HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row gutters">
<div class="col-xl-4 col-lg-4 col-md-6 col-sm-6">
<div class="pricing-plan">
<div class="pricing-header">
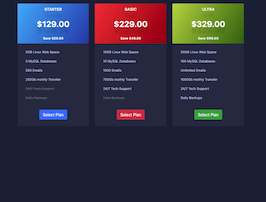
<h4 class="pricing-title">Starter</h4>
<div class="pricing-cost">$129.00</div>
<div class="pricing-save">Save $29.00</div>
</div>
<ul class="pricing-features">
<li>5GB Linux Web Space</li>
<li>5 MySQL Databases</li>
<li>500 Emails</li>
<li>250Gb mothly Transfer</li>
<li class="text-muted"><del>24/7 Tech Support</del></li>
<li class="text-muted"><del>Daily Backups</del></li>
</ul>
<div class="pricing-footer">
<a href="#" class="btn btn-primary btn-lg">Select Plan</a>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-6 col-sm-6">
<div class="pricing-plan">
<div class="pricing-header red">
<h4 class="pricing-title">Basic</h4>
<div class="pricing-cost">$229.00</div>
<div class="pricing-save">Save $49.00</div>
</div>
<ul class="pricing-features">
<li>10GB Linux Web Space</li>
<li>10 MySQL Databases</li>
<li>1000 Emails</li>
<li>750Gb mothly Transfer</li>
<li>24/7 Tech Support</li>
<li class="text-muted"><del>Daily Backups</del></li>
</ul>
<div class="pricing-footer">
<a href="#" class="btn btn-danger btn-lg">Select Plan</a>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-12 col-sm-12">
<div class="pricing-plan">
<div class="pricing-header secondary">
<h4 class="pricing-title">Ultra</h4>
<div class="pricing-cost">$329.00</div>
<div class="pricing-save">Save $99.00</div>
</div>
<ul class="pricing-features">
<li>50GB Linux Web Space</li>
<li>100 MySQL Databases</li>
<li>Unlimited Emails</li>
<li>1000Gb mothly Transfer</li>
<li>24/7 Tech Support</li>
<li>Daily Backups</li>
</ul>
<div class="pricing-footer">
<a href="#" class="btn btn-success btn-lg">Select Plan</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
color: #bcd0f7;
background: #1A233A;
position: relative;
height: 100%;
}
.pricing-plan {
margin: 0 0 1rem 0;
width: 100%;
position: relative;
background: #272e48;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.pricing-plan .pricing-header {
padding: 0;
margin-bottom: 1rem;
text-align: center;
background: linear-gradient(120deg, #00b5fd 0%, #0047b1 100%);
-webkit-border-radius: 4px 4px 0px 0px;
-moz-border-radius: 4px 4px 0px 0px;
border-radius: 4px 4px 0px 0px;
}
.pricing-plan .pricing-header .pricing-title {
font-size: 1.2rem;
color: #ffffff;
padding: 1rem 0;
text-transform: uppercase;
font-weight: 600;
margin: 0;
text-shadow: 0 30px 10px rgba(0, 0, 0, 0.15);
}
.pricing-plan .pricing-header .pricing-cost {
color: #ffffff;
padding: 1rem 0;
font-size: 2.5rem;
font-weight: 700;
text-shadow: 0 30px 10px rgba(0, 0, 0, 0.15);
}
.pricing-plan .pricing-header .pricing-save {
color: #ffffff;
padding: 0.8rem 0;
font-size: 1rem;
font-weight: 700;
}
.pricing-plan .pricing-header.secondary {
background-image: linear-gradient(120deg, #c0d64a 0%, #35690f 100%);
}
.pricing-plan .pricing-header.red {
background-image: linear-gradient(120deg, #ff3434 0%, #a50000 100%);
}
.pricing-plan .pricing-features {
padding: 0;
margin: 20px 0;
text-align: left;
}
.pricing-plan .pricing-features li {
padding: 15px 15px 15px 40px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
position: relative;
line-height: 100%;
}
.pricing-plan .pricing-footer {
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
text-align: center;
padding: 1rem 0 2rem 0;
}
@media (max-width: 767px) {
.pricing-plan .pricing-header {
text-align: center;
}
.pricing-plan .pricing-header i {
display: block;
float: none;
margin-bottom: 1.5rem;
}
}

About this bootstrap example/template
This example/template, Dark Pricing Plans, was published on Sep 21st 2020, 11:44 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working