HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row inbox">
<div class="col-md-3">
<div class="panel panel-default">
<div class="panel-body inbox-menu">
<a href="page-inbox-compose.html" class="btn btn-danger btn-block">New Email</a>
<ul>
<li>
<a href="#"><i class="fa fa-inbox"></i> Inbox <span class="label label-danger">4</span></a>
</li>
<li>
<a href="#"><i class="fa fa-star"></i> Stared</a>
</li>
<li>
<a href="#"><i class="fa fa-rocket"></i> Sent</a>
</li>
<li>
<a href="#"><i class="fa fa-trash-o"></i> Trash</a>
</li>
<li>
<a href="#"><i class="fa fa-bookmark"></i> Important<span class="label label-info">5</span></a>
</li>
<li class="title">
Labels
</li>
<li>
<a href="#">Home <span class="label label-danger"></span></a>
</li>
<li>
<a href="#">Job <span class="label label-info"></span></a>
</li>
<li>
<a href="#">Clients <span class="label label-success"></span></a>
</li>
<li>
<a href="#">News <span class="label label-warning"></span></a>
</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body contacts">
<a href="#" class="btn btn-success btn-block"> + Contact</a>
<ul>
<li><span class="label label-danger"></span> Adam Alister</li>
<li><span class="label label-default"></span> Alphonse Ivo</li>
<li><span class="label label-success"></span> Anton Phunihel</li>
<li><span class="label label-success"></span> Ajith Hristijan</li>
<li><span class="label label-warning"></span> Bao Gaspar</li>
<li><span class="label label-default"></span> Bernhard Shelah</li>
<li><span class="label label-success"></span> Bünyamin Kasper</li>
<li><span class="label label-danger"></span> Carlito Roffe</li>
<li><span class="label label-danger"></span> Chidubem Gottlob</li>
<li><span class="label label-warning"></span> Dederick Mihail</li>
<li><span class="label label-success"></span> Felice Arseniy</li>
<li><span class="label label-default"></span> Grahame Miodrag</li>
<li><span class="label label-default"></span> Hristofor Sergio</li>
<li><span class="label label-danger"></span> Scottie Maximilian</li>
<li><span class="label label-danger"></span> Sullivan Robert</li>
<li><span class="label label-danger"></span> Thancmar Theophanes</li>
<li><span class="label label-warning"></span> Tullio Luka</li>
<li><span class="label label-success"></span> Walerian Khwaja</li>
</ul>
</div>
</div>
</div><!--/.col-->
<div class="col-md-9">
<div class="panel panel-default">
<div class="panel-body">
<span class="btn-group">
<button class="btn btn-default"><span class="fa fa-envelope"></span></button>
<button class="btn btn-default"><span class="fa fa-star"></span></button>
<button class="btn btn-default"><span class="fa fa-star-o"></span></button>
<button class="btn btn-default"><span class="fa fa-bookmark-o"></span></button>
</span>
<span class="btn-group">
<button class="btn btn-default"><span class="fa fa-mail-reply"></span></button>
<button class="btn btn-default"><span class="fa fa-mail-reply-all"></span></button>
<button class="btn btn-default"><span class="fa fa-mail-forward"></span></button>
</span>
<button class="btn btn-default"><span class="fa fa-trash-o"></span></button>
<span class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="fa fa-tags"></span> <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">add label <span class="label label-danger"> Home</span></a></li>
<li><a href="#">add label <span class="label label-info">Job</span></a></li>
<li><a href="#">add label <span class="label label-success">Clients</span></a></li>
<li><a href="#">add label <span class="label label-warning">News</span></a></li>
</ul>
</span>
<span class="btn-group pull-right">
<button class="btn btn-default"><span class="fa fa-chevron-left"></span></button>
<button class="btn btn-default"><span class="fa fa-chevron-right"></span></button>
</span>
<ul class="messages-list">
<li class="unread">
<a href="page-inbox-message.html">
<div class="header">
<span class="action"><i class="fa fa-square-o"></i><i class="fa fa-square"></i></span>
<span class="from">Lukasz Holeczek</span>
<span class="date"><span class="fa fa-paper-clip"></span> Today, 3:47 PM</span>
</div>
<div class="title">
<span class="action"><i class="fa fa-star-o"></i><i class="fa fa-star bg"></i></span>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</a>
</li>
<li>
<a href="page-inbox-message.html">
<div class="header">
<span class="action"><i class="fa fa-square-o"></i><i class="fa fa-square"></i></span>
<span class="from">Lukasz Holeczek</span>
<span class="date"><span class="fa fa-paper-clip"></span> Today, 3:47 PM</span>
</div>
<div class="title">
<span class="action"><i class="fa fa-star-o"></i><i class="fa fa-star bg"></i></span>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</a>
</li>
<li>
<a href="page-inbox-message.html">
<div class="header">
<span class="action"><i class="fa fa-square-o"></i><i class="fa fa-square"></i></span>
<span class="from">Lukasz Holeczek</span>
<span class="date">Today, 3:47 PM</span>
</div>
<div class="title">
<span class="action"><i class="fa fa-star-o"></i><i class="fa fa-star bg"></i></span>
Lorem ipsum dolor sit amet.
</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</a>
</li>
<li class="unread">
<a href="page-inbox-message.html">
<div class="header">
<span class="action"><i class="fa fa-square-o"></i><i class="fa fa-square"></i></span>
<span class="from">Lukasz Holeczek</span>
<span class="date">Today, 3:47 PM</span>
</div>
<div class="title">
<span class="action"><i class="fa fa-star-o"></i><i class="fa fa-star bg"></i></span>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</a>
</li>
<li class="unread">
<a href="page-inbox-message.html">
<div class="header">
<span class="action"><i class="fa fa-square-o"></i><i class="fa fa-square"></i></span>
<span class="from">Lukasz Holeczek</span>
<span class="date">Today, 3:47 PM</span>
</div>
<div class="title">
<span class="action"><i class="fa fa-star-o"></i><i class="fa fa-star bg"></i></span>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</a>
</li>
<li>
<a href="page-inbox-message.html">
<div class="header">
<span class="action"><i class="fa fa-square-o"></i><i class="fa fa-square"></i></span>
<span class="from">Lukasz Holeczek</span>
<span class="date">Today, 3:47 PM</span>
</div>
<div class="title">
<span class="action"><i class="fa fa-star-o"></i><i class="fa fa-star bg"></i></span>
Lorem ipsum dolor sit amet.
</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</a>
</li>
<li class="unread">
<a href="page-inbox-message.html">
<div class="header">
<span class="action"><i class="fa fa-square-o"></i><i class="fa fa-square"></i></span>
<span class="from">Lukasz Holeczek</span>
<span class="date">Today, 3:47 PM</span>
</div>
<div class="title">
<span class="action"><i class="fa fa-star-o"></i><i class="fa fa-star bg"></i></span>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</a>
</li>
<li>
<a href="page-inbox-message.html">
<div class="header">
<span class="action"><i class="fa fa-square-o"></i><i class="fa fa-square"></i></span>
<span class="from">Lukasz Holeczek</span>
<span class="date">Today, 3:47 PM</span>
</div>
<div class="title">
<span class="action"><i class="fa fa-star-o"></i><i class="fa fa-star bg"></i></span>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</a>
</li>
<li>
<a href="page-inbox-message.html">
<div class="header">
<span class="action"><i class="fa fa-square-o"></i><i class="fa fa-square"></i></span>
<span class="from">Lukasz Holeczek</span>
<span class="date">Today, 3:47 PM</span>
</div>
<div class="title">
<span class="action"><i class="fa fa-star-o"></i><i class="fa fa-star bg"></i></span>
Lorem ipsum dolor sit amet.
</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</a>
</li>
</ul>
</div>
</div>
</div><!--/.col-->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.inbox .inbox-menu ul {
margin-top: 30px;
padding: 0;
list-style: none
}
.inbox .inbox-menu ul li {
height: 30px;
padding: 5px 15px;
position: relative
}
.inbox .inbox-menu ul li:hover,
.inbox .inbox-menu ul li.active {
background: #e4e5e6
}
.inbox .inbox-menu ul li.title {
margin: 20px 0 -5px 0;
text-transform: uppercase;
font-size: 10px;
color: #d1d4d7
}
.inbox .inbox-menu ul li.title:hover {
background: 0 0
}
.inbox .inbox-menu ul li a {
display: block;
width: 100%;
text-decoration: none;
color: #3d3f42
}
.inbox .inbox-menu ul li a i {
margin-right: 10px
}
.inbox .inbox-menu ul li a .label {
position: absolute;
top: 10px;
right: 15px;
display: block;
min-width: 14px;
height: 14px;
padding: 2px
}
.inbox ul.messages-list {
list-style: none;
margin: 15px -15px 0 -15px;
padding: 15px 15px 0 15px;
border-top: 1px solid #d1d4d7
}
.inbox ul.messages-list li {
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
cursor: pointer;
margin-bottom: 10px;
padding: 10px
}
.inbox ul.messages-list li a {
color: #3d3f42
}
.inbox ul.messages-list li a:hover {
text-decoration: none
}
.inbox ul.messages-list li.unread .header,
.inbox ul.messages-list li.unread .title {
font-weight: 700
}
.inbox ul.messages-list li:hover {
background: #e4e5e6;
border: 1px solid #d1d4d7;
padding: 9px
}
.inbox ul.messages-list li:hover .action {
color: #d1d4d7
}
.inbox ul.messages-list li .header {
margin: 0 0 5px 0
}
.inbox ul.messages-list li .header .from {
width: 49.9%;
white-space: nowrap;
overflow: hidden!important;
text-overflow: ellipsis
}
.inbox ul.messages-list li .header .date {
width: 50%;
text-align: right;
float: right
}
.inbox ul.messages-list li .title {
margin: 0 0 5px 0;
white-space: nowrap;
overflow: hidden!important;
text-overflow: ellipsis
}
.inbox ul.messages-list li .description {
font-size: 12px;
padding-left: 29px
}
.inbox ul.messages-list li .action {
display: inline-block;
width: 16px;
text-align: center;
margin-right: 10px;
color: #d1d4d7
}
.inbox ul.messages-list li .action .fa-check-square-o {
margin: 0 -1px 0 1px
}
.inbox ul.messages-list li .action .fa-square {
float: left;
margin-top: -16px;
margin-left: 4px;
font-size: 11px;
color: #fff
}
.inbox ul.messages-list li .action .fa-star.bg {
float: left;
margin-top: -16px;
margin-left: 3px;
font-size: 12px;
color: #fff
}
.inbox .message .message-title {
margin-top: 30px;
padding-top: 10px;
font-weight: 700;
font-size: 14px
}
.inbox .message .header {
margin: 20px 0 30px 0;
padding: 10px 0 10px 0;
border-top: 1px solid #d1d4d7;
border-bottom: 1px solid #d1d4d7
}
.inbox .message .header .avatar {
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
height: 34px;
width: 34px;
float: left;
margin-right: 10px
}
.inbox .message .header i {
margin-top: 1px
}
.inbox .message .header .from {
display: inline-block;
width: 50%;
font-size: 12px;
margin-top: -2px;
color: #d1d4d7
}
.inbox .message .header .from span {
display: block;
font-size: 14px;
font-weight: 700;
color: #3d3f42
}
.inbox .message .header .date {
display: inline-block;
width: 29%;
text-align: right;
float: right;
font-size: 12px;
margin-top: 18px
}
.inbox .message .attachments {
border-top: 3px solid #e4e5e6;
border-bottom: 3px solid #e4e5e6;
padding: 10px 0;
margin-bottom: 20px;
font-size: 12px
}
.inbox .message .attachments ul {
list-style: none;
margin: 0 0 0 -40px
}
.inbox .message .attachments ul li {
margin: 10px 0
}
.inbox .message .attachments ul li .label {
padding: 2px 4px
}
.inbox .message .attachments ul li span.quickMenu {
float: right;
text-align: right
}
.inbox .message .attachments ul li span.quickMenu .fa {
padding: 5px 0 5px 25px;
font-size: 14px;
margin: -2px 0 0 5px;
color: #d1d4d7
}
.inbox .contacts ul {
margin-top: 30px;
padding: 0;
list-style: none
}
.inbox .contacts ul li {
height: 30px;
padding: 5px 15px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis!important;
position: relative;
cursor: pointer
}
.inbox .contacts ul li .label {
display: inline-block;
width: 6px;
height: 6px;
padding: 0;
margin: 0 5px 2px 0
}
.inbox .contacts ul li:hover {
background: #e4e5e6
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
$(document).ready(function(){
if($('.messages-list').length) {
/* ---------- Check / Uncheck Checkbox ---------- */
$('.messages-list').on('click', '.fa-square-o', function(event){
event.preventDefault();
$(this).removeClass('fa-square-o').addClass('fa-check-square-o');
});
$('.messages-list').on('click', '.fa-check-square-o', function(event){
event.preventDefault();
$(this).removeClass('fa-check-square-o').addClass('fa-square-o');
});
/* ---------- Check / Uncheck Stars ---------- */
$('.messages-list').on('click', '.fa-star-o', function(event){
event.preventDefault();
$(this).removeClass('fa-star-o').addClass('fa-star');
});
$('.messages-list').on('click', '.fa-star', function(event){
event.preventDefault();
$(this).removeClass('fa-star').addClass('fa-star-o');
});
/* ---------- White icons in active li---------- */
$('.action').find('i.fa-square-o').replaceWith('<i class="fa fa-square-o"></i><i class="fa fa-square"></i>');
$('.action').find('i.fa-star-o').replaceWith('<i class="fa fa-star-o"></i><i class="fa fa-star bg"></i>');
}
/* ---------- Placeholder Fix for IE ---------- */
$('input, textarea').placeholder();
/* ---------- Auto Height texarea ---------- */
$('textarea').autosize();
}); 
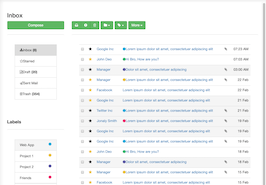
About this bootstrap example/template
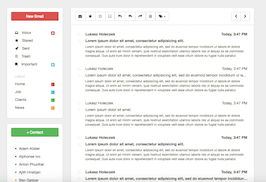
This example/template, Clear inbox list, was published on Apr 13th 2016, 17:05 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working