HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-sm-8 col-md-5 col-md-offset-4">
<div class="panel panel-success panel-circle">
<div class="panel-body">
<form role="form" action="#" method="POST">
<fieldset>
<div class="row text-center">
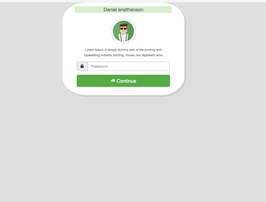
<p class="bg-success title">Daniel snathanson</p>
<br/>
</div>
<div class="row">
<div class="center-block">
<img class="profile-img img-thumbnail" src="https://bootdey.com/img/Content/User_for_snippets.png" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-12 col-md-10 col-md-offset-1 ">
<div class="form-group">
<div class="input-group text-center">
<small>
Lorem Ipsum is simply dummy text of the printing and typesetting industry printing.
Donec non dignissim eros
</small>
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<i class="glyphicon glyphicon-lock"></i>
</span>
<input class="form-control" placeholder="Password" name="password" type="password" value="" autofocus>
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-lg btn-success btn-block">
<i class="glyphicon glyphicon-share-alt"></i>
Continue
</button>
</div>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download
.title{
width:80%;
font-size:18px;
margin:auto;
}
.panel-circle{
-moz-border-radius: 20%;
-webkit-border-radius: 20%;
border-radius: 20%;
box-shadow: 5px 5px 0 rgba(0,0,0,0.08);
}
.panel-heading {
padding: 5px 15px;
}
.panel-footer {
padding: 1px 15px;
color: #A0A0A0;
}
.profile-img {
width: 96px;
height: 96px;
margin: 0 auto 10px;
display: block;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
} 
About this bootstrap example/template
This example/template, Locked Screen, was published on Nov 3rd 2014, 20:13 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working