HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download
<div class="col-md-4 col-sm-6">
<div class="panel panel-default">
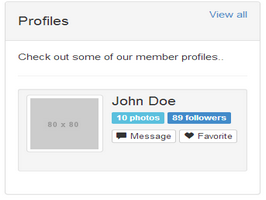
<div class="panel-heading"><a class="pull-right" href="#">View all</a> <h4>Profiles</h4></div>
<div class="panel-body">
Check out some of our member profiles..
<hr>
<div class="well well-sm">
<div class="media">
<a href="#" class="thumbnail pull-left">
<img src="//placehold.it/80" class="media-object">
</a>
<div class="media-body">
<h4 class="media-heading">John Doe</h4>
<p><span class="label label-info">10 photos</span> <span class="label label-primary">89 followers</span></p>
<p>
<a class="btn btn-xs btn-default" href="#"><span class="glyphicon glyphicon-comment"></span> Message</a>
<a class="btn btn-xs btn-default" href="#"><span class="glyphicon glyphicon-heart"></span> Favorite</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download
body{margin-top:20px;} 
About this bootstrap example/template
This example/template, Goolge plus style user profile, was published on May 7th 2014, 15:17 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working