responsive">Left</button>
<button class="btn btn-info btn-responsive">Middle</button>
<button class="btn btn-info btn-responsive">Right</button>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<button class="btn btn-primary btn-sm btn-responsive">Small</button>
<button class="btn btn-primary btn-responsive">Medium</button>
<button class="btn btn-primary btn-lg btn-responsive">Large</button>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download
@media (max-width: 768px) {
.btn-responsive {
padding:2px 4px;
font-size:80%;
line-height: 1;
border-radius:3px;
}
}
@media (min-width: 769px) and (max-width: 992px) {
.btn-responsive {
padding:4px 9px;
font-size:90%;
line-height: 1.2;
}
}
.btn-container .row {
margin-top:30px;
} 
About this bootstrap example/template
This example/template, Responsive Buttons, was published on Jan 13th 2015, 16:02 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working