HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-body p-t-0">
<div class="input-group">
<input type="text" id="example-input1-group2" name="example-input1-group2" class="form-control" placeholder="Search">
<span class="input-group-btn">
<button type="button" class="btn btn-effect-ripple btn-primary"><i class="fa fa-search"></i></button>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<div class="panel">
<div class="panel-body p-t-10">
<div class="media-main">
<a class="pull-left" href="#">
<img class="thumb-lg img-circle bx-s" src="https://bootdey.com/img/Content/user_1.jpg" alt="">
</a>
<div class="pull-right btn-group-sm">
<a href="#" class="btn btn-success tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Edit">
<i class="fa fa-pencil"></i>
</a>
<a href="#" class="btn btn-danger tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Delete">
<i class="fa fa-close"></i>
</a>
</div>
<div class="info">
<h4>Jonathan Smith</h4>
<p class="text-muted">Graphics Designer</p>
</div>
</div>
<div class="clearfix"></div>
<hr>
<ul class="social-links list-inline p-b-10">
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="LinkedIn"><i class="fa fa-linkedin"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Skype"><i class="fa fa-skype"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Message"><i class="fa fa-envelope-o"></i></a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="panel">
<div class="panel-body p-t-10">
<div class="media-main">
<a class="pull-left" href="#">
<img class="thumb-lg img-circle bx-s" src="https://bootdey.com/img/Content/user_2.jpg" alt="">
</a>
<div class="pull-right btn-group-sm">
<a href="#" class="btn btn-success tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Edit">
<i class="fa fa-pencil"></i>
</a>
<a href="#" class="btn btn-danger tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Delete">
<i class="fa fa-close"></i>
</a>
</div>
<div class="info">
<h4>Jonathan Smith</h4>
<p class="text-muted">Graphics Designer</p>
</div>
</div>
<div class="clearfix"></div>
<hr>
<ul class="social-links list-inline p-b-10">
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="LinkedIn"><i class="fa fa-linkedin"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Skype"><i class="fa fa-skype"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Message"><i class="fa fa-envelope-o"></i></a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="panel">
<div class="panel-body p-t-10">
<div class="media-main">
<a class="pull-left" href="#">
<img class="thumb-lg img-circle bx-s" src="https://bootdey.com/img/Content/user_3.jpg" alt="">
</a>
<div class="pull-right btn-group-sm">
<a href="#" class="btn btn-success tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Edit">
<i class="fa fa-pencil"></i>
</a>
<a href="#" class="btn btn-danger tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Delete">
<i class="fa fa-close"></i>
</a>
</div>
<div class="info">
<h4>Jonathan Smith</h4>
<p class="text-muted">Graphics Designer</p>
</div>
</div>
<div class="clearfix"></div>
<hr>
<ul class="social-links list-inline p-b-10">
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="LinkedIn"><i class="fa fa-linkedin"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Skype"><i class="fa fa-skype"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Message"><i class="fa fa-envelope-o"></i></a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="panel">
<div class="panel-body p-t-10">
<div class="media-main">
<a class="pull-left" href="#">
<img class="thumb-lg img-circle bx-s" src="https://bootdey.com/img/Content/user_1.jpg" alt="">
</a>
<div class="pull-right btn-group-sm">
<a href="#" class="btn btn-success tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Edit">
<i class="fa fa-pencil"></i>
</a>
<a href="#" class="btn btn-danger tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Delete">
<i class="fa fa-close"></i>
</a>
</div>
<div class="info">
<h4>Jonathan Smith</h4>
<p class="text-muted">Graphics Designer</p>
</div>
</div>
<div class="clearfix"></div>
<hr>
<ul class="social-links list-inline p-b-10">
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="LinkedIn"><i class="fa fa-linkedin"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Skype"><i class="fa fa-skype"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Message"><i class="fa fa-envelope-o"></i></a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="panel">
<div class="panel-body p-t-10">
<div class="media-main">
<a class="pull-left" href="#">
<img class="thumb-lg img-circle bx-s" src="https://bootdey.com/img/Content/user_2.jpg" alt="">
</a>
<div class="pull-right btn-group-sm">
<a href="#" class="btn btn-success tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Edit">
<i class="fa fa-pencil"></i>
</a>
<a href="#" class="btn btn-danger tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Delete">
<i class="fa fa-close"></i>
</a>
</div>
<div class="info">
<h4>Jonathan Smith</h4>
<p class="text-muted">Graphics Designer</p>
</div>
</div>
<div class="clearfix"></div>
<hr>
<ul class="social-links list-inline p-b-10">
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="LinkedIn"><i class="fa fa-linkedin"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Skype"><i class="fa fa-skype"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Message"><i class="fa fa-envelope-o"></i></a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="panel">
<div class="panel-body p-t-10">
<div class="media-main">
<a class="pull-left" href="#">
<img class="thumb-lg img-circle bx-s" src="https://bootdey.com/img/Content/user_3.jpg" alt="">
</a>
<div class="pull-right btn-group-sm">
<a href="#" class="btn btn-success tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Edit">
<i class="fa fa-pencil"></i>
</a>
<a href="#" class="btn btn-danger tooltips" data-placement="top" data-toggle="tooltip" data-original-title="Delete">
<i class="fa fa-close"></i>
</a>
</div>
<div class="info">
<h4>Jonathan Smith</h4>
<p class="text-muted">Graphics Designer</p>
</div>
</div>
<div class="clearfix"></div>
<hr>
<ul class="social-links list-inline p-b-10">
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="LinkedIn"><i class="fa fa-linkedin"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Skype"><i class="fa fa-skype"></i></a>
</li>
<li>
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="#" data-original-title="Message"><i class="fa fa-envelope-o"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background-color: #edf0f0;
}
.btn-primary,
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.btn-primary.focus,
.btn-primary:active,
.btn-primary:focus,
.btn-primary:hover,
.open>.dropdown-toggle.btn-primary {
background-color: #3bc0c3;
border: 1px solid #3bc0c3;
}
.p-t-10 {
padding-top: 10px !important;
}
.media-main a.pull-left {
width: 100px;
}
.thumb-lg {
height: 84px;
width: 84px;
}
.media-main .info {
overflow: hidden;
color: #000;
}
.media-main .info h4 {
padding-top: 10px;
margin-bottom: 5px;
}
.social-links li a {
background: #EFF0F4;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
display: inline-block;
border-radius: 50%;
-webkit-border-radius: 50%;
color: #7A7676;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download$(function(){
$("a[data-toggle='tooltip']").tooltip();
});

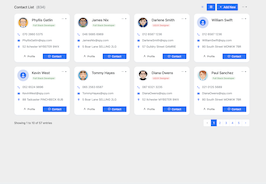
About this bootstrap example/template
This example/template, Contact List, was published on Oct 18th 2015, 00:11 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 28.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working