HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-8">
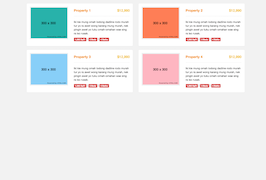
<div class="wp-block property list">
<div class="wp-block-title">
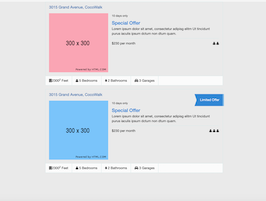
<h3><a href="#">3015 Grand Avenue, CocoWalk</a></h3>
</div>
<div class="wp-block-body">
<div class="wp-block-img">
<a href="#">
<img src="https://www.bootdey.com/image/300x300/FFB6C1/000000" alt="">
</a>
</div>
<div class="wp-block-content">
<small>10 days only</small>
<h4 class="content-title">Special Offer</h4>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipisg elitm Ut tincidunt purus iaculis ipsum dctum non dtum quam.</p>
<span class="pull-left">
<span class="price">$230</span>
<span class="period">per month</span>
</span>
<span class="pull-right">
<span class="capacity">
<i class="fa fa-user"></i>
<i class="fa fa-user"></i>
</span>
</span></div>
</div>
<div class="wp-block-footer">
<ul class="aux-info">
<li><i class="fa fa-building"></i>2300<sup>2</sup> Feet</li>
<li><i class="fa fa-user"></i> 5 Bedrooms</li>
<li><i class="fa fa-tint"></i> 2 Bathrooms</li>
<li><i class="fa fa-car"></i> 3 Garages</li>
</ul>
</div>
</div>
</div>
<div class="col-md-8">
<div class="wp-block property list">
<div class="ribbon base"><span>Limited Offer</span></div>
<div class="wp-block-title">
<h3><a href="#">3015 Grand Avenue, CocoWalk</a></h3>
</div>
<div class="wp-block-body">
<div class="wp-block-img">
<a href="#">
<img src="https://www.bootdey.com/image/300x300/87CEFA/000000" alt="">
</a>
</div>
<div class="wp-block-content">
<small>10 days only</small>
<h4 class="content-title">Special Offer</h4>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipisg elitm Ut tincidunt purus iaculis ipsum dctum non dtum quam.</p>
<span class="pull-left">
<span class="price">$230</span>
<span class="period">per month</span>
</span>
<span class="pull-right">
<span class="capacity">
<i class="fa fa-user"></i>
<i class="fa fa-user"></i>
<i class="fa fa-user"></i>
</span>
</span></div>
</div>
<div class="wp-block-footer">
<ul class="aux-info">
<li><i class="fa fa-building"></i>2300<sup>2</sup> Feet</li>
<li><i class="fa fa-user"></i> 5 Bedrooms</li>
<li><i class="fa fa-tint"></i> 2 Bathrooms</li>
<li><i class="fa fa-car"></i> 3 Garages</li>
</ul>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download.wp-block.property.list {
border: 1px solid #e0eded;
}
.wp-block {
margin: 0 0 15px 0;
-webkit-transition: all .3s linear;
transition: all .3s linear;
position: relative;
cursor: default;
border-radius: 2px;
}
.wp-block.property.list .wp-block-title {
padding: 15px 15px 0 15px;
}
.wp-block.property.list .wp-block-title h3 {
margin: 0;
padding: 0;
font-size: 16px;
font-weight: 400;
}
.wp-block .wp-block-body {
padding: 15px;
}
.wp-block.property.list .wp-block-img {
display: table-cell;
width: 250px;
}
.wp-block.property.list .wp-block-img img {
width: 100%;
}
.wp-block.property.list .wp-block-content .content-title {
font-size: 20px;
color: #3498db;
margin-bottom: 5px;
}
.wp-block.property.list .wp-block-body .wp-block-content {
display: table-cell;
vertical-align: top;
padding-left: 15px;
}
.wp-block.property.list .wp-block-content .description {
padding-bottom: 10px;
border-bottom: 1px solid #e0eded;
}
.wp-block.property.list .wp-block-footer ul.aux-info {
width: 100%;
margin: 0;
padding: 0;
display: block;
background: #fcfcfc;
border-top: 1px solid #e0eded;
}
.wp-block.property.list .wp-block-footer ul.aux-info li {
display: table-cell;
padding: 10px 15px;
vertical-align: middle;
border-right: 1px solid #e0eded;
}
.ribbon.base {
background: #3498db;
color: #fff;
border-right: 5px solid #8bc4ea;
}
.ribbon {
position: absolute;
top: 20px;
right: -5px;
padding: 15px;
}
.base {
background: #3498db;
color: #fff !important;
}
.ribbon:before, .ribbon:after {
content: '';
position: absolute;
left: -9px;
border-left: 10px solid transparent;
}
.ribbon:before {
top: 0;
}
.ribbon.base:before {
border-top: 27px solid #3498db;
}
.ribbon.base:after {
border-bottom: 27px solid #3498db;
}
.ribbon:after {
bottom: 0;
}
About this bootstrap example/template
This example/template, Real state, was published on May 10th 2015, 00:52 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working