HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-5">
<div class="card cardbox">
<div class="card-header">Register</div>
<div class="card-body">
<!-- socail media group -->
<div class="social-buttons">
<a href="#" class="btn btn-md btn-block btn-fb"><i class="fa fa-facebook"></i> Facebook</a>
<a href="#" class="btn btn-md btn-block btn-tw"><i class="fa fa-twitter"></i> Twitter</a>
</div>
<div class="login-or">
<hr class="hr-or">
<span class="span-or">or</span>
</div>
<div class="form-group">
<form id="login-nav" method="post" role="form" class="form" accept-charset="UTF-8">
<div class="form-group">
<label class="sr-only">Username</label>
<input type="text" id="reg_username" name="user_name" class="form-control"
value="" placeholder="Username" required>
</div>
<!-- password group -->
<div class="form-group">
<!-- password label -->
<label class="sr-only">Password</label>
<!-- password input -->
<div class="input-group">
<input type="password" id="reg_userpassword" name="user_password" class="form-control" data-placement="bottom" data-toggle="popover" data-container="body"
data-html="true" value="" placeholder="Password" required>
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button" id="button-append1" onclick="togglePassword()">
<i class="fa fa-eye" aria-hidden="true"></i>
</button>
</div>
</div>
<!-- password progresbar -->
<div class="progress mt-1" id="reg-password-strength">
<div id="password-strength" class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:0%">
</div>
</div>
<!-- password remember & results -->
<div class="help-block text-right">
<small><a href="#">Forgot Password</a></small>
<span id="reg-password-quality" class="hide pull-left block-help">
<small>Password <span id="reg-password-quality-result"></span></small>
</span>
</div>
<!-- Password Rules -->
<div id="reg_passwordrules" class="hide password-rule mt-2"><small>
<ul class="list-unstyled">
<li class="">
<span class="eight-character"><i class="fa fa-check-circle" aria-hidden="true"></i></span>
min 8 character</li>
<li class="">
<span class="low-upper-case"><i class="fa fa-check-circle" aria-hidden="true"></i></span>
min 1 uppercase & 1 lowercase character</li>
<li class="">
<span class="one-number"><i class="fa fa-check-circle" aria-hidden="true"></i></span>
min 1 number</li>
<li class="">
<span class="one-special-char"><i class="fa fa-check-circle" aria-hidden="true"></i></span>
min 1 special char (!@#$%^&*)</li>
</ul>
</small></div>
</div>
<!-- password-confirm group -->
<div class="form-group">
<!-- password-confirm label -->
<label class="sr-only">Password Confirm</label>
<!-- password-confirm input -->
<div class="input-group">
<input type="password" id="reg_userpasswordconfirm" class="form-control" data-placement="bottom"
data-toggle="popover" data-container="body" data-html="true" placeholder="Password Confirm" required>
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button" id="button-append2" onclick="togglePassword()">
<i class="fa fa-eye" aria-hidden="true"></i>
</button>
</div>
</div>
<!-- password-confirm error message -->
<div class="help-block text-right">
<small><span id="error-confirmpassword" class="hide pull-right block-help">
<i class="fa fa-info-circle text-danger" aria-hidden="true"></i>Don't match password'</span></small>
</div>
</div>
<!-- email group -->
<div class="form-group">
<label class="sr-only">E-mail Address</label>
<input type="email" id="reg_useremail" name="user_email" class="form-control"
value="" placeholder="[email protected]">
</div>
<!-- question group -->
<div class="form-group">
<label class="sr-only">Questions</label>
<select id="reg_userquestion" class="form-control" name="user_question">
<option selected> Select Questions </option>
<option>What's favorite color?</option>
</select>
</div>
<!-- answer group -->
<div class="form-group">
<label class="sr-only">Answer</label>
<input type="text" id="reg_useranswer" name="user_answer" class="form-control"
value="" placeholder="Are you Answers">
</div>
<!-- Submit -->
<div class="form-group">
<button id="reg_submit" name="submit" value="1" class="btn btn-block btn-primary" disabled="disabled">Create user</button>
<div id="sign-up-popover" class="hide"><p>is empty</p></div>
</div>
<!-- Remember -->
<div class="form-check">
<input type="checkbox" id="reg_remember" name="user_remember" class="form-check-input" value="1">
<label class="form-check-label">Remember me</label>
</div>
</form>
</div>
<div class="login-or"><hr class="hr-or"></div>
<!-- Links -->
<div class="bottom text-center">
Are you user? <a href="#"><b>Login</b></a>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download
.row{
margin-top: 50px;
margin-bottom: 50px;
}
.masthead-text{
height: 300px;
}
.form-control{
height: 45px;
}
select:hover {
color: #444645;
background: #ddd;
}
.login-or {
position: relative;
font-size: 18px;
color: #aaa;
margin-top: 20px;
margin-bottom: 20px;
padding-top: 10px;
padding-bottom: 10px;
}
.span-or {
display: block;
position: absolute;
left: 50%;
top: -2px;
margin-left: -25px;
background-color: #fff;
width: 50px;
text-align: center;
}
.hr-or {
background-color: #cdcdcd;
height: 1px;
margin-top: 0px !important;
margin-bottom: 0px !important;
}
#login-dp{
min-width: 250px;
padding: 14px 14px 0;
overflow:hidden;
background-color:rgba(255,255,255,.8);
}
#login-dp .help-block{
font-size:12px
}
#login-dp .social-buttons{
margin:12px 0
}
#login-dp .social-buttons a{
width: 49%;
}
#login-dp .form-group {
margin-bottom: 10px;
}
.btn-fb{
color: #fff;
background-color:#3b5998;
}
.btn-fb:hover{
color: #fff;
background-color:#496ebc
}
.btn-tw{
color: #fff;
background-color:#55acee;
}
.btn-tw:hover{
color: #fff;
background-color:#59b5fa;
}
@media(max-width:768px){
#login-dp{
background-color: inherit;
color: #fff;
}
#login-dp .bottom{
background-color: inherit;
border-top:0 none;
}
}
.progress {
height: 5px;
}
.block-help {
font-weight: 300;
}
.hide {
display: none;
}
Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download
$(document).ready(function() {
// şifre kurallı değilse butonu disable et
$('#reg_userpassword').keyup(function() {
var password = $('#reg_userpassword').val();
var confirmpassword = $('#reg_userpasswordconfirm').val();
if (checkStrength(password) == false) {
$('#reg_submit').attr('disabled', true);
}
});
// password-rule divi hide/show
$('#reg_userpassword').keyup(function() {
if ($('#reg_userpassword').val()) {
$('#reg_passwordrules').removeClass('hide');
$('#reg-password-strength').removeClass('hide');
} else {
$('#reg_passwordrules').addClass('hide');
$('#reg-password-quality').addClass('hide')
$('#reg-password-quality-result').addClass('hide')
$('#reg-password-strength').addClass('hide')
}
});
// password-confirm error divi hide/show
$('#reg_userpasswordconfirm').blur(function() {
if ($('#reg_userpassword').val() !== $('#reg_userpasswordconfirm').val()) {
$('#error-confirmpassword').removeClass('hide');
$('#reg_submit').attr('disabled', true);
} else {
$('#error-confirmpassword').addClass('hide');
$('#reg_submit').attr('disabled', false);
}
});
$('#reg_submit').hover(function() {
if ($('#reg_submit').prop('disabled')) {
$('#reg_submit').popover({
html: true,
trigger: 'hover',
placement: 'below',
offset: 20,
content: function() {
return $('#sign-up-popover').html();
}
});
}
});
// karakter doğrulama
function checkStrength(password) {
var strength = 0;
//If password contains both lower and uppercase characters, increase strength value.
if (password.match(/([a-z].*[A-Z])|([A-Z].*[a-z])/)) {
strength += 1;
$('.low-upper-case').addClass('text-success');
$('.low-upper-case i').removeClass('fa-check').addClass('fa-check');
$('#reg-password-quality').addClass('hide');
} else {
$('.low-upper-case').removeClass('text-success');
$('.low-upper-case i').addClass('fa-check').removeClass('fa-check');
$('#reg-password-quality').removeClass('hide');
}
//If it has numbers and characters, increase strength value.
if (password.match(/([a-zA-Z])/) && password.match(/([0-9])/)) {
strength += 1;
$('.one-number').addClass('text-success');
$('.one-number i').removeClass('fa-check').addClass('fa-check');
$('#reg-password-quality').addClass('hide');
} else {
$('.one-number').removeClass('text-success');
$('.one-number i').addClass('fa-check').removeClass('fa-check');
$('#reg-password-quality').removeClass('hide');
}
//If it has one special character, increase strength value.
if (password.match(/([!,%,&,@,#,$,^,*,?,_,~])/)) {
strength += 1;
$('.one-special-char').addClass('text-success');
$('.one-special-char i').removeClass('fa-check').addClass('fa-check');
$('#reg-password-quality').addClass('hide');
} else {
$('.one-special-char').removeClass('text-success');
$('.one-special-char i').addClass('fa-check').removeClass('fa-check');
$('#reg-password-quality').removeClass('hide');
}
if (password.length > 7) {
strength += 1;
$('.eight-character').addClass('text-success');
$('.eight-character i').removeClass('fa-check').addClass('fa-check');
$('#reg-password-quality').removeClass('hide');
} else {
$('.eight-character').removeClass('text-success');
$('.eight-character i').addClass('fa-check').removeClass('fa-check');
$('#reg-password-quality').removeClass('hide');
}
// ------------------------------------------------------------------------------
// If value is less than 2
if (strength < 2) {
$('#reg-password-quality-result').removeClass()
$('#password-strength').addClass('progress-bar-danger');
$('#reg-password-quality-result').addClass('text-danger').text('zayıf');
$('#password-strength').css('width', '10%');
} else if (strength == 2) {
$('#reg-password-quality-result').addClass('good');
$('#password-strength').removeClass('progress-bar-danger');
$('#password-strength').addClass('progress-bar-warning');
$('#reg-password-quality-result').addClass('text-warning').text('idare eder')
$('#password-strength').css('width', '60%');
return 'Week'
} else if (strength == 4) {
$('#reg-password-quality-result').removeClass()
$('#reg-password-quality-result').addClass('strong');
$('#password-strength').removeClass('progress-bar-warning');
$('#password-strength').addClass('progress-bar-success');
$('#reg-password-quality-result').addClass('text-success').text('güçlü');
$('#password-strength').css('width', '100%');
return 'Strong'
}
}
});
// Şifre gizle göster
function togglePassword() {
var element = document.getElementById('reg_userpassword');
element.type = (element.type == 'password' ? 'text' : 'password');
};

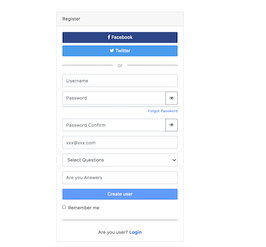
About this bootstrap example/template
This example/template, Register Form, was published on Aug 7th 2019, 09:33 by Armagan Bayraktar and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working