HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-md-9">
<div class="wrapper wrapper-content animated fadeInUp">
<div class="ibox">
<div class="ibox-content">
<div class="row">
<div class="col-lg-12">
<div class="m-b-md">
<a href="#" class="btn btn-white btn-xs pull-right">Edit project</a>
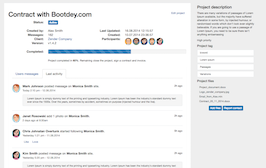
<h2>Contract with Bootdey.com</h2>
</div>
<dl class="dl-horizontal">
<dt>Status:</dt> <dd><span class="label label-primary">Active</span></dd>
</dl>
</div>
</div>
<div class="row">
<div class="col-lg-5">
<dl class="dl-horizontal">
<dt>Created by:</dt> <dd>Alex Smith</dd>
<dt>Messages:</dt> <dd> 162</dd>
<dt>Client:</dt> <dd><a href="#" class="text-navy"> Zender Company</a> </dd>
<dt>Version:</dt> <dd> v1.4.2 </dd>
</dl>
</div>
<div class="col-lg-7" id="cluster_info">
<dl class="dl-horizontal">
<dt>Last Updated:</dt> <dd>16.08.2014 12:15:57</dd>
<dt>Created:</dt> <dd> 10.07.2014 23:36:57 </dd>
<dt>Participants:</dt>
<dd class="project-people">
<a href=""><img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href=""><img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<a href=""><img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
<a href=""><img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar4.png"></a>
<a href=""><img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar5.png"></a>
</dd>
</dl>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<dl class="dl-horizontal">
<dt>Completed:</dt>
<dd>
<div class="progress progress-striped active m-b-sm">
<div style="width: 60%;" class="progress-bar"></div>
</div>
<small>Project completed in <strong>60%</strong>. Remaining close the project, sign a contract and invoice.</small>
</dd>
</dl>
</div>
</div>
<div class="row m-t-sm">
<div class="col-lg-12">
<div class="panel blank-panel">
<div class="panel-heading">
<div class="panel-options">
<ul class="nav nav-tabs">
<li class=""><a href="#tab-1" data-toggle="tab" aria-expanded="false">Users messages</a></li>
<li class="active"><a href="#tab-2" data-toggle="tab" aria-expanded="true">Last activity</a></li>
</ul>
</div>
</div>
<div class="panel-body">
<div class="tab-content">
<div class="tab-pane active" id="tab-1">
<div class="feed-activity-list">
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="media-body ">
<small class="pull-right">2h ago</small>
<strong>Mark Johnson</strong> posted message on <strong>Monica Smith</strong> site. <br>
<small class="text-muted">Today 2:10 pm - 12.06.2014</small>
<div class="well">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
Over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</div>
</div>
</div>
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="media-body ">
<small class="pull-right">2h ago</small>
<strong>Janet Rosowski</strong> add 1 photo on <strong>Monica Smith</strong>. <br>
<small class="text-muted">2 days ago at 8:30am</small>
</div>
</div>
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar5.png">
</a>
<div class="media-body ">
<small class="pull-right text-navy">5h ago</small>
<strong>Chris Johnatan Overtunk</strong> started following <strong>Monica Smith</strong>. <br>
<small class="text-muted">Yesterday 1:21 pm - 11.06.2014</small>
<div class="actions">
<a class="btn btn-xs btn-white"><i class="fa fa-thumbs-up"></i> Like </a>
<a class="btn btn-xs btn-white"><i class="fa fa-heart"></i> Love</a>
</div>
</div>
</div>
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar5.png">
</a>
<div class="media-body ">
<small class="pull-right">2h ago</small>
<strong>Kim Smith</strong> posted message on <strong>Monica Smith</strong> site. <br>
<small class="text-muted">Yesterday 5:20 pm - 12.06.2014</small>
<div class="well">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
Over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</div>
</div>
</div>
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar5.png">
</a>
<div class="media-body ">
<small class="pull-right">23h ago</small>
<strong>Monica Smith</strong> love <strong>Kim Smith</strong>. <br>
<small class="text-muted">2 days ago at 2:30 am - 11.06.2014</small>
</div>
</div>
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body ">
<small class="pull-right">46h ago</small>
<strong>Mike Loreipsum</strong> started following <strong>Monica Smith</strong>. <br>
<small class="text-muted">3 days ago at 7:58 pm - 10.06.2014</small>
</div>
</div>
</div>
</div>
<div class="tab-pane" id="tab-2">
<table class="table table-striped">
<thead>
<tr>
<th>Status</th>
<th>Title</th>
<th>Start Time</th>
<th>End Time</th>
<th>Comments</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<span class="label label-primary"><i class="fa fa-check"></i> Completed</span>
</td>
<td>
Create project in webapp
</td>
<td>
12.07.2014 10:10:1
</td>
<td>
14.07.2014 10:16:36
</td>
<td>
<p class="small">
Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable.
</p>
</td>
</tr>
<tr>
<td>
<span class="label label-primary"><i class="fa fa-check"></i> Accepted</span>
</td>
<td>
Various versions
</td>
<td>
12.07.2014 10:10:1
</td>
<td>
14.07.2014 10:16:36
</td>
<td>
<p class="small">
Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</p>
</td>
</tr>
<tr>
<td>
<span class="label label-primary"><i class="fa fa-check"></i> Sent</span>
</td>
<td>
There are many variations
</td>
<td>
12.07.2014 10:10:1
</td>
<td>
14.07.2014 10:16:36
</td>
<td>
<p class="small">
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which
</p>
</td>
</tr>
<tr>
<td>
<span class="label label-primary"><i class="fa fa-check"></i> Reported</span>
</td>
<td>
Latin words
</td>
<td>
12.07.2014 10:10:1
</td>
<td>
14.07.2014 10:16:36
</td>
<td>
<p class="small">
Latin words, combined with a handful of model sentence structures
</p>
</td>
</tr>
<tr>
<td>
<span class="label label-primary"><i class="fa fa-check"></i> Accepted</span>
</td>
<td>
The generated Lorem
</td>
<td>
12.07.2014 10:10:1
</td>
<td>
14.07.2014 10:16:36
</td>
<td>
<p class="small">
The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.
</p>
</td>
</tr>
<tr>
<td>
<span class="label label-primary"><i class="fa fa-check"></i> Sent</span>
</td>
<td>
The first line
</td>
<td>
12.07.2014 10:10:1
</td>
<td>
14.07.2014 10:16:36
</td>
<td>
<p class="small">
The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
</p>
</td>
</tr>
<tr>
<td>
<span class="label label-primary"><i class="fa fa-check"></i> Reported</span>
</td>
<td>
The standard chunk
</td>
<td>
12.07.2014 10:10:1
</td>
<td>
14.07.2014 10:16:36
</td>
<td>
<p class="small">
The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested.
</p>
</td>
</tr>
<tr>
<td>
<span class="label label-primary"><i class="fa fa-check"></i> Completed</span>
</td>
<td>
Lorem Ipsum is that
</td>
<td>
12.07.2014 10:10:1
</td>
<td>
14.07.2014 10:16:36
</td>
<td>
<p class="small">
Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable.
</p>
</td>
</tr>
<tr>
<td>
<span class="label label-primary"><i class="fa fa-check"></i> Sent</span>
</td>
<td>
Contrary to popular
</td>
<td>
12.07.2014 10:10:1
</td>
<td>
14.07.2014 10:16:36
</td>
<td>
<p class="small">
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical
</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="wrapper wrapper-content project-manager">
<h4>Project description</h4>
<p class="small">
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look
even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing
</p>
<p class="small font-bold">
<span><i class="fa fa-circle text-warning"></i> High priority</span>
</p>
<h5>Project tag</h5>
<ul class="tag-list" style="padding: 0">
<li><a href="#"><i class="fa fa-tag"></i> biword</a></li>
<li><a href="#"><i class="fa fa-tag"></i> Lorem ipsum</a></li>
<li><a href="#"><i class="fa fa-tag"></i> Passages</a></li>
<li><a href="#"><i class="fa fa-tag"></i> Variations</a></li>
</ul>
<h5>Project files</h5>
<ul class="list-unstyled project-files">
<li><a href="#"><i class="fa fa-file"></i> Project_document.docx</a></li>
<li><a href="#"><i class="fa fa-file-picture-o"></i> Logo_zender_company.jpg</a></li>
<li><a href="#"><i class="fa fa-stack-exchange"></i> Email_from_Alex.mln</a></li>
<li><a href="#"><i class="fa fa-file"></i> Contract_20_11_2014.docx</a></li>
</ul>
<div class="text-center m-t-md">
<a href="#" class="btn btn-xs btn-primary">Add files</a>
<a href="#" class="btn btn-xs btn-primary">Report contact</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
/* PROJECTS */
.project-people,
.project-actions {
text-align: right;
vertical-align: middle;
}
dd.project-people {
text-align: left;
margin-top: 5px;
}
.project-people img {
width: 32px;
height: 32px;
}
.project-title a {
font-size: 14px;
color: #676a6c;
font-weight: 600;
}
.project-list table tr td {
border-top: none;
border-bottom: 1px solid #e7eaec;
padding: 15px 10px;
vertical-align: middle;
}
.project-manager .tag-list li a {
font-size: 10px;
background-color: white;
padding: 5px 12px;
color: inherit;
border-radius: 2px;
border: 1px solid #e7eaec;
margin-right: 5px;
margin-top: 5px;
display: block;
}
.project-files li a {
font-size: 11px;
color: #676a6c;
margin-left: 10px;
line-height: 22px;
}
/* PROFILE */
.profile-content {
border-top: none !important;
}
.profile-stats {
margin-right: 10px;
}
.profile-image {
width: 120px;
float: left;
}
.profile-image img {
width: 96px;
height: 96px;
}
.profile-info {
margin-left: 120px;
}
.feed-activity-list .feed-element {
border-bottom: 1px solid #e7eaec;
}
.feed-element:first-child {
margin-top: 0;
}
.feed-element {
padding-bottom: 15px;
}
.feed-element,
.feed-element .media {
margin-top: 15px;
}
.feed-element,
.media-body {
overflow: hidden;
}
.feed-element > .pull-left {
margin-right: 10px;
}
.feed-element img.img-circle,
.dropdown-messages-box img.img-circle {
width: 38px;
height: 38px;
}
.feed-element .well {
border: 1px solid #e7eaec;
box-shadow: none;
margin-top: 10px;
margin-bottom: 5px;
padding: 10px 20px;
font-size: 11px;
line-height: 16px;
}
.feed-element .actions {
margin-top: 10px;
}
.feed-element .photos {
margin: 10px 0;
}
.feed-photo {
max-height: 180px;
border-radius: 4px;
overflow: hidden;
margin-right: 10px;
margin-bottom: 10px;
}
.file-list li {
padding: 5px 10px;
font-size: 11px;
border-radius: 2px;
border: 1px solid #e7eaec;
margin-bottom: 5px;
}
.file-list li a {
color: inherit;
}
.file-list li a:hover {
color: #1ab394;
}
.user-friends img {
width: 42px;
height: 42px;
margin-bottom: 5px;
margin-right: 5px;
}
.ibox {
clear: both;
margin-bottom: 25px;
margin-top: 0;
padding: 0;
}
.ibox.collapsed .ibox-content {
display: none;
}
.ibox.collapsed .fa.fa-chevron-up:before {
content: "\f078";
}
.ibox.collapsed .fa.fa-chevron-down:before {
content: "\f077";
}
.ibox:after,
.ibox:before {
display: table;
}
.ibox-title {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #ffffff;
border-color: #e7eaec;
border-image: none;
border-style: solid solid none;
border-width: 3px 0 0;
color: inherit;
margin-bottom: 0;
padding: 14px 15px 7px;
min-height: 48px;
}
.ibox-content {
background-color: #ffffff;
color: inherit;
padding: 15px 20px 20px 20px;
border-color: #e7eaec;
border-image: none;
border-style: solid solid none;
border-width: 1px 0;
}
.ibox-footer {
color: inherit;
border-top: 1px solid #e7eaec;
font-size: 90%;
background: #ffffff;
padding: 10px 15px;
}
ul.notes li,
ul.tag-list li {
list-style: none;
}
About this bootstrap example/template
This example/template, Project view details page, was published on Apr 23rd 2016, 01:00 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 21.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working