HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-offset-3 col-md-6 col-xs-12">
<div class="well well-sm well-social-post">
<form>
<ul class="list-inline" id='list_PostActions'>
<li class='active'><a href='#'>Update status</a></li>
<li><a href='#'>Add photos/Video</a></li>
<li><a href='#'>Create photo album</a></li>
</ul>
<textarea class="form-control" placeholder="What's in your mind?"></textarea>
<ul class='list-inline post-actions'>
<li><a href="#"><span class="glyphicon glyphicon-camera"></span></a></li>
<li><a href="#" class='glyphicon glyphicon-user'></a></li>
<li><a href="#" class='glyphicon glyphicon-map-marker'></a></li>
<li class='pull-right'><a href="#" class='btn btn-primary btn-xs'>Post</a></li>
</ul>
</form>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download body{margin-top:20px; background-color: #eeeeee;}
.well-social-post {
border-radius: 0;
background-color: #ffffff;
border: 1px solid #ddd;
padding:0;
}
.well-social-post .glyphicon,
.well-social-post .fa,
.well-social-post [class^='icon-'],
.well-social-post [class*='icon-'] {
font-weight: bold;
color: #999999;
}
.well-social-post a,
.well-social-post a:hover,
.well-social-post a:active,
.well-social-post a:focus {
text-decoration: none;
}
.well-social-post .list-inline {
border-bottom: 1px solid #ddd;
padding-bottom: 10px;
}
.well-social-post .list-inline li {
position: relative;
}
.well-social-post .list-inline li.active::after {
position: absolute;
display: block;
width: 0;
height: 0;
content: "";
top: 30px;
left: 50%;
left: -webkit-calc(50% - 5px);
left: -moz-calc(50%-5px);
left: calc(50% - 5px);
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #dddddd;
}
.well-social-post .list-inline li.active a {
color: #222222;
font-weight: bold;
}
.well-social-post .form-control {
width: 100%;
min-height: 100px;
border: none;
border-radius: 0;
box-shadow: none;
}
.well-social-post .list-inline {
padding: 10px;
}
.well-social-post .list-inline li + li {
margin-left: 10px;
}
.well-social-post .post-actions {
margin: 0;
background-color: #f6f7f8;
border-top-color: #e9eaed;
} Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download
$(function(){
var postActions = $( '#list_PostActions' );
var currentAction = $( '#list_PostActions li.active' );
if ( currentAction.length === 0 ) {
postActions.find( 'li:first' ).addClass( 'active' );
}
postActions.find( 'li' ).on( 'click', function( e ) {
e.preventDefault();
var self = $( this );
if ( self === currentAction ) {return;}
// else
currentAction.removeClass( 'active' );
self.addClass( 'active' );
currentAction = self;
});
}); 
About this bootstrap example/template
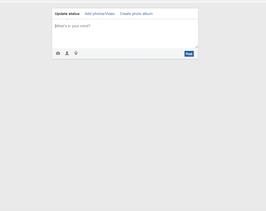
This example/template, Facebook Compose new post, was published on Jan 31st 2015, 08:26 by Moses Kabungo and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working