HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<!--refresh widget-->
<div class="panel panel-info">
<div class="panel-heading">
<h1>
<span class="glyphicon glyphicon-th"></span>
<a class="refresh pull-right" href="#"><span class="fa fa-refresh"></span></a> <strong>Refresh Widget</strong>
</h1>
</div>
<div class="panel-body panel-refresh">
<div class="refresh-container"><i class="refresh-spinner fa fa-spinner fa-spin fa-5x"></i></div>
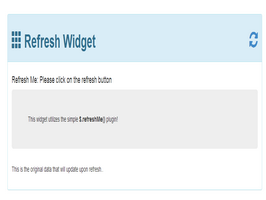
<h4>Refresh Me: Please click on the refresh button </h4>
<div class="jumbotron">
This widget utilizes the simple <strong>$.refreshMe()</strong> plugin!
</div>
<div class="refresh-data">
This is the original data that will update upon refresh..
</div>
</div>
</div>
<!--refresh widget-->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download.panel-refresh {
height:250px;
position:relative;
}
.refresh-container {
position:absolute;
top:0;
right:0;
background:rgba(200,200,200,0.25);
width:100%;
height:100%;
display: none;
text-align:center;
z-index:4;
}
.refresh-spinner {
padding: 30px;
opacity: 0.8;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download$.fn.refreshMe = function(opts){
var $this = this,
defaults = {
ms:1500,
started:function(){},
completed:function(){}
},
settings = $.extend(defaults, opts);
var panelToRefresh = $this.parents('.panel').find('.refresh-container');
var dataToRefresh = $this.parents('.panel').find('.refresh-data');
var ms = settings.ms;
var started = settings.started; //function before timeout
var completed = settings.completed; //function after timeout
$this.click(function(){
$this.addClass("fa-spin");
panelToRefresh.show();
started(dataToRefresh);
setTimeout(function(){
completed(dataToRefresh);
panelToRefresh.fadeOut(800);
$this.removeClass("fa-spin");
},ms);
return false;
})
}
$(document).ready(function(){
$('.refresh').refreshMe({
started:function(ele){ele.html("Getting new data..")},
completed:function(ele){ele.html("This is the new data after refresh..")}
});
}); 
About this bootstrap example/template
This example/template, Refresh Widget, was published on May 21st 2014, 12:40 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working