HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row login-page">
<div class="col-md-4 col-lg-4 col-md-offset-4 col-lg-offset-4">
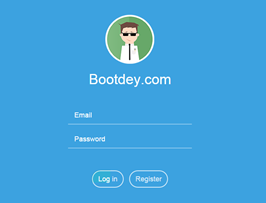
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="user-avatar img-thumbnail">
<h1>Bootdey.com</h1>
<form role="form" class="ng-pristine ng-valid">
<div class="form-content">
<div class="form-group">
<input type="text" class="form-control input-underline input-lg" placeholder="Email">
</div>
<div class="form-group">
<input type="password" class="form-control input-underline input-lg" placeholder="Password">
</div>
</div>
<button class="btn btn-info btn-lg">
Log in
</button>
<button type="submit" class="btn btn-info btn-lg">Register</button>
</form>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
color:#fff;
}
.login-page {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
background: #3ca2e0;
text-align: center;
color: #fff;
padding: 3em;
}
.user-avatar {
width: 125px;
height: 125px;
}
.login-page h1 {
font-weight: 300;
}
.login-page .form-content {
padding: 40px 0;
}
.login-page .form-content .input-underline {
background: 0 0;
border: none;
box-shadow: none;
border-bottom: 2px solid rgba(255,255,255,.4);
color: #FFF;
border-radius: 0;
}
.login-page .form-content .input-underline:focus {
border-bottom: 2px solid #fff;
}
.input-lg {
height: 46px;
padding: 10px 16px;
font-size: 18px;
line-height: 1.3333333;
border-radius: 0;
}
.btn-info{
border-radius: 50px;
box-shadow: 0 0 0 2px rgba(255,255,255,.8)inset;
color: rgba(255,255,255,.8);
background: 0 0;
border-color: transparent;
font-weight: 400;
}
input[type='text']::-webkit-input-placeholder, input[type='password']::-webkit-input-placeholder {
color: #fff;
}
input[type='text']:-moz-placeholder, input[type='password']:-moz-placeholder {
color: #fff;
}
input[type='text']::-moz-placeholder, input[type='password']::-moz-placeholder {
color: #fff;
}
input[type='text']:-ms-input-placeholder, input[type='password']:-ms-input-placeholder {
color: #fff;
}
About this bootstrap example/template
This example/template, DeyNote like login, was published on Sep 6th 2015, 19:31 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working