HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Download<div class="row">
<div class="col-sm-12">
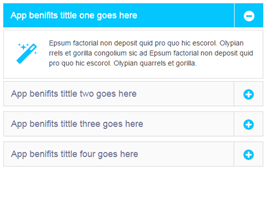
<h4>How to create an accordion from scratch</h4>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<h6>Simple Accordion</h6>
<button class="accordion"> Section 1</button>
<div class="panel">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<button class="accordion"> Section 1</button>
<div class="panel">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<button class="accordion"> Section 1</button>
<div class="panel">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
<div class="col-sm-6">
<h6>Animated Accordion (slide Down)</h6>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px; background: #e6e6ff}
h4, h6{
padding: 10px;
}
/* Simple Accordion Block */
.accordion{
margin: 10px;
background: #3399ff;
border: none;
outline: none;
width: 100%;
transition: 0.4s;
cursor: pointer;
text-align: left;
}
.active, .accrodion:hover{
color: #fff;
background: #0066cc;
}
.panel{
padding: 0px 10px;
}
/* Animated Accordion Block */
About this bootstrap example/template
This example/template, How to create an accordion from scratch, was published on Jan 6th 2018, 15:10 by Bettaibi Nidhal and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0-beta
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js'></script>
This code example is based on bootstrap 4.0.0-beta and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working