HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="profile">
<div class="profile-header">
<div class="profile-header-cover"></div>
<div class="profile-header-content">
<div class="profile-header-img">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" />
</div>
<ul class="profile-header-tab nav nav-tabs nav-tabs-v2">
<li class="nav-item">
<a href="#profile-post" class="nav-link" data-toggle="tab">
<div class="nav-field">Posts</div>
<div class="nav-value">382</div>
</a>
</li>
<li class="nav-item">
<a href="#profile-followers" class="nav-link active" data-toggle="tab">
<div class="nav-field">Followers</div>
<div class="nav-value">1.3m</div>
</a>
</li>
<li class="nav-item">
<a href="#profile-media" class="nav-link" data-toggle="tab">
<div class="nav-field">Photos</div>
<div class="nav-value">1,397</div>
</a>
</li>
<li class="nav-item">
<a href="#profile-media" class="nav-link" data-toggle="tab">
<div class="nav-field">Videos</div>
<div class="nav-value">120</div>
</a>
</li>
<li class="nav-item">
<a href="#profile-followers" class="nav-link" data-toggle="tab">
<div class="nav-field">Following</div>
<div class="nav-value">2,592</div>
</a>
</li>
</ul>
</div>
</div>
<div class="profile-container">
<div class="profile-sidebar">
<div class="desktop-sticky-top">
<h4>John Smith</h4>
<div class="font-weight-600 mb-3 text-muted mt-n2">@johnsmith</div>
<p>
Principal UXUI Design & Brand Architecture for Studio. Creator of SeanTheme. Bringing the world closer together. Studied Computer Science and Psychology at Harvard University.
</p>
<div class="mb-1"><i class="fa fa-map-marker-alt fa-fw text-muted"></i> New York, NY</div>
<div class="mb-3"><i class="fa fa-link fa-fw text-muted"></i> seantheme.com/studio</div>
<hr class="mt-4 mb-4" />
</div>
</div>
<div class="profile-content">
<div class="row">
<div class="col-xl-12">
<div class="tab-content p-0">
<div class="tab-pane fade active show" id="profile-followers">
<div class="list-group">
<div class="list-group-item d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" width="50px" class="rounded-sm ml-n2" />
<div class="flex-fill pl-3 pr-3">
<div><a href="#" class="text-dark font-weight-600">Ethel Wilkes</a></div>
<div class="text-muted fs-13px">North Raundspic</div>
</div>
<a href="#" class="btn btn-outline-primary">Follow</a>
</div>
<div class="list-group-item d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" width="50px" class="rounded-sm ml-n2" />
<div class="flex-fill pl-3 pr-3">
<div><a href="#" class="text-dark font-weight-600">Shanaya Hansen</a></div>
<div class="text-muted fs-13px">North Raundspic</div>
</div>
<a href="#" class="btn btn-outline-primary">Follow</a>
</div>
<div class="list-group-item d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" width="50px" class="rounded-sm ml-n2" />
<div class="flex-fill pl-3 pr-3">
<div><a href="#" class="text-dark font-weight-600">James Allman</a></div>
<div class="text-muted fs-13px">North Raundspic</div>
</div>
<a href="#" class="btn btn-outline-primary">Follow</a>
</div>
<div class="list-group-item d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" width="50px" class="rounded-sm ml-n2" />
<div class="flex-fill pl-3 pr-3">
<div><a href="#" class="text-dark font-weight-600">Marie Welsh</a></div>
<div class="text-muted fs-13px">Crencheporford</div>
</div>
<a href="#" class="btn btn-outline-primary">Follow</a>
</div>
<div class="list-group-item d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" width="50px" class="rounded-sm ml-n2" />
<div class="flex-fill pl-3 pr-3">
<div><a href="#" class="text-dark font-weight-600">Lamar Kirkland</a></div>
<div class="text-muted fs-13px">Prince Ewoodswan</div>
</div>
<a href="#" class="btn btn-outline-primary">Follow</a>
</div>
<div class="list-group-item d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" width="50px" class="rounded-sm ml-n2" />
<div class="flex-fill pl-3 pr-3">
<div><a href="#" class="text-dark font-weight-600">Bentley Osborne</a></div>
<div class="text-muted fs-13px">Red Suvern</div>
</div>
<a href="#" class="btn btn-outline-primary">Follow</a>
</div>
<div class="list-group-item d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" width="50px" class="rounded-sm ml-n2" />
<div class="flex-fill pl-3 pr-3">
<div><a href="#" class="text-dark font-weight-600">Ollie Goulding</a></div>
<div class="text-muted fs-13px">Doa</div>
</div>
<a href="#" class="btn btn-outline-primary">Follow</a>
</div>
<div class="list-group-item d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" width="50px" class="rounded-sm ml-n2" />
<div class="flex-fill pl-3 pr-3">
<div><a href="#" class="text-dark font-weight-600">Hiba Calvert</a></div>
<div class="text-muted fs-13px">Stemunds</div>
</div>
<a href="#" class="btn btn-outline-primary">Follow</a>
</div>
<div class="list-group-item d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" width="50px" class="rounded-sm ml-n2" />
<div class="flex-fill pl-3 pr-3">
<div><a href="#" class="text-dark font-weight-600">Rivka Redfern</a></div>
<div class="text-muted fs-13px">Fallnee</div>
</div>
<a href="#" class="btn btn-outline-primary">Follow</a>
</div>
<div class="list-group-item d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" width="50px" class="rounded-sm ml-n2" />
<div class="flex-fill pl-3 pr-3">
<div><a href="#" class="text-dark font-weight-600">Roshni Fernandez</a></div>
<div class="text-muted fs-13px">Mount Lerdo</div>
</div>
<a href="#" class="btn btn-outline-primary">Follow</a>
</div>
</div>
<div class="text-center p-3">
<a href="#" class="text-dark text-decoration-none">Show more <b class="caret"></b></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #ebeef4;
margin-top:20px;
}
.nav-tabs {
border-bottom: 1px solid #c9d2e3;
}
.profile .profile-header {
position: relative;
}
.profile .profile-header .profile-header-cover {
background: url(https://bootdey.com/img/Content/bg1.jpg);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
height: 10.625rem;
position: relative;
}
@media (max-width: 991.98px) {
.profile .profile-header .profile-header-cover {
height: 6.25rem;
}
}
.profile .profile-header .profile-header-cover:before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(33, 40, 55, 0.35);
}
.profile .profile-header .profile-header-content {
position: relative;
padding: 0 50px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-align: flex-end;
align-items: flex-end;
}
@media (max-width: 991.98px) {
.profile .profile-header .profile-header-content {
display: block;
padding: 0 20px;
}
}
.profile .profile-header .profile-header-content .profile-header-img {
width: 12.5rem;
height: 12.5rem;
overflow: hidden;
z-index: 10;
margin-top: -8.75rem;
padding: 0.1875rem;
background: #fff;
-webkit-border-radius: 9px;
border-radius: 9px;
}
@media (max-width: 991.98px) {
.profile .profile-header .profile-header-content .profile-header-img {
width: 4.375rem;
height: 4.375rem;
margin: -3.75rem 0 0;
}
}
.profile .profile-header .profile-header-content .profile-header-img img {
max-width: 100%;
width: 100%;
-webkit-border-radius: 6px;
border-radius: 6px;
}
.profile .profile-header .profile-header-content .profile-header-tab {
position: relative;
margin-left: 50px;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
}
@media (max-width: 991.98px) {
.profile .profile-header .profile-header-content .profile-header-tab {
margin: -0.625rem -20px 0;
padding: 0 20px;
overflow: scroll;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
}
.profile .profile-header .profile-header-content .profile-header-tab .nav-item .nav-link {
padding: 0.8125rem 0.625rem 0.5625rem;
text-align: center;
}
@media (max-width: 991.98px) {
.profile .profile-header .profile-header-content .profile-header-tab .nav-item .nav-link {
padding: 0.9375rem 0.625rem 0.3125rem;
}
}
.profile .profile-header .profile-header-content .profile-header-tab .nav-item .nav-link .nav-field {
font-weight: 600;
font-size: 0.8125rem;
}
@media (max-width: 991.98px) {
.profile .profile-header .profile-header-content .profile-header-tab .nav-item .nav-link .nav-field {
font-size: 0.6875rem;
margin-bottom: -0.125rem;
}
}
.profile .profile-header .profile-header-content .profile-header-tab .nav-item .nav-link .nav-value {
font-size: 1.25rem;
font-weight: 400;
letter-spacing: -0.5px;
}
@media (max-width: 991.98px) {
.profile .profile-header .profile-header-content .profile-header-tab .nav-item .nav-link .nav-value {
font-size: 1.125rem;
}
}
.profile .profile-header .profile-header-content .profile-header-tab .nav-item .nav-link.active {
color: #212837;
border-color: #212837;
}
@media (max-width: 991.98px) {
.profile .profile-header .profile-header-content .profile-header-tab .nav-item .nav-link.active {
background: 0 0;
}
}
.profile .profile-header .profile-header-content .profile-header-tab .nav-item + .nav-item {
margin-left: 0.9375rem;
}
.profile .profile-container {
padding: 30px 50px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
@media (max-width: 991.98px) {
.profile .profile-container {
padding: 20px 20px;
}
}
.profile .profile-container .profile-sidebar {
width: 13.75rem;
}
@media (max-width: 991.98px) {
.profile .profile-container .profile-sidebar {
display: none;
}
}
.profile .profile-container .profile-content {
padding-left: 30px;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
}
@media (max-width: 991.98px) {
.profile .profile-container .profile-content {
padding-left: 0;
}
}
.profile .profile-img-list {
list-style-type: none;
margin: -0.0625rem -1.3125rem;
padding: 0;
}
.profile .profile-img-list:after,
.profile .profile-img-list:before {
content: "";
display: table;
clear: both;
}
.profile .profile-img-list .profile-img-list-item {
float: left;
width: 25%;
padding: 0.0625rem;
}
.profile .profile-img-list .profile-img-list-item.main {
width: 50%;
}
.profile .profile-img-list .profile-img-list-item .profile-img-list-link {
display: block;
padding-top: 75%;
overflow: hidden;
position: relative;
}
.profile .profile-img-list .profile-img-list-item .profile-img-list-link .profile-img-content,
.profile .profile-img-list .profile-img-list-item .profile-img-list-link img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
max-width: 100%;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.profile .profile-img-list .profile-img-list-item .profile-img-list-link .profile-img-content:before,
.profile .profile-img-list .profile-img-list-item .profile-img-list-link img:before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border: 1px solid rgba(60, 78, 113, 0.15);
}
.profile .profile-img-list .profile-img-list-item.with-number .profile-img-number {
position: absolute;
top: 50%;
left: 0;
right: 0;
color: #fff;
font-size: 1.625rem;
font-weight: 500;
line-height: 1.625rem;
margin-top: -0.8125rem;
text-align: center;
}
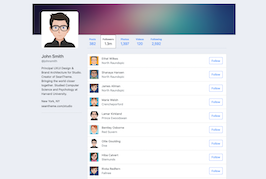
About this bootstrap example/template
This example/template, Profile Followers Page, was published on Sep 18th 2020, 09:05 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working