HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download
<div class="container">
<div class="row justify-content-center">
<div class="col-xl-8 col-lg-8 col-md-10 text-center">
<div class="mb-3">
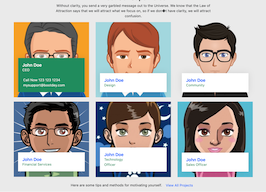
<h2>Meet Our Superheros</h2>
<p>Without clarity, you send a very garbled message out to the Universe. We know that the Law of Attraction says that we will attract what we focus on, so if we don’t have clarity, we will attract confusion.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="team">
<div class="team-avatar">
<img class="w-100" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
</div>
<div class="team-content">
<div class=" team-content-inner">
<div class="d-flex">
<div class="team-info">
<h5 class="mb-0"><a href="#" class="avatar-name">John Doe</a></h5>
<span class="team-position">CEO</span>
</div>
<div class="team-social ml-auto">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-dribbble"></i>
</a>
</li>
</ul>
</div>
</div>
<div class="team-contact mt-2">
<a class="text-white d-block" href="#">
<i class="fas fa-phone fa-flip-horizontal mr-1"></i>
Call Now 123 123 1234
</a>
<a class="text-white d-block" href="#">
<i class="far fa-envelope mr-1"></i>
[email protected]
</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="team">
<div class="team-avatar">
<img class="w-100" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="">
</div>
<div class="team-content">
<div class=" team-content-inner">
<div class="d-flex">
<div class="team-info">
<h5 class="mb-0"><a href="#" class="avatar-name">John Doe</a></h5>
<span class="team-position">Design</span>
</div>
<div class="team-social ml-auto">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-dribbble"></i>
</a>
</li>
</ul>
</div>
</div>
<div class="team-contact mt-2">
<a class="text-white d-block" href="#">
<i class="fas fa-phone fa-flip-horizontal mr-1"></i>
Call Now 123 123 1234
</a>
<a class="text-white d-block" href="#">
<i class="far fa-envelope mr-1"></i>
[email protected]
</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="team">
<div class="team-avatar">
<img class="w-100" src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="">
</div>
<div class="team-content">
<div class=" team-content-inner">
<div class="d-flex">
<div class="team-info">
<h5 class="mb-0"><a href="#" class="avatar-name">John Doe</a></h5>
<span class="team-position">Community</span>
</div>
<div class="team-social ml-auto">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-dribbble"></i>
</a>
</li>
</ul>
</div>
</div>
<div class="team-contact mt-2">
<a class="text-white d-block" href="#">
<i class="fas fa-phone fa-flip-horizontal mr-1"></i>
Call Now 123 123 1234
</a>
<a class="text-white d-block" href="#">
<i class="far fa-envelope mr-1"></i>
[email protected]
</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="team">
<div class="team-avatar">
<img class="w-100" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
</div>
<div class="team-content">
<div class=" team-content-inner">
<div class="d-flex">
<div class="team-info">
<h5 class="mb-0"><a href="#" class="avatar-name">John Doe</a></h5>
<span class="team-position">Financial Services</span>
</div>
<div class="team-social ml-auto">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-dribbble"></i>
</a>
</li>
</ul>
</div>
</div>
<div class="team-contact mt-2">
<a class="text-white d-block" href="#">
<i class="fas fa-phone fa-flip-horizontal mr-1"></i>
Call Now 123 123 1234
</a>
<a class="text-white d-block" href="#">
<i class="far fa-envelope mr-1"></i>
[email protected]
</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="team">
<div class="team-avatar">
<img class="w-100" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="">
</div>
<div class="team-content">
<div class=" team-content-inner">
<div class="d-flex">
<div class="team-info">
<h5 class="mb-0"><a href="#" class="avatar-name">John Doe</a></h5>
<span class="team-position">Technology Officer</span>
</div>
<div class="team-social ml-auto">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-dribbble"></i>
</a>
</li>
</ul>
</div>
</div>
<div class="team-contact mt-2">
<a class="text-white d-block" href="#">
<i class="fas fa-phone fa-flip-horizontal mr-1"></i>
Call Now 123 123 1234
</a>
<a class="text-white d-block" href="#">
<i class="far fa-envelope mr-1"></i>
[email protected]
</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="team">
<div class="team-avatar">
<img class="img-fluid" src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="">
</div>
<div class="team-content">
<div class=" team-content-inner">
<div class="d-flex">
<div class="team-info">
<h5 class="mb-0"><a href="#" class="avatar-name">John Doe</a></h5>
<span class="team-position">Sales Officer</span>
</div>
<div class="team-social ml-auto">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-dribbble"></i>
</a>
</li>
</ul>
</div>
</div>
<div class="team-contact mt-2">
<a class="text-white d-block" href="#">
<i class="fas fa-phone fa-flip-horizontal mr-1"></i>
Call Now 123 123 1234
</a>
<a class="text-white d-block" href="#">
<i class="far fa-envelope mr-1"></i>
[email protected]
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 text-center mb-2">
Here are some tips and methods for motivating yourself.
<a class="btn btn-link" href="#">View All Projects</a>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
margin-top:20px;}
.team {
position: relative;
margin-bottom: 20px;
}
.team .team-content {
position: absolute;
bottom: 25px;
margin: 0 20px;
left: 0;
right: 0;
}
.team .team-content-inner {
background-color: #ffffff;
padding: 20px 20px;
width: 100%;
-webkit-box-shadow: 0px 0px 30px 0px rgba(0, 0, 0, 0.1);
box-shadow: 0px 0px 30px 0px rgba(0, 0, 0, 0.1);
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.team .team-content-inner .team-social {
margin-left: auto;
}
.team .team-content-inner .team-social .nav .nav-link {
padding-top: 0;
padding-bottom: 0;
}
.team .team-content-inner .team-contact {
opacity: 0;
position: absolute;
bottom: 0px;
left: 20px;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.team:hover .team-content-inner {
background-color: #009b72;
color: #ffffff;
padding: 20px 20px 90px;
}
.team:hover .team-content-inner .team-info .team-position {
color: #ffffff;
}
.team:hover .team-content-inner .team-contact {
opacity: 1;
bottom: 20px;
}
.team:hover .team-content-inner .team-contact .nav .nav-link {
color: #ffffff;
}
.team:hover .team-content-inner .team-contact .nav .nav-link:hover {
color: #000000;
}
.team:hover .team-content-inner .team-social .nav .nav-link {
color: #ffffff;
}
.team:hover .team-content-inner .team-social .nav .nav-link:hover {
color: #000000;
}
.team:hover .team-info .avatar-name {
color: #ffffff;
}
.team-content-inner .team-info .avatar-name {
margin-bottom: 0;
font-weight: 600;
}
.team-content-inner .team-info .team-position {
color: #009b72;
}
.team-02 {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.team-02 .team-avatar {
-webkit-box-flex: 0;
-ms-flex: 0 50%;
flex: 0 50%;
}
.team-02 .team-content {
-webkit-box-flex: 0;
-ms-flex: 0 50%;
flex: 0 50%;
}
.team-02 .team-content-inner {
padding: 0px;
}
.team-02 .team-content-inner .team-contact {
margin-top: 20px;
}
.team-02 .team-content-inner .team-contact .nav .nav-link {
color: #2d3037;
padding: 5px;
}
.team-02 .team-content-inner .team-contact .nav .nav-link:hover {
color: #009b72;
}
.team-02 .team-content-inner .team-desc {
color: #2d3037;
}
.social a.text-muted:hover {
color: #009b72 !important;
}
@media (max-width: 575.98px) {
.team .team-content {
margin: 0 15px;
}
}
.nav {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
About this bootstrap example/template
This example/template, Meet our heroes, was published on Mar 12th 2020, 14:13 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working