HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<section id="sectionJobList" class="section section-job-list gradient-light--lean-left">
<div class="container">
<div class="row row-grid justify-content-center">
<div class="col-md-8 col-lg-7 col-xl-6 text-center">
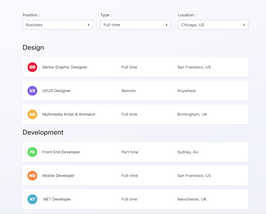
<h2 class="section__title mb-4">Jobs Openings at Fluxo</h2>
<p>We’re always searching for amazing people to join our team. Take a look at our current openings.</p>
</div>
<div class="col-md-10">
<form class="filter-form mt-5 mb-4">
<div class="row">
<div class="col-md-4 mb-3">
<div class="form-group">
<label for="jobPosition">Position :</label>
<select id="jobPosition" class="custom-select">
<option value="position1">Business</option>
<option value="position2">Design</option>
<option value="position3">Development</option>
<option value="position4">Engineering</option>
<option value="position5">Finance</option>
<option value="position6">Marketing</option>
</select>
</div>
</div>
<div class="col-md-4 mb-3">
<div class="form-group">
<label for="jobType">Type :</label>
<select id="jobType" class="custom-select">
<option value="type1">Full-time</option>
<option value="type3">Part-time</option>
<option value="type4">Remote</option>
</select>
</div>
</div>
<div class="col-md-4 mb-3">
<div class="form-group">
<label for="jobLocation">Location : </label>
<select id="jobLocation" class="custom-select">
<option value="location1">Chicago, US</option>
<option value="location3">Michigan, US</option>
<option value="location2">New York, US</option>
<option value="location4">Los Angles, US</option>
<option value="location5">Moscow, Russia</option>
<option value="location6">Sydney, Australia</option>
<option value="location7">Birmingham, UK</option>
<option value="location8">Manchester, UK</option>
<option value="location9">Beijing, China</option>
</select>
</div>
</div>
</div>
</form>
<div class="job-list__wrapper mb-6">
<h3 class="mb-4">Design</h3>
<a href="career-single.html" class="card p-0 mb-3 border-0 shadow-sm shadow--on-hover">
<div class="card-body">
<span class="row justify-content-between align-items-center">
<span class="col-md-5 color--heading">
<span class="badge badge-circle background--danger text-white mr-3">GD</span> Senior Graphic Designer
</span>
<span class="col-5 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-clock mr-1"></i> Full time
</span>
<span class="col-7 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-map-marker-alt mr-1"></i> San Fransisco, US
</span>
<span class="d-none d-md-block col-1 text-center color--text">
<small><i class="fas fa-chevron-right"></i></small>
</span>
</span>
</div>
</a> <!-- Job Card -->
<a href="career-single.html" class="card p-0 mb-3 border-0 shadow-sm shadow--on-hover">
<div class="card-body">
<span class="row justify-content-between align-items-center">
<span class="col-md-5 color--heading">
<span class="badge badge-circle background--tertiary text-white mr-3">UX</span> UI/UX Designer
</span>
<span class="col-5 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-clock mr-1"></i> Remote
</span>
<span class="col-7 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-map-marker-alt mr-1"></i> Anywhere
</span>
<span class="d-none d-md-block col-1 text-center color--text">
<small><i class="fas fa-chevron-right"></i></small>
</span>
</span>
</div>
</a> <!-- Job Card -->
<a href="career-single.html" class="card p-0 mb-3 border-0 shadow-sm shadow--on-hover">
<div class="card-body">
<span class="row justify-content-between align-items-center">
<span class="col-md-5 color--heading">
<span class="badge badge-circle background--warning text-white mr-3">AN</span> Multimedia Artist & Animator
</span>
<span class="col-5 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-clock mr-1"></i> Full time
</span>
<span class="col-7 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-map-marker-alt mr-1"></i> Birmingham, UK
</span>
<span class="d-none d-md-block col-1 text-center color--text">
<small><i class="fas fa-chevron-right"></i></small>
</span>
</span>
</div>
</a> <!-- Job Card -->
</div>
<div class="job-list__wrapper mb-6">
<h3 class="mb-4">Development</h3>
<a href="career-single.html" class="card p-0 mb-3 border-0 shadow-sm shadow--on-hover">
<div class="card-body">
<span class="row justify-content-between align-items-center">
<span class="col-md-5 color--heading">
<span class="badge badge-circle background--success text-white mr-3">FE</span> Front End Developer
</span>
<span class="col-5 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-clock mr-1"></i> Part time
</span>
<span class="col-7 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-map-marker-alt mr-1"></i> Sydney, AU
</span>
<span class="d-none d-md-block col-1 text-center color--text">
<small><i class="fas fa-chevron-right"></i></small>
</span>
</span>
</div>
</a> <!-- Job Card -->
<a href="career-single.html" class="card p-0 mb-3 border-0 shadow-sm shadow--on-hover">
<div class="card-body">
<span class="row justify-content-between align-items-center">
<span class="col-md-5 color--heading">
<span class="badge badge-circle background--warning2 text-white mr-3">MD</span> Mobile Developer
</span>
<span class="col-5 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-clock mr-1"></i> Full-time
</span>
<span class="col-7 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-map-marker-alt mr-1"></i> San Fransisco, US
</span>
<span class="d-none d-md-block col-1 text-center color--text">
<small><i class="fas fa-chevron-right"></i></small>
</span>
</span>
</div>
</a> <!-- Job Card -->
<a href="career-single.html" class="card p-0 mb-3 border-0 shadow-sm shadow--on-hover">
<div class="card-body">
<span class="row justify-content-between align-items-center">
<span class="col-md-5 color--heading">
<span class="badge badge-circle background--info text-white mr-3">NT</span> .NET Developer
</span>
<span class="col-5 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-clock mr-1"></i> Full time
</span>
<span class="col-7 col-md-3 my-3 my-sm-0 color--text">
<i class="fas fa-map-marker-alt mr-1"></i> Manchester, UK
</span>
<span class="d-none d-md-block col-1 text-center color--text">
<small><i class="fas fa-chevron-right"></i></small>
</span>
</span>
</div>
</a> <!-- Job Card -->
</div>
</div>
</div>
</div>
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.shadow-sm,
.shadow-sm--on-hover:hover {
box-shadow: 0 0.125rem 0.25rem rgba(132, 138, 163, 0.1) !important
}
.gradient-light--lean-left {
background-image: -webkit-linear-gradient(110deg, #f2f3fa 0%, #fcfdff 100%);
background-image: -ms-linear-gradient(110deg, #f2f3fa 0%, #fcfdff 100%)
}
.color--heading {
color: #101f41 !important
}
.color--text {
color: #4f5464 !important
}
.badge-circle {
border-radius: 50%;
height: 2.5rem;
width: 2.5rem;
font-size: 1rem;
line-height: 2.5rem;
padding: 0
}
.text-white {
color: #fff!important;
}
.background--white,
.bg-white {
background-color: #fff !important
}
.background--brand,
.background--primary,
.bg-brand,
.bg-primary {
background-color: #4d5bed !important;
color: #fff
}
.background--dark,
.bg-dark {
background: #0c2050 !important;
color: #939eb8
}
.background--secondary,
.bg-secondary {
background-color: #939eb8 !important
}
.background--tertiary,
.bg-tertiary {
background-color: #9779e3 !important
}
.background--danger,
.bg-danger {
background-color: #f53d55 !important
}
.background--success,
.bg-success {
background-color: #66df7c !important
}
.background--warning,
.bg-warning {
background-color: #f6c460 !important
}
.background--warning2,
.bg-warning2 {
background-color: #f89c59 !important
}
.background--info,
.bg-info {
background-color: #52bbd3 !important
}
.background--light,
.bg-light {
background-color: #f6f8fb !important
}
a {
text-decoration: none !important;
}
About this bootstrap example/template
This example/template, Jobs Openings, was published on Mar 25th 2020, 17:22 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working