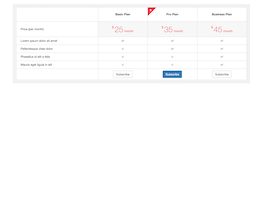
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="col-sm-12">
<div class="table-responsive pricing-options_table">
<table class="table table-bordered pricing-options-table__table">
<thead>
<tr>
<th></th>
<th>
<div class="pricing-option__header">
<div class="h5">Basic Plan</div>
</div>
</th>
<th>
<div class="pricing-option__header pricing-option_popular">
<div class="h5">Pro Plan</div>
</div>
</th>
<th>
<div class="pricing-option__header">
<div class="h5">Business Plan</div>
</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td class="pricing-options-table__title">Price (per month)</td>
<td>
<div class="pricing-option__price">
<span class="pricing-option-price__currency">$</span>
<span class="pricing-option-price__number">25</span>
<span class="pricing-option-price__period">/month</span>
</div>
</td>
<td>
<div class="pricing-option__price">
<span class="pricing-option-price__currency">$</span>
<span class="pricing-option-price__number">35</span>
<span class="pricing-option-price__period">/month</span>
</div>
</td>
<td>
<div class="pricing-option__price">
<span class="pricing-option-price__currency">$</span>
<span class="pricing-option-price__number">45</span>
<span class="pricing-option-price__period">/month</span>
</div>
</td>
</tr>
<tr>
<td class="pricing-options-table__title">Lorem ipsum dolor sit amet</td>
<td><i class="fa fa-check"></i></td>
<td><i class="fa fa-check"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td class="pricing-options-table__title">Pellentesque vitae dolor</td>
<td><i class="fa fa-times"></i></td>
<td><i class="fa fa-check"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td class="pricing-options-table__title">Phasellus id elit a felis</td>
<td><i class="fa fa-times"></i></td>
<td><i class="fa fa-times"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td class="pricing-options-table__title">Mauris eget ligula in elit</td>
<td><i class="fa fa-times"></i></td>
<td><i class="fa fa-times"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td></td>
<td><a href="#" class="btn btn-default">Subscribe</a></td>
<td><a href="#" class="btn btn-primary">Subscribe</a></td>
<td><a href="#" class="btn btn-default">Subscribe</a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/**
* Pricing Options
*/
.pricing-option {
margin-bottom: 20px;
border: 15px solid rgba(0, 0, 0, 0.05);
text-align: center;
}
.pricing-option__inner {
background-color: white;
}
.pricing-option_popular {
position: relative;
}
.pricing-option_popular::before {
content: "";
position: absolute;
top: -15px;
left: -15px;
height: 0;
width: 0;
border-left: 60px solid #ed3e49;
border-bottom: 60px solid transparent;
}
.pricing-option_popular::after {
content: "\f0e7";
font-family: "FontAwesome";
font-size: 16px;
position: absolute;
display: block;
top: -5px;
left: 0;
color: white;
}
.pricing-option__inner {
border: 1px solid rgba(0, 0, 0, 0.1);
-webkit-transition: all .1s;
-o-transition: all .1s;
transition: all .1s;
}
.pricing-option__inner:hover {
border-color: rgba(0, 0, 0, 0.14);
-webkit-box-shadow: 0 3px 15px rgba(0, 0, 0, 0.1);
box-shadow: 0 3px 15px rgba(0, 0, 0, 0.1);
}
.pricing-option__header {
padding: 15px 10px;
}
.pricing-option__header h5,
.pricing-option__header .h5 {
font-weight: 600;
font-size: 14px;
}
.pricing-option__price {
padding: 10px;
background: rgba(0, 0, 0, 0.03);
color: #ed3e49;
}
.pricing-option-price__currency {
vertical-align: 90%;
}
.pricing-option-price__number {
font-size: 36px;
font-weight: 300;
}
.pricing-option__body {
padding: 10px 0 15px;
}
.pricing-option__body ul > li {
padding: 10px 0;
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
text-transform: uppercase;
font-size: 11px;
font-weight: 600;
color: #999;
}
.pricing-option__body ul > li:last-child {
border-bottom: 0;
}
/* Pricing Options - Joint */
.pricing-options_joint {
padding: 10px;
margin-bottom: 40px;
background-color: rgba(0, 0, 0, 0.05);
}
.pricing-options_joint .row {
margin-left: 0;
margin-right: 0;
}
.pricing-options_joint [class*="col-"] {
padding-left: 0;
padding-right: 0;
}
.pricing-options_joint .pricing-option {
margin-bottom: 0;
border: 5px solid transparent;
}
.pricing-options_joint .pricing-option_popular:before {
top: 0;
left: 0;
}
.pricing-options_joint .pricing-option_popular:after {
top: 10px;
left: 15px;
}
/* Pricing Options - Table */
.pricing-options_table {
border: 15px solid rgba(0, 0, 0, 0.05);
}
.pricing-options-table__table {
margin-bottom: 0;
text-align: center;
}
.pricing-options-table__table > thead > tr > th {
text-align: center;
padding: 0;
}
.pricing-options-table__table .pricing-option__price {
margin: -8px;
}
.pricing-options-table__table .pricing-option_popular:before {
border-bottom-width: 40px;
border-left-width: 40px;
top: 0;
left: 0;
}
.pricing-options-table__table .pricing-option_popular:after {
font-size: 12px;
top: 5px;
left: 11px;
}
.pricing-options-table__table .fa-check {
color: rgba(0, 0, 0, 0.4);
}
.pricing-options-table__table .fa-times {
color: rgba(0, 0, 0, 0.2);
}
.pricing-options-table__title {
vertical-align: middle !important;
padding-left: 20px !important;
text-align: left;
}
About this bootstrap example/template
This example/template, Pricing options, was published on Apr 29th 2016, 10:32 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working