HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" width="180" class="img-thumbnail logo img-circle">
<div>
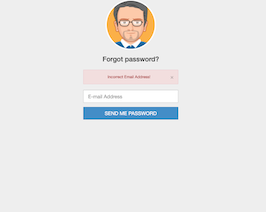
<h3 class="text-center">Forgot password?</h3>
</div>
<div class="panel-body">
<div class="alert alert-danger">
<a class="close" data-dismiss="alert" href="#">×</a>Incorrect Email Address!
</div>
<fieldset>
<div class="form-group">
<input class="form-control input-lg" placeholder="E-mail Address" name="email" type="text">
</div>
<input class="btn btn-lg btn-primary btn-block" value="SEND ME PASSWORD" type="submit">
</fieldset>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.img-thumbnail{
border:0px;
}
.btn, .input-lg, .alert {border-radius:2px !important;}

About this bootstrap example/template
This example/template, Form send password , was published on Jun 28th 2014, 13:58 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working