HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="col-lg-8">
<form id="your_form_id" class="form-horizontal" action="" method="POST" name="your_form_id">
<div class="form-group">
<label class="col-lg-2 control-label" for="inputEmail1">First Name</label>
<div class="col-lg-10">
<input id="first_name" class="required form-control" name="first_name" type="text" placeholder="" />
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label" for="inputEmail1">Last Name</label>
<div class="col-lg-10">
<input id="last_name" class="required form-control" name="last_name" type="text" placeholder="" />
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label" for="inputEmail1">Email Address</label>
<div class="col-lg-10">
<input id="email_address" class="required form-control" name="email_address" type="text" placeholder="" />
</div>
</div>
<button id="" class="btn btn-default" type="submit">Submit</button>
</form>
</div>
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.15.0/jquery.validate.js"></script>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.has_error{ border: 1px solid red;}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
$(function(){
$("#your_form_id").validate({
errorPlacement: function(error, element) {
// name attrib of the field
var n = element.attr("name");
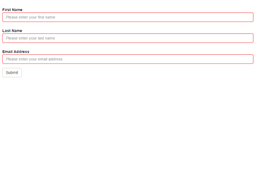
if (n == "first_name")
element.attr("placeholder", "Please enter your first name");
else if (n == "last_name")
element.attr("placeholder", "Please enter your last name");
else if (n == "email_address")
element.attr("placeholder", "Please enter your email address");
},
rules: {
first_name: {
minlength: 2,
required: true
},
last_name: {
minlength: 2,
required: true
},
email_address: {
minlength: 6,
required: true,
email: true
}
},
highlight: function(element) {
// add a class "has_error" to the element
$(element).addClass('has_error');
},
unhighlight: function(element) {
// remove the class "has_error" from the element
$(element).removeClass('has_error');
},
submitHandler: function(form) {
// submit form now.
}
});
}) 
About this bootstrap example/template
This example/template, Highlight textbox instead of error message using jquery validations, was published on Apr 19th 2016, 01:07 by Srinu Sirigiri and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working