HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download<div class="container">
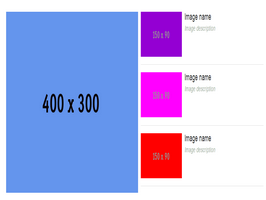
<h1>Image Columns</h1>
<div style="padding:0 15px;">
<div class="row">
<div class="col-xs-8 col-sm-4">
<div class="img-thumbnail img1" alt="photo1"></div>
</div>
<div class="col-xs-4 col-sm-8">
<div class="row">
<div class="col-sm-6">
<div class="img-thumbnail img2" alt="photo2"></div>
</div>
<div class="col-sm-6">
<div class="img-thumbnail img3" alt="photo3"></div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download
body{margin-top:20px;}
body {padding:20px;}
h1{ background: none repeat scroll 0 0 #5BC0DE; color:#fff!important; padding:10px 0; text-align:center; margin-bottom:20px!important;}
p.cr{font-size:0.75em; color:#666; background:#eee; padding:5px; margin-top:20px;}
p.cr > strong{color:#F1645E;}
.debug > .row > div {box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;
}
.debug > .row > div:nth-child(3n+1) {background-color: #5F8EFC;}
.debug > .row > div:nth-child(3n+2) {background-color: #FEBA00;}
.debug > .row > div:nth-child(3n) {background-color: #F1645E;}
.img1{background:url(https://www.bootdey.com/image/400x300/FFB6C1/000000);width:400px;height:300px !important;}
.img2{background:url(https://www.bootdey.com/image/400x300/87CEFA/000000);width:400px;height:300px !important;}
.img3{background:url(https://www.bootdey.com/image/400x300/FF7F50/000000);width:400px;height:300px !important;}
About this bootstrap example/template
This example/template, Image Columns Bootstrap, was published on May 6th 2014, 22:55 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working