HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.0 included, to get the result that you can see in the preview selection
Download<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="col-md-3 md-margin-bottom-40">
<img class="img-responsive profile-img margin-bottom-20" src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="">
<ul class="list-group sidebar-nav-v1 margin-bottom-40" id="sidebar-nav-1">
<li class="list-group-item">
<a href="#"><i class="fa fa-bar-chart-o"></i> Overall</a>
</li>
<li class="list-group-item">
<a href="#"><i class="fa fa-user"></i> Profile</a>
</li>
<li class="list-group-item">
<a href="#"><i class="fa fa-group"></i> Users</a>
</li>
<li class="list-group-item">
<a href="#"><i class="fa fa-cubes"></i> My Projects</a>
</li>
<li class="list-group-item">
<a href="#"><i class="fa fa-comments"></i> Comments</a>
</li>
<li class="list-group-item active">
<a href="#"><i class="fa fa-history"></i> History</a>
</li>
<li class="list-group-item">
<a href="#"><i class="fa fa-cog"></i> Settings</a>
</li>
</ul>
<div class="panel-heading-v2 overflow-h">
<h2 class="heading-xs pull-left"><i class="fa fa-bar-chart-o"></i> Task Progress</h2>
<a href="#"><i class="fa fa-cog pull-right"></i></a>
</div>
<h3 class="heading-xs">Web Design <span class="pull-right">92%</span></h3>
<div class="progress progress-u progress-xxs">
<div style="width: 92%" aria-valuemax="100" aria-valuemin="0" aria-valuenow="92" role="progressbar" class="progress-bar progress-bar-u">
</div>
</div>
<h3 class="heading-xs">Unify Project <span class="pull-right">85%</span></h3>
<div class="progress progress-u progress-xxs">
<div style="width: 85%" aria-valuemax="100" aria-valuemin="0" aria-valuenow="85" role="progressbar" class="progress-bar progress-bar-blue">
</div>
</div>
<h3 class="heading-xs">Sony Corporation <span class="pull-right">64%</span></h3>
<div class="progress progress-u progress-xxs margin-bottom-40">
<div style="width: 64%" aria-valuemax="100" aria-valuemin="0" aria-valuenow="64" role="progressbar" class="progress-bar progress-bar-dark">
</div>
</div>
<hr>
</div>
<div class="col-md-9 text-content">
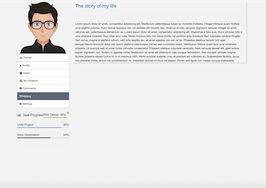
<h2 class="text-primary">The story of my life</h2>
<hr/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum pellentesque turpis eu molestie molestie.
Integer tristique quam facilisis urna sagittis pulvinar. Nunc lacinia faucibus nisl, vel sodales elit lobortis nec.
Vivamus et odio vel justo dignissim semper. Integer sit amet vehicula est, pellentesque elementum ex. Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Maecenas a felis eros. Nunc ultricies odio a urna pharetra molestie. Duis vitae arcu nulla. Morbi
rhoncus felis non tellus mollis, vel porttitor ante tincidunt. Sed vulputate volutpat fringilla. Sed varius, magna id eleifend rutrum,
velit odio sagittis leo, sit amet egestas orci dui vel ex. Phasellus dapibus tempor orci eget semper.
Mauris tincidunt dolor nec ipsum eleifend ullamcorper. Donec sed commodo lorem. Vestibulum finibus quam quis urna venenatis pharetra.
Ut suscipit velit sit amet turpis convallis consectetur. Praesent tristique vulputate venenatis. Nam vehicula laoreet elit, eget lacinia
sapien dignissim non. Nullam in egestas tortor. Vestibulum sit amet elit bibendum odio congue fermentum. Sed volutpat ultricies magna,
facilisis pharetra sapien luctus id. In id maximus nibh. Morbi pulvinar sodales urna, et posuere est vulputate ac. Suspendisse facilisis,
lacus non placerat mollis, lectus nisi condimentum mi, imperdiet ultrices mi risus vel sapien. Donec sed ligula non massa congue malesuada.
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.0 included, to get the result that you can see in the preview selection
Download@import url(http://fonts.googleapis.com/css?family=Open+Sans:300,400);
* {
border-radius: 0 !important;
}
body {
color: #333;
font-size: 13px;
line-height: 1.6;
}
.text-content{
-moz-border-radius: 5%;
-webkit-border-radius: 5%;
border-radius: 5%;
box-shadow: 5px 5px 0 rgba(0,0,0,0.08);
}
/*Progress Bar
------------------------------------*/
.progress-u {
box-shadow: none;
}
.progress-u .progress-bar {
box-shadow: none;
}
/*progress-bar (sizes)*/
.progress-lg {
height: 25px;
}
.progress-lg p {
padding-top: 3px;
}
.progress-sm {
height: 12px;
}
.progress-xs {
height: 7px;
}
.progress-xxs {
height: 3px;
}
/*progress-bar (colors)*/
.progress {
background: #e5e5e5;
}
.progress-bar-u {
background: #72c02c;
}
.progress-bar-blue {
background: #3498db;
}
.progress-bar-orange {
background: #e67e22;
}
.progress-bar-red {
background: #e74c3c;
}
.progress-bar-purple {
background: #9b6bcc;
}
.progress-bar-aqua {
background: #27d7e7;
}
.progress-bar-brown {
background: #9c8061;
}
.progress-bar-dark-blue {
background: #4765a0;
}
.progress-bar-light-green {
background: #79d5b3;
}
.progress-bar-dark {
background: #555;
}
p,
li,
li a {
color: #555;
}
a {
color: #72c02c;
text-decoration: none;
}
a,
a:focus,
a:hover,
a:active {
outline: 0 !important;
}
a:focus {
text-decoration: none;
}
a:hover {
color: #72c02c;
text-decoration: underline;
}
hr {
margin: 30px 0;
}
hr.hr-md {
margin: 20px 0;
}
/*Headings*/
h1 {
font-size: 28px;
line-height: 35px;
}
h2 {
font-size: 24px;
line-height: 33px;
}
h3 {
font-size: 20px;
line-height: 27px;
}
h4 {
line-height: 25px;
}
h5 {
line-height: 20px;
}
h6 {
line-height: 18px;
}
h1, h2, h3, h4, h5, h6 {
color: #585f69;
margin-top: 5px;
text-shadow: none;
font-weight: normal;
font-family: 'Open Sans', sans-serif;
}
h1 i, h2 i, h3 i, h4 i, h5 i, h6 i {
margin-right: 5px;
}
/*Block Headline*/
.headline {
display: block;
margin: 10px 0 25px 0;
border-bottom: 1px dotted #e4e9f0;
}
.headline h2 {
font-size: 22px;
}
.headline h2,
.headline h3,
.headline h4 {
margin: 0 0 -2px 0;
padding-bottom: 5px;
display: inline-block;
border-bottom: 2px solid #72c02c;
}
.headline-md {
margin-bottom: 15px;
}
.headline-md h2 {
font-size: 21px;
}
/*Heading Options*/
.heading {
text-align: center;
}
.heading h2 {
padding: 0 12px;
position: relative;
display: inline-block;
line-height: 34px !important; /*For Tagline Boxes*/
}
.heading h2:before,
.heading h2:after {
content: ' ';
width: 70%;
position: absolute;
border-width: 1px;
border-color: #bbb;
}
.heading h2:before {
right: 100%;
}
.heading h2:after {
left: 100%;
}
@media (max-width: 768px) {
.heading h2:before,
.heading h2:after {
width: 20%;
}
}
/*Headline v1*/
.heading-v1 h2:before,
.heading-v1 h2:after {
top: 15px;
height: 6px;
border-top-style: solid;
border-bottom-style: solid;
}
/*Headline v2*/
.heading-v2 h2:before,
.heading-v2 h2:after {
top: 15px;
height: 6px;
border-top-style: dashed;
border-bottom-style: dashed;
}
/*Headline v3*/
.heading-v3 h2:before,
.heading-v3 h2:after {
top: 15px;
height: 6px;
border-top-style: dotted;
border-bottom-style: dotted;
}
/*Headline v4*/
.heading-v4 h2:before,
.heading-v4 h2:after {
top: 17px;
border-bottom-style: solid;
}
/*Headline v5*/
.heading-v5 h2:before,
.heading-v5 h2:after {
top: 17px;
border-bottom-style: dashed;
}
/*Headline v6*/
.heading-v6 h2:before,
.heading-v6 h2:after {
top: 17px;
border-bottom-style: dotted;
}
/*Heading Sizes*/
h2.heading-md {
font-size: 20px;
line-height: 24px;
}
h2.heading-sm,
h3.heading-md {
font-size: 18px;
line-height: 24px;
}
h3.heading-md {
line-height: 22px;
}
h3.heading-sm {
font-size: 16px;
line-height: 20px;
}
h2.heading-xs {
font-size: 16px;
line-height: 22px;
}
h3.heading-xs {
font-size: 14px;
margin-bottom: 0;
}
/*Deviders*/
.devider.devider-dotted {
border-top: 2px dotted #eee;
}
.devider.devider-dashed {
border-top: 2px dashed #eee;
}
.devider.devider-db {
height: 5px;
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
}
.devider.devider-db-dashed {
height: 5px;
border-top: 1px dashed #ddd;
border-bottom: 1px dashed #ddd;
}
.devider.devider-db-dotted {
height: 5px;
border-top: 1px dotted #ddd;
border-bottom: 1px dotted #ddd;
}
/*Tables
------------------------------------*/
/*Basic Tables*/
.table thead > tr > th {
border-bottom: none;
}
@media (max-width: 768px) {
.table th.hidden-sm,
.table td.hidden-sm {
display: none !important;
}
}
/*Forms
------------------------------------*/
.form-control {
box-shadow: none;
}
.form-control:focus {
border-color: #bbb;
box-shadow: 0 0 2px #c9c9c9;
}
/*Form Spacing*/
.form-spacing .form-control {
margin-bottom: 15px;
}
/*Form Icons*/
.input-group-addon {
color: #b3b3b3;
font-size: 14px;
background: #fff;
}
/*Carousel
------------------------------------*/
/*carousel-v1*/
.carousel-v1 .carousel-caption {
left: 0;
right: 0;
bottom: 0;
padding: 7px 15px;
background: rgba(0, 0, 0, 0.7);
}
.carousel-v1 .carousel-caption p {
color: #fff;
margin-bottom: 0;
}
.carousel-v1 .carousel-arrow a.carousel-control {
opacity: 1;
font-size:30px;
height:inherit;
width: inherit;
background: none;
text-shadow: none;
position: inherit;
}
.carousel-v1 .carousel-arrow a i {
top: 50%;
opacity: 0.6;
background: #000;
margin-top: -18px;
padding: 2px 12px;
position: absolute;
}
.carousel-v1 .carousel-arrow a i:hover {
opacity: 0.8;
}
.carousel-v1 .carousel-arrow a.left i {
left: 0;
}
.carousel-v1 .carousel-arrow a.right i {
right: 0;
}
/*Tabs
------------------------------------*/
/*Tabs v1*/
.tab-v1 .nav-tabs {
border: none;
background: none;
border-bottom: solid 2px #72c02c;
}
.tab-v1 .nav-tabs a {
font-size: 14px;
padding: 5px 15px;
}
.tab-v1 .nav-tabs > .active > a,
.tab-v1 .nav-tabs > .active > a:hover,
.tab-v1 .nav-tabs > .active > a:focus {
color: #fff;
border: none;
background: #72c02c;
}
.tab-v1 .nav-tabs > li > a {
border: none;
}
.tab-v1 .nav-tabs > li > a:hover {
color: #fff;
background: #72c02c;
}
.tab-v1 .tab-content {
padding: 10px 0;
}
.tab-v1 .tab-content img {
margin-top: 4px;
margin-bottom: 15px;
}
.tab-v1 .tab-content img.img-tab-space {
margin-top: 7px;
}
/*Tabs v2*/
.tab-v2 .nav-tabs {
border-bottom: none;
}
.tab-v2 .nav-tabs li a {
padding: 9px 16px;
background: none;
border: none;
}
.tab-v2 .nav-tabs li.active a {
background: #fff;
padding: 7px 15px 9px;
border: solid 1px #eee;
border-top: solid 2px #72c02c;
border-bottom: none !important;
}
.tab-v2 .tab-content {
padding: 10px 16px;
border: solid 1px #eee;
}
/*Tabs v3*/
.tab-v3 .nav-pills li a {
color: #777;
font-size: 17px;
padding: 4px 8px;
margin-bottom: 3px;
background: #fafafa;
border: solid 1px #eee;
}
.tab-v3 .nav-pills li a:hover,
.tab-v3 .nav-pills li.active a {
color: #fff;
background: #72c02c;
border: solid 1px #68af28;
}
.tab-v3 .nav-pills li i {
width: 1.25em;
margin-right: 5px;
text-align: center;
display: inline-block;
}
.tab-v3 .tab-content {
padding: 15px;
background: #fafafa;
border: solid 1px #eee;
}
/*Accordions
------------------------------------*/
/*Accordion v1*/
.acc-v1 .panel-heading {
padding: 0;
box-shadow: none;
}
.acc-v1 .panel-heading a {
display: block;
font-size: 14px;
padding: 5px 15px;
background: #fefefe;
}
.acc-icon a.accordion-toggle i {
color: #585f69;
margin-right: 8px;
}
.acc-icon a.accordion-toggle:hover i {
color: #39414c;
}
/*Navigation
------------------------------------*/
/*Pegination*/
.pagination li a {
color: #777;
padding: 5px 15px;
}
.pagination li a:hover {
color: #fff;
background: #5fb611;
border-color: #5fb611;
}
.pagination > .active > a,
.pagination > .active > span,
.pagination > .active > a:hover,
.pagination > .active > span:hover,
.pagination > .active > a:focus,
.pagination > .active > span:focus {
border-color: #72c02c;
background-color: #72c02c;
}
/*Pagination Without Space*/
.pagination-no-space .pagination {
margin: 0;
}
/*Pager*/
.pager li > a:hover,
.pager li > a:focus {
color: #fff;
background: #5fb611;
border-color: #5fb611;
}
/*Sidebar Menu
------------------------------------*/
/*Sidebar Menu v1*/
.sidebar-nav-v1 li {
padding: 0;
}
.sidebar-nav-v1 li a {
display: block;
padding: 8px 30px 8px 10px;
}
.sidebar-nav-v1 li a:hover {
text-decoration: none;
}
.sidebar-nav-v1 > li.active,
.sidebar-nav-v1 > li.active:hover {
background: #717984;
}
.sidebar-nav-v1 > li.active > a {
color: #fff;
}
/*Sidebar Sub Navigation*/
.sidebar-nav-v1 li ul {
padding: 0;
list-style: none;
}
.sidebar-nav-v1 li ul,
.sidebar-nav-v1 li.active ul a {
background: #f8f8f8;
}
.sidebar-nav-v1 li ul a {
color: #585f69;
font-size: 12px;
border-top: solid 1px #ddd;
padding: 6px 30px 6px 17px;
}
.sidebar-nav-v1 ul li:hover a,
.sidebar-nav-v1 ul li.active a {
color: #72c02c;
}
/*Sidebar Badges*/
.list-group-item li > .badge {
float: right;
}
.sidebar-nav-v1 span.badge {
margin-top: 8px;
margin-right: 10px;
}
.sidebar-nav-v1 .list-toggle > span.badge {
margin-right: 25px;
}
.sidebar-nav-v1 ul li span.badge {
margin-top: 8px;
font-size: 11px;
padding: 3px 5px;
margin-right: 10px;
}
/*Sidebar List Toggle*/
.list-toggle:after {
top: 7px;
right: 10px;
color: #777;
font-size: 14px;
content: "\f105";
position: absolute;
font-weight: normal;
display: inline-block;
font-family: FontAwesome;
}
.list-toggle.active:after {
color: #fff;
content: "\f107";
}

About this bootstrap example/template
This example/template, Profile history, was published on Nov 3rd 2014, 20:52 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working