HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<ul class="directory-list">
<li><a href="#">a</a></li>
<li><a href="#">b</a></li>
<li><a href="#">c</a></li>
<li><a href="#">d</a></li>
<li><a href="#">e</a></li>
<li><a href="#">f</a></li>
<li><a href="#">g</a></li>
<li><a href="#">h</a></li>
<li><a href="#">i</a></li>
<li><a href="#">j</a></li>
<li><a href="#">k</a></li>
<li><a href="#">l</a></li>
<li><a href="#">m</a></li>
<li><a href="#">n</a></li>
<li><a href="#">o</a></li>
<li><a href="#">p</a></li>
<li><a href="#">q</a></li>
<li><a href="#">r</a></li>
<li><a href="#">s</a></li>
<li><a href="#">t</a></li>
<li><a href="#">u</a></li>
<li><a href="#">v</a></li>
<li><a href="#">w</a></li>
<li><a href="#">x</a></li>
<li><a href="#">y</a></li>
<li><a href="#">z</a></li>
</ul>
</div>
<div class="directory-info-row">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="panel">
<div class="panel-body">
<div class="media">
<a class="pull-left" href="#">
<img class="thumb media-object" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" />
</a>
<div class="media-body">
<h4>John Doe <span class="text-muted small"> - UI Engineer</span></h4>
<ul class="social-links">
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="LinkedIn"><i class="fa fa-linkedin"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Skype"><i class="fa fa-skype"></i></a>
</li>
</ul>
<address>
<strong>Bootdey, Inc.</strong><br />
Vamoil Ave, Suite 23<br />
Dream land, Australia <br />
<abbr title="Phone">P:</abbr> (142) 454-7890
</address>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="panel">
<div class="panel-body">
<div class="media">
<a class="pull-left" href="#">
<img class="thumb media-object" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" />
</a>
<div class="media-body">
<h4>John Doe <span class="text-muted small"> - UI Engineer</span></h4>
<ul class="social-links">
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="LinkedIn"><i class="fa fa-linkedin"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Skype"><i class="fa fa-skype"></i></a>
</li>
</ul>
<address>
<strong>Bootdey, Inc.</strong><br />
Vamoil Ave, Suite 23<br />
Dream land, Australia <br />
<abbr title="Phone">P:</abbr> (142) 454-7890
</address>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="panel">
<div class="panel-body">
<div class="media">
<a class="pull-left" href="#">
<img class="thumb media-object" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" />
</a>
<div class="media-body">
<h4>John Doe <span class="text-muted small"> - UI Engineer</span></h4>
<ul class="social-links">
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="LinkedIn"><i class="fa fa-linkedin"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Skype"><i class="fa fa-skype"></i></a>
</li>
</ul>
<address>
<strong>Bootdey, Inc.</strong><br />
Vamoil Ave, Suite 23<br />
Dream land, Australia <br />
<abbr title="Phone">P:</abbr> (142) 454-7890
</address>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="panel">
<div class="panel-body">
<div class="media">
<a class="pull-left" href="#">
<img class="thumb media-object" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" />
</a>
<div class="media-body">
<h4>John Doe <span class="text-muted small"> - UI Engineer</span></h4>
<ul class="social-links">
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="LinkedIn"><i class="fa fa-linkedin"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Skype"><i class="fa fa-skype"></i></a>
</li>
</ul>
<address>
<strong>Bootdey, Inc.</strong><br />
Vamoil Ave, Suite 23<br />
Dream land, Australia <br />
<abbr title="Phone">P:</abbr> (142) 454-7890
</address>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background: #f1f2f7;
}
.directory-list, .directory-info-row .social-links {
list-style-type: none;
padding: 0;
margin: 0;
}
.directory-list li {
border-left: 3px solid #f1f2f7;
display: table-cell;
width: 1%;
}
.directory-list li a {
display: block;
padding: 8px 0;
text-align: center;
text-transform: uppercase;
background: #fff;
color: #7A7676;
-moz-transition: all 0.2s ease-out 0s;
-webkit-transition: all 0.2s ease-out 0s;
transition: all 0.2s ease-out 0s;
text-decoration: none;
border-radius: 5px;
-webkit-border-radius: 5px;
}
.directory-info-row .thumb {
border-radius: 5px;
-webkit-border-radius: 5px;
height: auto;
width: 175px;
margin-right: 10px;
}
.directory-list li a:hover, .directory-info-row .social-links li a:hover {
background: #ff6c60;
color: #fff;
}
.directory-info-row {
display: inline-block;
width: 100%;
margin-top: 20px;
}
.directory-info-row h4, .directory-info-row a {
color: #424F63;
}
.h4, h4 {
font-size: 18px;
}
.directory-info-row .social-links {
display: inline-block;
margin-bottom: 10px;
}
.directory-info-row .social-links li {
display: inline-block;
}
ul li {
list-style: none;
}
.directory-info-row .social-links li a {
background: #EFF0F4;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
display: inline-block;
border-radius: 5px;
-webkit-border-radius: 5px;
color: #7A7676;
}

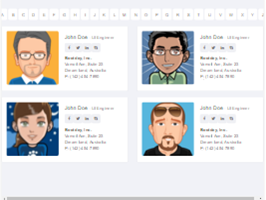
About this bootstrap example/template
This example/template, People directory, was published on Aug 17th 2015, 22:39 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working