HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/5.3.45/css/materialdesignicons.css" integrity="sha256-NAxhqDvtY0l4xn+YVa6WjAcmd94NNfttjNsDmNatFVc=" crossorigin="anonymous" />
<section class="section" id="pricing">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="title-box text-center">
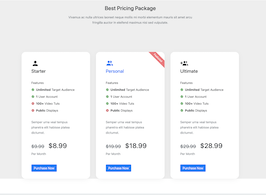
<h3 class="title-heading mt-4">Best Pricing Package </h3>
<p class="text-muted f-17 mt-3">Vivamus ac nulla ultrices laoreet neque mollis mi morbi
elementum mauris
sit amet arcu <br> fringilla auctor In eleifend maximus nisi sed vulputate.</p>
<img src="images/home-border.png" height="15" class="mt-3" alt="">
</div>
</div>
</div>
<div class="row mt-5 pt-4">
<div class="col-lg-4">
<div class="pricing-box mt-4">
<i class="mdi mdi-account h1"></i>
<h4 class="f-20">Starter</h4>
<div class="mt-4 pt-2">
<p class="mb-2 f-18">Features</p>
<p class="mb-2"><i class="mdi mdi-checkbox-marked-circle text-success f-18 mr-2"></i><b>Unlimited</b>
Target Audience</p>
<p class="mb-2"><i class="mdi mdi-checkbox-marked-circle text-success f-18 mr-2"></i><b>1</b>
User Account</p>
<p class="mb-2"><i class="mdi mdi-close-circle text-danger f-18 mr-2"></i><b>100+</b>
Video Tuts</p>
<p class="mb-2"><i class="mdi mdi-close-circle text-danger f-18 mr-2"></i><b>Public</b>
Displays
</p>
</div>
<p class="mt-4 pt-2 text-muted">Semper urna veal tempus pharetra elit habisse platea dictumst.
</p>
<div class="pricing-plan mt-4 pt-2">
<h4 class="text-muted"><s> $9.99</s> <span class="plan pl-3 text-dark">$8.99 </span></h4>
<p class="text-muted mb-0">Per Month</p>
</div>
<div class="mt-4 pt-3">
<a href="" class="btn btn-primary btn-rounded">Purchase Now</a>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="pricing-box mt-4">
<div class="pricing-badge">
<span class="badge">Featured</span>
</div>
<i class="mdi mdi-account-multiple h1 text-primary"></i>
<h4 class="f-20 text-primary">Personal</h4>
<div class="mt-4 pt-2">
<p class="mb-2 f-18">Features</p>
<p class="mb-2"><i class="mdi mdi-checkbox-marked-circle text-success f-18 mr-2"></i><b>Unlimited</b>
Target Audience</p>
<p class="mb-2"><i class="mdi mdi-checkbox-marked-circle text-success f-18 mr-2"></i><b>1</b>
User Account</p>
<p class="mb-2"><i class="mdi mdi-checkbox-marked-circle text-success f-18 mr-2"></i><b>100+</b>
Video Tuts</p>
<p class="mb-2"><i class="mdi mdi-close-circle text-danger f-18 mr-2"></i><b>Public</b>
Displays
</p>
</div>
<p class="mt-4 pt-2 text-muted">Semper urna veal tempus pharetra elit habisse platea dictumst.
</p>
<div class="pricing-plan mt-4 pt-2">
<h4 class="text-muted"><s> $19.99</s> <span class="plan pl-3 text-dark">$18.99 </span></h4>
<p class="text-muted mb-0">Per Month</p>
</div>
<div class="mt-4 pt-3">
<a href="" class="btn btn-primary btn-rounded">Purchase Now</a>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="pricing-box mt-4">
<i class="mdi mdi-account-multiple-plus h1"></i>
<h4 class="f-20">Ultimate</h4>
<div class="mt-4 pt-2">
<p class="mb-2 f-18">Features</p>
<p class="mb-2"><i class="mdi mdi-checkbox-marked-circle text-success f-18 mr-2"></i><b>Unlimited</b>
Target Audience</p>
<p class="mb-2"><i class="mdi mdi-checkbox-marked-circle text-success f-18 mr-2"></i><b>1</b>
User Account</p>
<p class="mb-2"><i class="mdi mdi-checkbox-marked-circle text-success f-18 mr-2"></i><b>100+</b>
Video Tuts</p>
<p class="mb-2"><i class="mdi mdi-checkbox-marked-circle text-success f-18 mr-2"></i><b>Public</b>
Displays
</p>
</div>
<p class="mt-4 pt-2 text-muted">Semper urna veal tempus pharetra elit habisse platea dictumst.
</p>
<div class="pricing-plan mt-4 pt-2">
<h4 class="text-muted"><s> $29.99</s> <span class="plan pl-3 text-dark">$28.99 </span></h4>
<p class="text-muted mb-0">Per Month</p>
</div>
<div class="mt-4 pt-3">
<a href="" class="btn btn-primary btn-rounded">Purchase Now</a>
</div>
</div>
</div>
</div>
</div>
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.pricing-box {
-webkit-box-shadow: 0px 5px 30px -10px rgba(0, 0, 0, 0.1);
box-shadow: 0px 5px 30px -10px rgba(0, 0, 0, 0.1);
padding: 35px 50px;
border-radius: 20px;
position: relative;
}
.pricing-box .plan {
font-size: 34px;
}
.pricing-badge {
position: absolute;
top: 0;
z-index: 999;
right: 0;
width: 100%;
display: block;
font-size: 15px;
padding: 0;
overflow: hidden;
height: 100px;
}
.pricing-badge .badge {
float: right;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
right: -67px;
top: 17px;
position: relative;
text-align: center;
width: 200px;
font-size: 13px;
margin: 0;
padding: 7px 10px;
font-weight: 500;
color: #ffffff;
background: #fb7179;
}
.mb-2, .my-2 {
margin-bottom: .5rem!important;
}
p {
line-height: 1.7;
}

About this bootstrap example/template
This example/template, Pricing Package Table, was published on May 16th 2021, 14:50 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working