HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<!-- /.modal compose message -->
<div class="modal show" id="modalCompose">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header modal-header-info">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
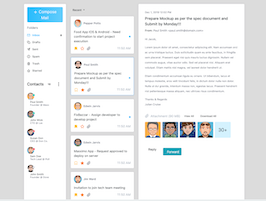
<h4 class="modal-title"><span class="glyphicon glyphicon-envelope"></span> Compose Message</h4>
</div>
<div class="modal-body">
<form role="form" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2" for="inputTo"><span class="glyphicon glyphicon-user"></span>To</label>
<div class="col-sm-10"><input type="email" class="form-control" id="inputTo" placeholder="comma separated list of recipients"></div>
</div>
<div class="form-group">
<label class="col-sm-2" for="inputSubject"><span class="glyphicon glyphicon-list-alt"></span>Subject</label>
<div class="col-sm-10"><input type="text" class="form-control" id="inputSubject" placeholder="subject"></div>
</div>
<div class="form-group">
<label class="col-sm-12" for="inputBody"><span class="glyphicon glyphicon-list"></span>Message</label>
<div class="col-sm-12"><textarea class="form-control" id="inputBody" rows="8"></textarea></div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default pull-left" data-dismiss="modal">Cancel</button>
<button type="button" class="btn btn-warning pull-left">Save Draft</button>
<button type="button" class="btn btn-primary ">Send <i class="fa fa-arrow-circle-right fa-lg"></i></button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal compose message -->CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download@import url('http://fonts.googleapis.com/css?family=Open+Sans:200,300');
body {
background-color:#333;
font-family: 'Open Sans',Arial,Helvetica,Sans-Serif;
}
.modal-header-info {
color:#fff;
padding:9px 15px;
border-bottom:1px solid #eee;
background-color: #5bc0de;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}

About this bootstrap example/template
This example/template, Compose message form, was published on May 29th 2014, 12:01 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working