HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container bootdey">
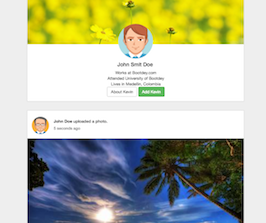
<div class="profile-page">
<div class="page-header header-filter" data-parallax="active" style="transform: translate3d(0px, 0px, 0px); background-image: url(https://bootdey.com/img/Content/bg1.jpg);"></div>
<div class="main main-raised">
<div class="profile-content">
<div class="container">
<div class="row">
<div class="col-xs-6 col-xs-offset-3">
<div class="profile">
<div class="avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Circle Image" class="img-circle img-responsive img-raised">
</div>
<div class="name">
<h3 class="title">John Smith Doe</h3>
<h6>Designer man, boom! boom! baby</h6>
<a href="#pablo" class="btn btn-just-icon btn-simple btn-dribbble"><i class="fa fa-dribbble"></i></a>
<a href="#pablo" class="btn btn-just-icon btn-simple btn-twitter"><i class="fa fa-twitter"></i></a>
<a href="#pablo" class="btn btn-just-icon btn-simple btn-pinterest"><i class="fa fa-pinterest"></i></a>
</div>
</div>
</div>
<div class="col-xs-2 follow"></div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#ddd;
}
.profile-page .page-header {
height: 380px;
background-position: top center;
}
.header-filter {
position: relative;
}
.page-header {
height: 100vh;
background-position: center center;
background-size: cover;
margin: 0;
padding: 0;
border: 0;
}
.page-header {
padding-bottom: 9px;
margin: 40px 0 20px;
border-bottom: 1px solid #eee;
}
.main-raised {
margin: -60px 30px 0px;
border-radius: 6px;
box-shadow: 0 16px 24px 2px rgba(0, 0, 0, 0.14), 0 6px 30px 5px rgba(0, 0, 0, 0.12), 0 8px 10px -5px rgba(0, 0, 0, 0.2);
}
.main {
background: #FFFFFF;
position: relative;
z-index: 3;
}
.profile-page .profile {
text-align: center;
}
.profile-page .profile img {
max-width: 160px;
width: 100%;
margin: 0 auto;
-webkit-transform: translate3d(0, -50%, 0);
-moz-transform: translate3d(0, -50%, 0);
-o-transform: translate3d(0, -50%, 0);
-ms-transform: translate3d(0, -50%, 0);
transform: translate3d(0, -50%, 0);
}
.img-raised {
box-shadow: 0 16px 38px -12px rgba(0, 0, 0, 0.56), 0 4px 25px 0px rgba(0, 0, 0, 0.12), 0 8px 10px -5px rgba(0, 0, 0, 0.2);
}

About this bootstrap example/template
This example/template, Material design profile, was published on Aug 7th 2016, 18:30 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working