HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-sm-6 col-md-5 col-md-offset-3">
<img alt="Google" class="logo" src="//ssl.gstatic.com/accounts/ui/logo_2x.png"/>
<div class="account-wall accountchooser">
<h1 class="title">
Choose an account</h1>
<ol class="accounts">
<li>
<button type="submit" name="Email" value="[email protected]">
<img class="account-image" alt="" src="https://bootdey.com/img/Content/avatar/avatar1.png"/>
<span class="account-name">Bhaumik Patel</span> <span class="account-email">[email protected]
</span>
</button>
</li>
<li>
<button type="submit" name="Email" value="[email protected]">
<img class="account-image" alt="" src="https://bootdey.com/img/Content/avatar/avatar1.png"/>
<span class="account-name">Bhaumik Patel</span> <span class="account-email">[email protected]
</span>
</button>
</li>
</ol>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-md-offset-3">
<div class="account-wall accountchooser action">
<ul>
<li><a href="#">Add account </a></li>
<li><a href="#">Remove</a></li></ul>
</div>
</div>
</div>
</div>
<p class="text-center"><a href="http://www.jquery2dotnet.com">By jquery2dotnet.com</a></p>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
padding-top: 5px;
}
.account-wall {
margin-top: 20px;
padding: 20px 25px 30px;
background-color: #f7f7f7;
-moz-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
}
.logo {
margin: 25px auto 20px;
float: none;
display: block;
height: 38px;
width: 116px;
}
.title {
font-size: 20px;
color: #262626;
margin: 0 0 15px;
font-weight: normal;
}
.accountchooser ol {
width: 100%;
margin: 0;
list-style: none;
padding: 0;
}
.accountchooser ol li {
height: 76px;
border-top: 1px solid #d5d5d5;
}
.accountchooser ol li button {
padding: 15px 0;
display: block;
width: 100%;
height: 100%;
outline: none;
border: 0;
cursor: pointer;
text-align: left;
background: url(//ssl.gstatic.com/accounts/ui/arrow_right_1x.png) right center no-repeat;
background-size: 21px 21px;
}
.accountchooser ol li button img {
float: left;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
height: 46px;
width: 46px;
}
.accountchooser ol li button span.account-name {
font-weight: bold;
font-size: 16px;
padding-top: 3px;
color: #427fed;
}
.accountchooser ol li button span {
display: block;
margin-left: 58px;
padding-right: 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.action {
padding: 5px;
}
.action ul {
width: 100%;
margin: 0;
list-style: none;
padding: 0;
}
.action ul li:first-child {
border-right: 1px solid #d5d5d5;
}
.action ul li {
width: 49%;
display: inline-block;
}
.action ul li a {
color: #427fed;
cursor: pointer;
text-decoration: none;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
display: inline-block;
background: none;
text-align: center;
padding: 12px 0;
outline: none;
text-decoration: none;
border: 0;
}

About this bootstrap example/template
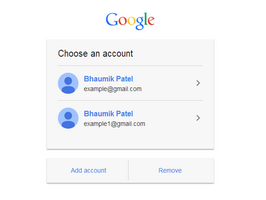
This example/template, Google choose an account style, was published on Jul 16th 2014, 13:50 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working